In this post, I will show you how to output the name of the last month and the last 2 & 3 months. I will use JavaScript to get the month names and output in HTML.
Not to mention, these names of the months will automatically change based on the current month. For example, if the current month is June, then the output will be March, April & May. If the current month is January, then the output will be October, November & December. You got the idea.
You can also output the month names on WordPress, Elementor, Divi, etc.
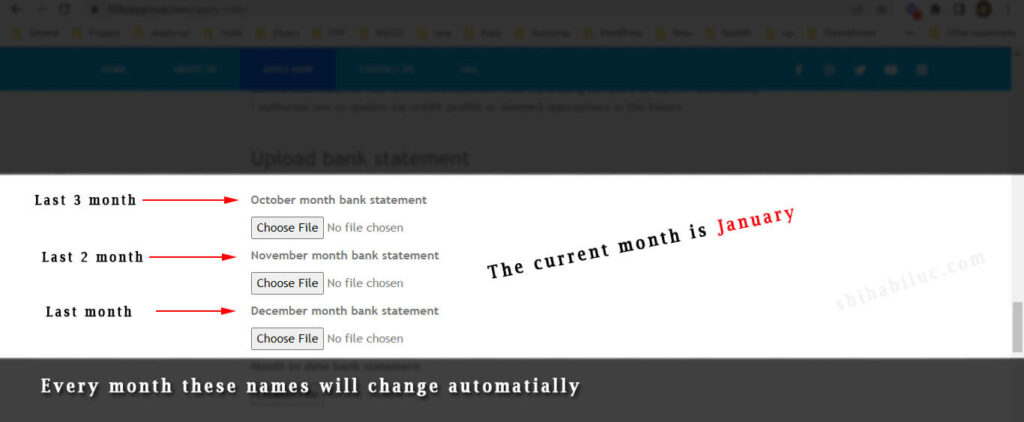
Recently got a request from one of my clients where she wanted her prospects to upload the last three months’ bank statements individually. She was using Elementor pro form builder. And I will also show how you can do that as well. But I will get into that later in this post.

How to output the name of the last month based on the current month?
In this example, I will output the name of the last month. Also, I want this month to be changed automatically each month.
See a live example below:
The last month was
In the above example, you see that I printed out the name of the last month. To do that, I have the following code below.
HTML
<p>The last month was <span id="name-of-last-month"></span></p>JavaScript
var date = new Date();
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var lastMonth = months[date.getMonth()-1];
if(date.getMonth()-1 < 0) lastMonth = months[11];
document.getElementById("name-of-last-month").innerHTML = lastMonth;In the above JavaScript, you see that I have a condition check ("if" block). This is where I am checking if the month is less than zero (0). That means it's January.
JavaScript arrays are zero-based. So the "lastMonth" variable will trigger an error if I don't check the condition. Because "0 - 1" will be equal to "-1", but we don't have such an index.
So I am manually putting the index to "11" which is December in the "if" block. In plain English, if the "date.getMonth" is less than "0" then assign its value to December which index it "11." I hope it makes sense now.
Finally, in the last line, I am targeting the CSS ID and pushing the month name within it.
In the same vein, I will quickly output the names of the months that are 2 & 3 months earlier.
The 2 months before the current month (how to output this name)?
In this example, I want to output the name of the month that has passed 2 months before. See the live example/output below.
2 months before it was
To achieve this, I have the following code.
HTML
<p>2 months before it was <span id="name-of-two-month-before"></span></p>JavaScript
var date = new Date();
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var TwomonthAgo = months[(date.getMonth() - 2 + 12) % 12];
if(date.getMonth()-2 < 0) TwomonthAgo = months[(date.getMonth() - 2 + 12) % 12];
document.getElementById("name-of-two-month-before").innerHTML = TwomonthAgo;The 3 months before the current month (how to output this name)?
To print the name of the month that passed 3 months ago, I used a similar approach. Let's see the live output first.
Three months before it was
And I have the following code.
HTML
<p>Three months before it was <span id="name-of-three-months-before"></span></p>CSS
var date = new Date();
var months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
var ThreemonthAgo = months[(date.getMonth() - 3 + 12) % 12];
if(date.getMonth()-3 < 0) ThreemonthAgo = months[(date.getMonth() - 3 + 12) % 12];
document.getElementById("name-of-three-months-before").innerHTML = ThreemonthAgo;If anything is unclear, let me know.
How can you implement this on WordPress, Elementor & Divi?
You may need to implement this strategy on forms where you need to update the name of the months automatically.
As I mentioned earlier, you can also do this on any WordPress website and including Elementor & Divi page builders.
To do that on a regular WordPress website, insert a "Custom HTML" Gutenberg block and warp the JavaScript code within the <script> tags.
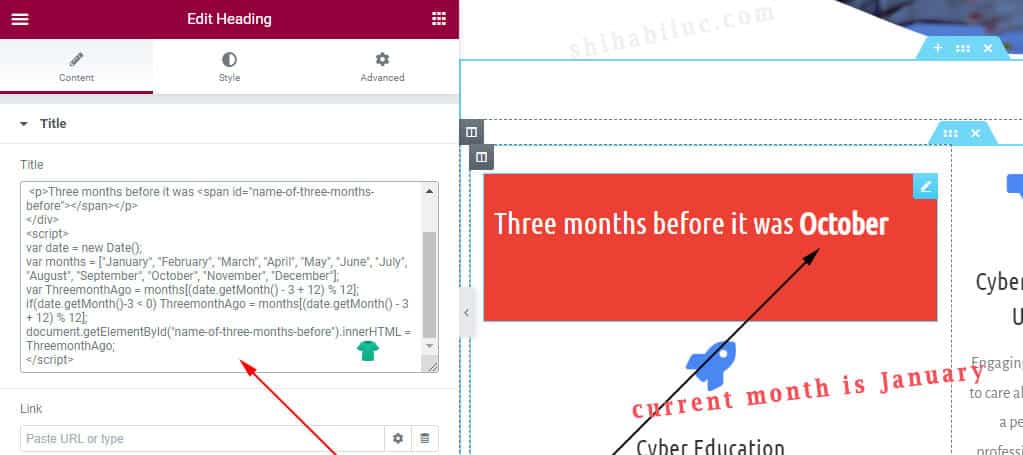
Likewise, you can do the same thing on Elementor using HTML or Heading widget. See the example below in the screenshot.

In the above screenshot, it was an Elementor heading widget where I pasted the code. But you can use other widgets such as HTML widgets.
To do that on a Divi builder, use the code or text module.
Sometimes it may cause issues on Divi builder. But to get a better result, write your HTML on the module and write your javascript on the "Divi - Theme Options - Integration."
If you still do not get the output, use the "DOMContentLoaded" event.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Conclusion
I gave you a couple of examples, code, and a step-by-step walkthrough.
And I tried to make this post & code explanation as simple as possible. Let me know if that helped you.


