
To create a vertical divider or separator line in HTML, you have to use the CSS border property. You have horizontal rule (<hr>) in HTML but there is no vertical rule or <vr> tag in HTML. And this is why we need to create it differently.
Let’s see how you can do that.
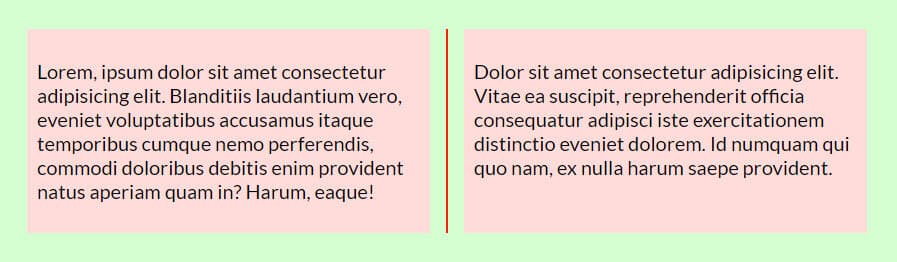
How to create a vertical separator line in HTML?

For the above vertical separator line, I have the following CSS.
CSS
.vr {
width: 1px;
border-right: 2px solid #fc1f0a;
}See the HTML that will make things more clear.
HTML
<div class="container">
<div class="item">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit</p>
</div>
<span class="vr"></span>
<div class="item">
<p>Dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>As you see in the above HTML, I have a <span> tag with a CSS class of .vr and this is why I have this name in the CSS.
In my CSS, the .vr has 1-pixel width and 2-pixel border-right. But you can use border-left as well and it will create the same look.
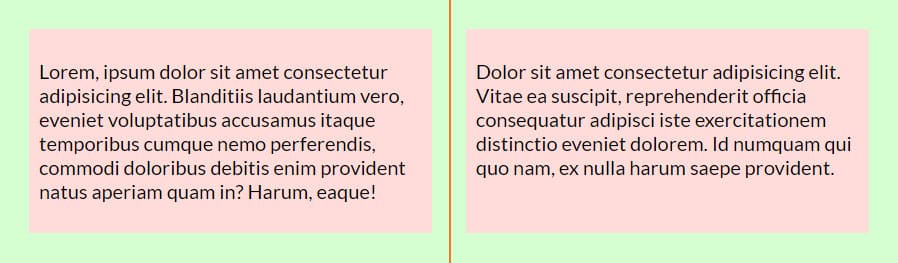
Example 2: Another way to create the vertical divider

::before pseudo-elementYou’re not limited to using the above HTML markup. And you don’t have to create a span tag in order to make a vertical line. Based on your HTML markup, you can specify a left or right border for an existing element. Such as div, section, etc.
For the above layout/screenshot, I have the following HTML markup.
HTML
<div class="container">
<div class="item">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="item item-right">
<p>Dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>As you see in the above code, I don’t have an empty <span> tag or <div>. This is just a normal web page layout.
I used a pseudo-class of (::before) and CSS position property. See the CSS below.
CSS
.container {
background-color: #D4FFD1;
max-width: 900px;
margin: 0 auto;
padding: 30px;
display: flex;
justify-content: space-between;
position: relative;
}
.container .item {
flex-basis: 48%;
background-color: #ffdcd9;
padding: 10px;
}
.container .item-right::before {
content: "";
width: 1px;
border-left: 2px solid #f57825;
position: absolute;
top: 0;
bottom: 0;
left: 50%;
}You don’t need the entire CSS to create the vertical line (as you see above). This is just to make you understand. Only the last selector creates the separator (and of course, you need the position: relative).
And it brings me to the end of this post.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
I gave you two ways & examples to create a vertical separator line in HTML CSS. You can tweak or adjust the value as you see fit.
If you have any questions or having a hard time creating a vertical divider, let me know.


