
In this post, I will show you how to create a mailto link in HTML. This is generally known as an email link. If someone clicks the email link, it will take them to their default email client such as Gmail, Yahoo, Microsoft/Outlook, etc. And some of the fields such as “To, Subject, etc” will be pre-populated. This is what you’re going to build in this post.
Also, I will show you some advanced customization options. Let’s get started.
Create a mailto link in HTML
To create a mailto link use the following HTML code:
<a href="mailto:[email protected]">Email Me</a>
<!-- or -->
<a href="mailto:[email protected]">[email protected]</a>These two lines create links labeled “Email Me” & “[email protected]” respectively. If someone clicks any of the links, it will open the user’s default email client with the “to” field pre-populated with “[email protected].”
Create a mailto link that prepopulates the email subject
See the following code to create an HTML mailto link that prepopulates the email subject.
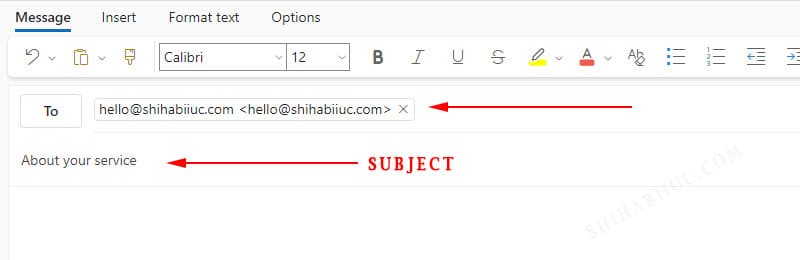
<a href="mailto:[email protected]?subject=About%20your%20service">Email Us</a>After clicking the “Email Us” link, it will prepopulate the “To” & “Subject” fields. (as you see below)

Create a mailto link that prepopulates the email body
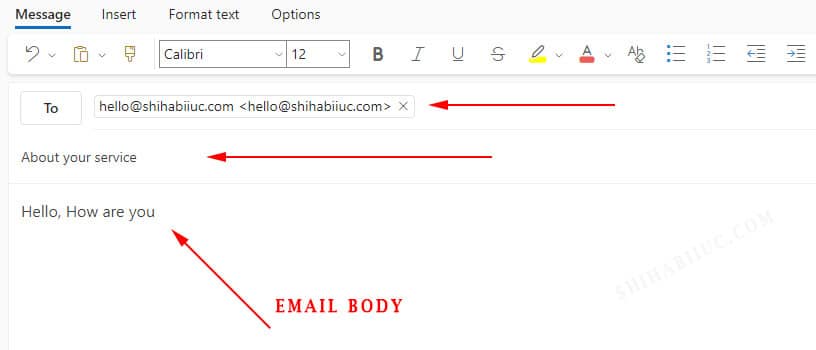
<a href="mailto:[email protected]?subject=About%20your%20service&body=Hello,%20How%20are%20you">Email Us</a>It looks like the following screenshot after I clicked the email link:

Mailto link that prepopulates to, cc, bcc, subject & body (all email fields)
The following code prepopulates the to, cc, bcc, subject & body:
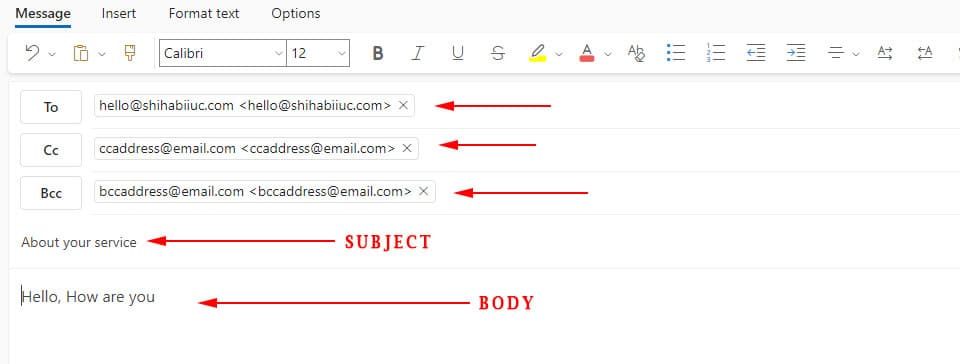
<a href="mailto:[email protected][email protected]&[email protected]&subject=About%20your%20service&body=Hello,%20How%20are%20you">Email Me</a>Upon clicking the “Email Me” link, it looks like the screenshot below.

Learn more about HTML links
- How to add a link in HTML?
- How to open a link in a new tab in HTML?
- How to create an HTML download link?
- What is the difference between a link & button?
- How to create an HTML button that works like a link?
- How to make a div clickable link?
- How to create HTML anchor links that jump to another section?
- How to create an HTML mailto link (including email subject)?
- How to center a link in HTML & CSS?
- How to deactivate links using CSS?
- How to remove the underline from a link?
Conclusion
I showed you how you can prepopulate all the email fields one by one using the mailto link. You may need to customize the “Subject & Body” fields. If you have not noticed, here the “%20” creates the space.
If you have any questions related to the HTML mailto link, let me know.


