
WordPress default code block sucks. If you want to display your code professionally, you do need a plugin.
In this post, I will show you four different code-highlighter plugins that you can use on your WordPress website. However, my top pick is Highlighting Code Block. You can definitely use this plugin without any trouble.
How to use Highlighting Code Block plugin to display raw code:
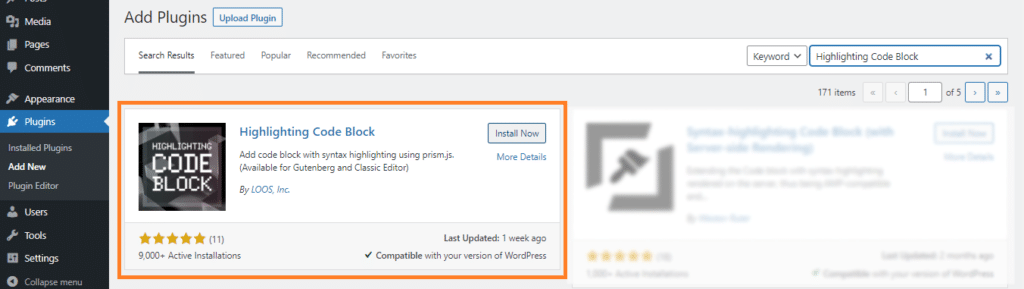
Login to your WordPress dashboard, navigate to “Plugins » Add New”, install & activate the “Highlighting Code Block” plugin.

You can do but there are no additional settings are required in order to make this plugin work. Just activate it and you’re ready to display raw code on your WordPress website.
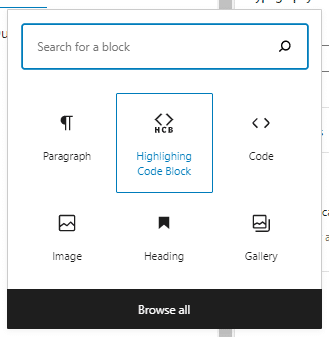
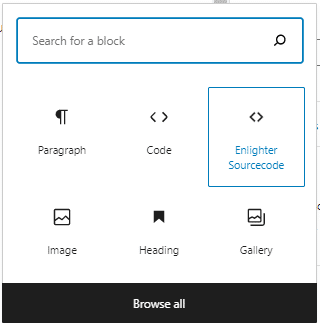
Go to any of your posts or pages, and now you will see a new “Block” called “Highlighting Code Block”. Insert this block where you need to display code.

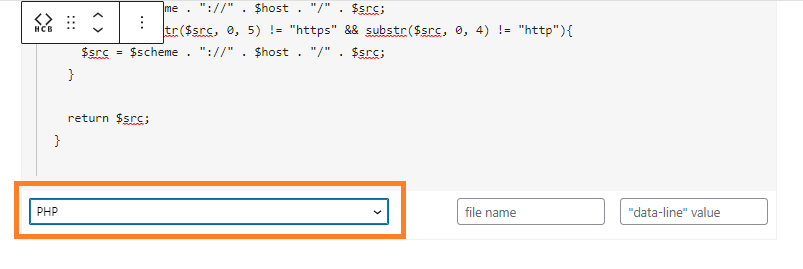
And paste your code into the new block. You will find a dropdown underneath and choose the (code/programming) language you pasted. In my case, it’s PHP. And hit publish/update your post/page. That’s it!

It has a different syntax highlighter for different types of programming languages/code: HTML, CSS, SCSS, JavaScript, Ruby, etc.
If you want to customize the look & feel of the syntax highlighter, navigate to “Settings » [HCB Settings]”. You can choose light or dark mood both for front & back-end, change the font & size, etc.
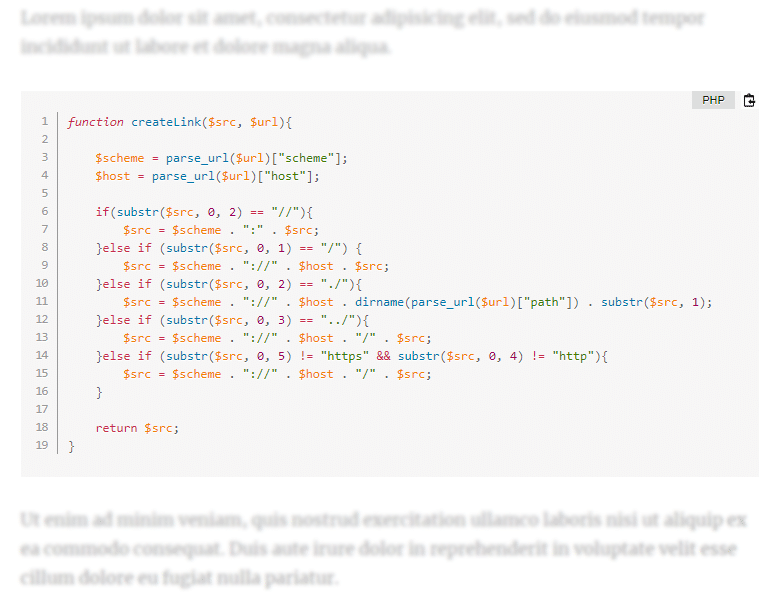
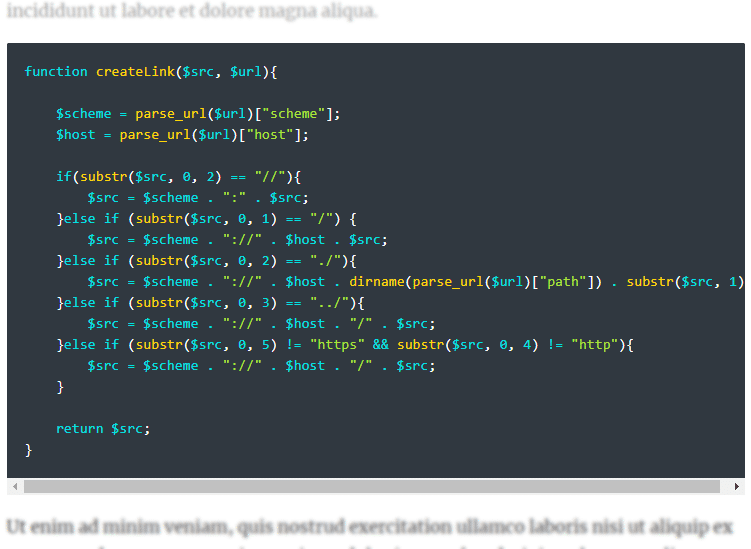
The code will look like the first image of this post.
Three other code highlighter plugins:
Code Syntax Block plugin

It does not create any extra block. Once you activate the plugin, paste your code to WordPress’s default code block.
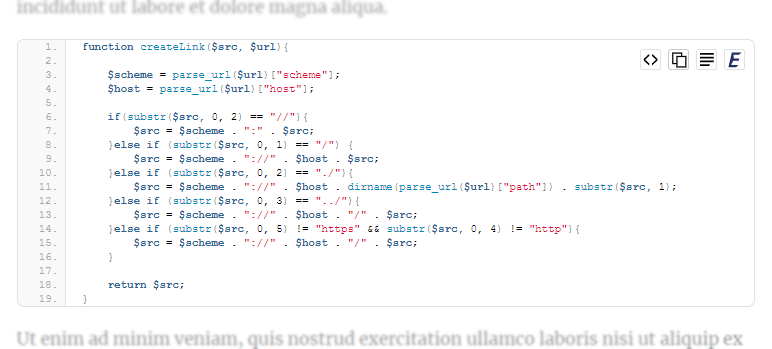
This plugin extends the default block’s functionalities. Once you pasted your code in the “Code” block, you will find settings on the right sidebar.
from there you can choose the name of the programming language, choose font size, color scheme, etc.
Enlighter – Customizable Syntax Highlighter plugin

This plugin creates an additional block called “Enlighter Sourcecode”.

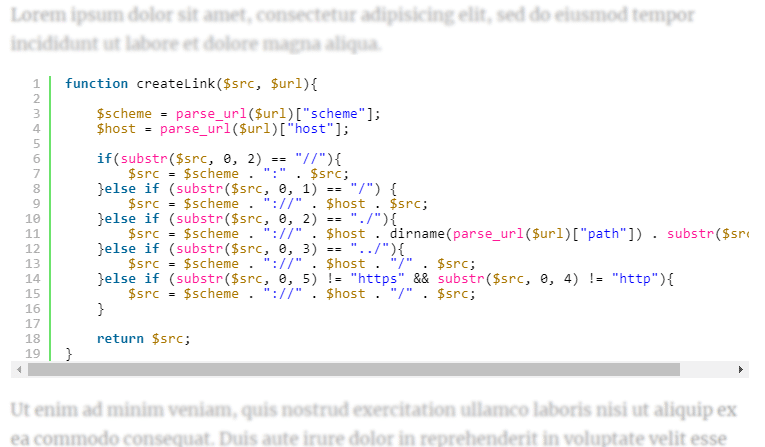
Once you pasted your code into the “Enlighter Sourcecode Block”, you will be able to choose the language, theme/color scheme, etc (right sidebar).
SyntaxHighlighter Evolved plugin

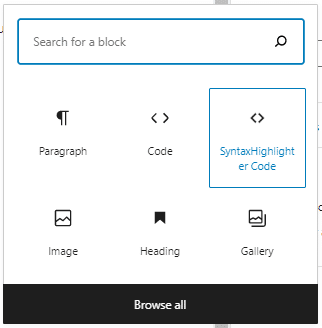
It also creates an additional block “SyntaxHighlighter Code”.

After pasting your code into the block, you’ll find additional settings on the right sidebar.
Now I covered all four plugins to display code on your WordPress posts and pages. Also, I mentioned my preferred plugin for syntax highlighting. Feel free to use anyone from them. Let me know which code highlighter are you using or decided to use.


