
In this post, I will show you three different ways to add Google Fonts to your WordPress website. Also, you’ll be able to apply those fonts on the front end of your website. Let’s get started:
Add Google Fonts Using functions.php
If you’re not comfortable with editing theme files, then skip this method and start with the next option.
Not to mention, it’s better to use a child theme for adding custom code to your theme. Otherwise, you will lose your customization by the next update of your theme.
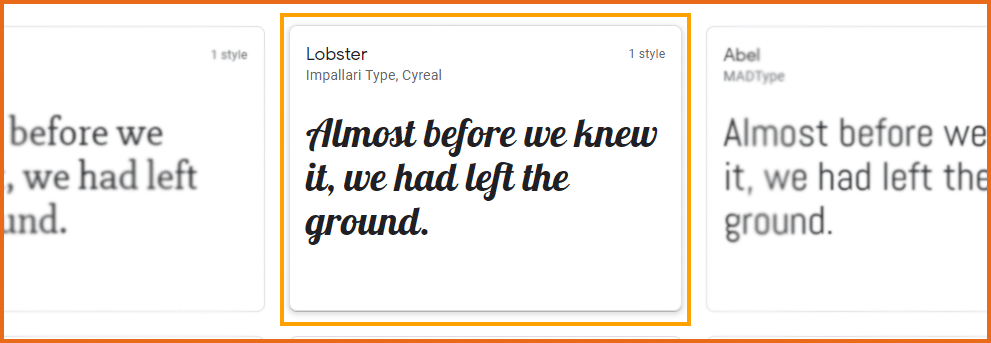
Anyways, go to Google Fonts and find the desired one. In this example, we are using Lobster.
Step 1: Click the font to open it.

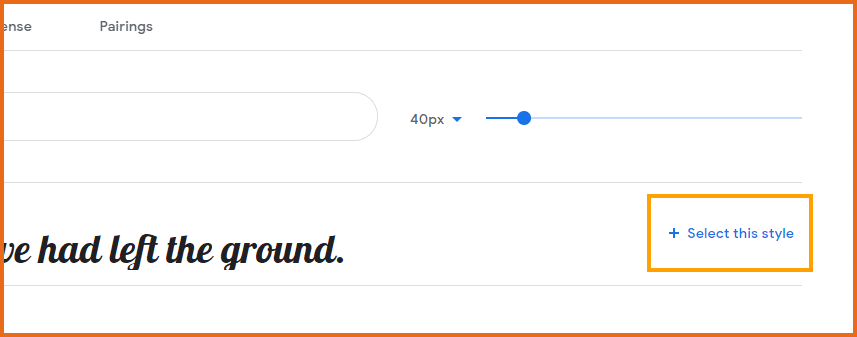
Step 2: Find the button/link called “Select this style” and click on it to get the font link.

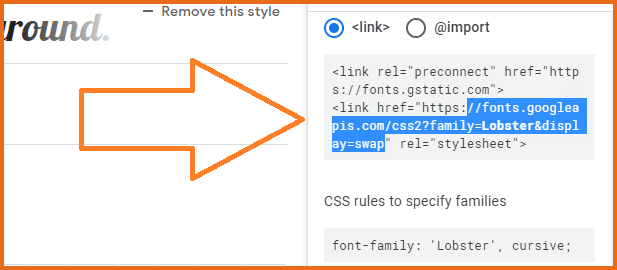
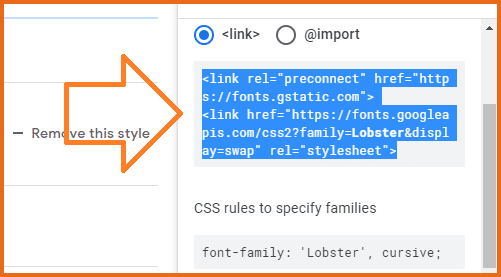
Step 3: Take a copy of the link only. The whole portion will look like this:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">But you don’t need the full code. You only need the below portion to make it work:
//fonts.googleapis.com/css2?family=Lobster&display=swap
Be sure to remember or take note of the font family and you need it to apply the font on the front end of your website. In our example, the font family is:
font-family: 'Lobster', cursive;Step 4: Find the “functions.php” file in your WordPress theme and add the following code. In our example, the code will look like the below:
<?php
function your_custom_fonts_files() {
wp_enqueue_style('your_unique_font_name', '//fonts.googleapis.com/css2?family=Lobster&display=swap');
}
add_action( 'wp_enqueue_scripts', 'your_custom_fonts_files' );That’s it! You successfully added a custom font to your WordPress theme.
Now you have to apply the font on the front end of your website. You can do it by writing CSS to your style.css file. Also, you can do it from the “Customize” option on your theme (Appearance => Customize). The font customization may vary depending on your theme’s built-in features.
Let me show you the way to apply the font using style.css.
Find your selector and apply the font on your website. See the code below for examples:
/*apply font on entire site*/
body{font-family: 'Lobster', cursive;}
/*apply font on h1*/
h1{font-family: 'Lobster', cursive;}
/*apply font on paragraph*/
p{font-family: 'Lobster', cursive;}
/*apply font on custom class*/
.entry-content{font-family: 'Lobster', cursive;}
/*apply font on any element you wish*/
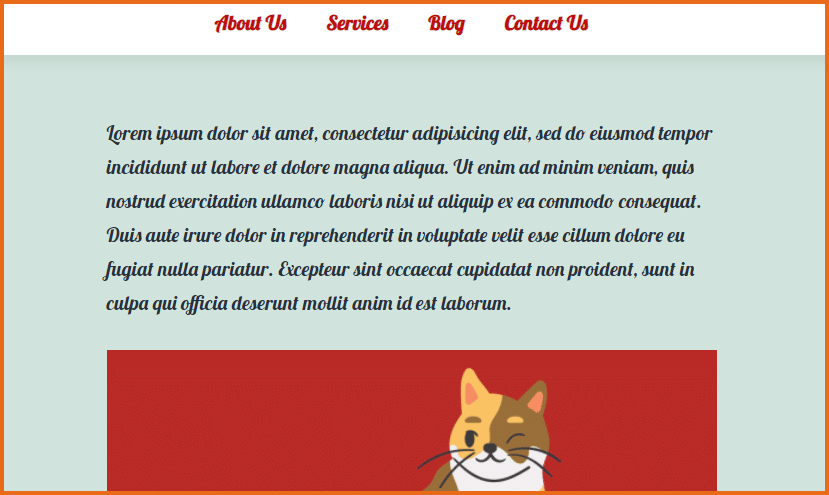
.section .content li {font-family: 'Lobster', cursive;}For our example, I applied “Lobster Font” on the entire site and it looks like the below screenshot:

Add Google Fonts Using WordPress Plugin
There are multiple free plugins that allow you to add Google fonts to your WordPress website. However, I found most of the plugins confusing. However, Fonts Plugin | Google Fonts Typography is very simple to use. You don’t need any settings or configuration of this plugin, just plug & play.
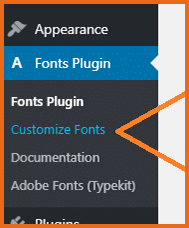
Once you activate the plugin, you will find a new menu on your WordPress Dashboard area, it’s named “Fonts Plugin”. Click the submenu called “Customize Fonts” and this will allow you to apply Google fonts on your website.


Add Google Fonts Using Header Code
If you’re already using a plugin to add scripts to your site, this option might be a good choice for you. This process is very similar to the first option. But in this case, you don’t have to touch your theme’s function.php file.
There are a few plugins that allow you to insert header code on your site. Here are two of them: Insert Headers and Footers and Header Footer Code Manager.
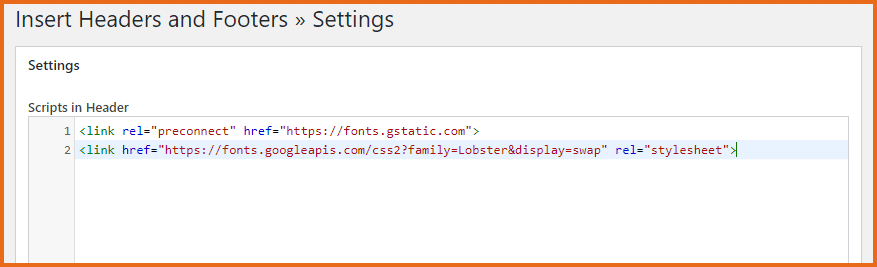
Once you activate any of them, just copy the whole <link> portion and paste it to the plugin’s header area and save it.


Don’t forget to save it. After that, it will make the font available on your site. Now you can change your font from your style.css file.
Use any one method that is easier for you. If you still have a problem adding Google fonts to your WordPress website, let me know in the comments.


