
A text editor is a software that allows you to write code on your computer. Likewise, you need any one of them in order to open, read, edit, write code.
There are other types of software that are also known as text editors but you can not use them to write code. Such as ‘Microsoft Word, Apple Pages, etc.’ Nor word processors allow you to save files with required extensions. Such as ‘.html, .css, .php, .js, etc.’ In programming, you can not use software or word processors other than a text editor.
A “Text Editor” is also known as “Code Editor.” Let’s explore them one by one.
Sublime Text
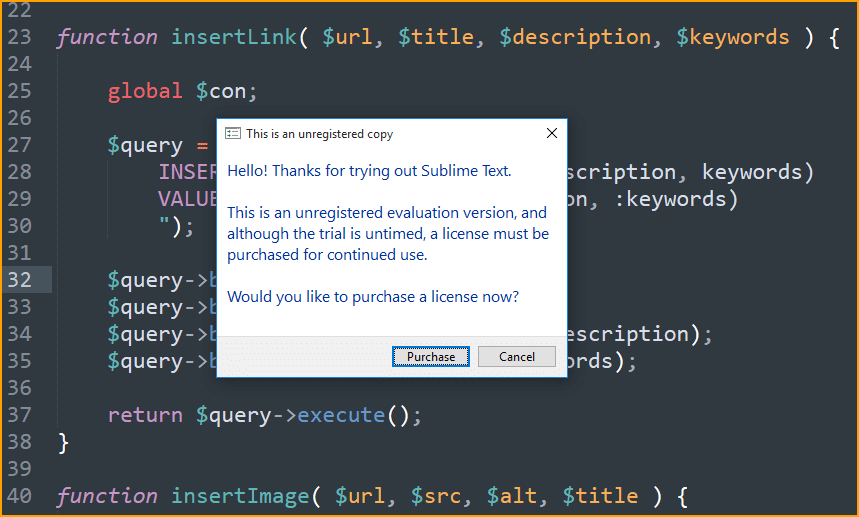
It’s a great code editor that is very easy to use. Sublime is free to use. It also has a premium version and it’s ultimately the same as the free version. The only difference is a “Purchase Popup” will trigger after continuous use.

Other than the popup, the features & UI are the same both for the free and premium versions.
Supported operating systems: Linux, macOS, Windows
Download link: Sublime Text
Visual Studio Code
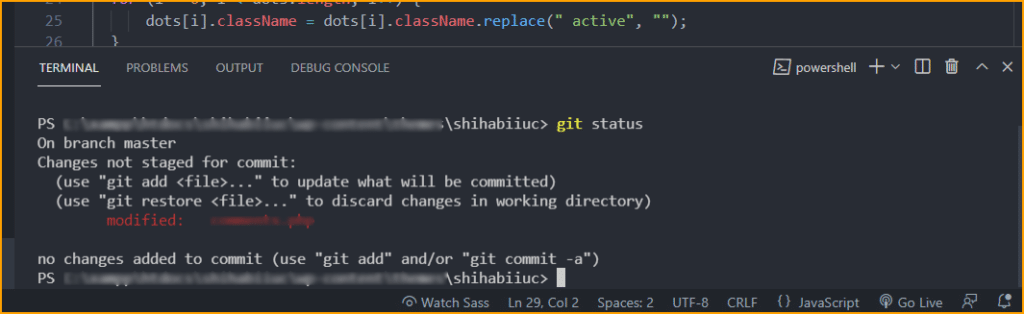
If you write a lot of JavaScript code, the “Visual Studio Code” is the right choice for you. It comes with a built-in terminal. So you can maintain your git repo within the code editor. To open the terminal, press “Ctrl” + “~” (tilde). In Mac OS the command is: “Cmd” + “~”

Supported operating systems: Linux, macOS, Windows
Download link: Visual Studio Code
Atom
It is created by the most popular git repository developer, GitHub. And currently, it’s owned by Microsoft.
Anyways, Atom comes with very nice built-in themes, color combinations, code highlighters, etc.
You can work with Git & Github direct from the code editor. From my personal perception, it looks very similar to VS Code.
Supported operating systems: Linux, macOS, Windows
Download link: Atom
Brackets
Adobe created the “Brackets.” It is popular for its built-in “Live Preview.” You can write code for a static website (HTML, CSS) and check the live preview instantly. To do that you don’t need any additional plugins or extensions.
Also, it has an inline code editor that helps you to update/edit code on the fly and without switching files. To do that, go to any HTML element and hit Ctrl + E (Cmd + E for MacOS) to open the CSS for the element in an inline code editor. Once you update the CSS for the element (HTML), the live preview will also receive & output the update on the browser.
Supported operating systems: Linux, macOS, Windows
Download link: Brackets
Notepad++
I become emotional when it comes to “Notepad++” because it’s my first text editor. The first release was 2003 and it’s still a working code editor.
If you want a minimal look and want to write code without seeing auto suggestions, you can use it. It’s very lightweight.
Supported operating systems: Windows
Download link: Notepad++
What is the best text editor?
It is the far most debatable question among web developers & programmers. But if you ask me the question, my answer is simple- the editor you like the most to work with.
Many text editors are aiming or focusing to write a specific type of language/code. For example PHP, JavaScript, etc. And it’s also applicable for the frameworks & libraries.
There are lots of code editors (both free & premium). You can choose anyone from the list above and even you can choose any code editor that is not included in my list.
The above list only includes the editors that I worked with in my web development career during the last 6 years. Also, I excluded those editors and IDE that are premium. This is just because you really don’t need them. For example, I used PHP Storm for a year and I don’t use it anymore. I can write the same code without it and my current workflow is not bad without it.
So the most important question is how well you understand code instead of which is the best code editor.
Should you use free text editor or premium?
You can definitely use a free text editor without any hesitation. As mentioned above, I was using a premium editor (IDE) in the past and then left it after a year. But I don’t see any negative impact on my workflow.
On the other hand, if you use a premium text editor and unsubscribe in the future, you have to deal with some hassle if you organized your project using their built-in tools. Especially if you used the automation features a lot.
But if you find a premium editor that enhances your workflow, then feel free to use it right away.
Code editors for HTML
If this is the beginning of your learning path and if you’re only dealing with static code such as HTML, CSS, etc then I would recommend you either “Sublime Text” or “Notepad++.” These two code editors are super lightweight, easy to use that will serve your purpose without any problem.
Code editors for JavaScript
The “Visual Studio Code” and “Atom” are the best code editors for writing JavaScript in my opinion. But if you’re fascinated by IDE & premium tools, you can use a free trial of “WebStorm.”
It doesn’t mean that you can not write PHP in the text/code editor that is best for JavaScript. However, if you still have any questions about the editors, let me know.


