
If you created a static HTML web page and inserted links, they will open in the same window after you click any of them. This is the default behavior of any web browser.
But if you want to open a link in a new tab, you have to specify _blank in the target attribute.
In this post, I will show you how to do it and also discuss some other security concerns & their fixes.
Let’s get started.
How to open HTML links in a new tab?

As I mentioned earlier, you need to specify _blank inside the target attribute. See the syntax below.
<a href="#" target="_blank">This is a link</a>This will open the link in a new window/tab without leaving the current page.
Just like the href, target is another HTML attribute that specifies how the link will open.
Target attribute values
It has 5 different values as mentioned below.
_self(default)_blank_parent_topframename
_self is the default value. If you don’t specify the target attribute to a link, it means that the link has a target attribute of _self.
Security concerns of the (target) _blank attribute

You don’t need to worry if you’re dealing with internal links. But the target="_blank" can be dangerous for certain external links.
Because the external link gets some sort of access to your web page using DOM.
For example, you linked to my website from your HTML webpage and you used the target="_blank" attribute. In this case, I will get access to the webpage. Though this access is limited, it’s enough to manipulate user requests. Even I could receive the visitors’ data instead of showing the actual page you linked to mine.
This is just an example of vulnerabilities. So you need to protect your visitors from possible phishing activities. See the next section to learn how to fix it.
How to fix (_blank) vulnerabilities?

To fix the security issues, you need to specify another attribute which is rel (relation) with a value of noopener. It refers to the relationships between your website and the external website (that you linked to).
See the syntax below.
Syntax
<a href="#" target="_blank" rel="noopener">This is a link</a>The rel="noopener" attribute prevents the browser to grant any access from the external website (that you linked to).
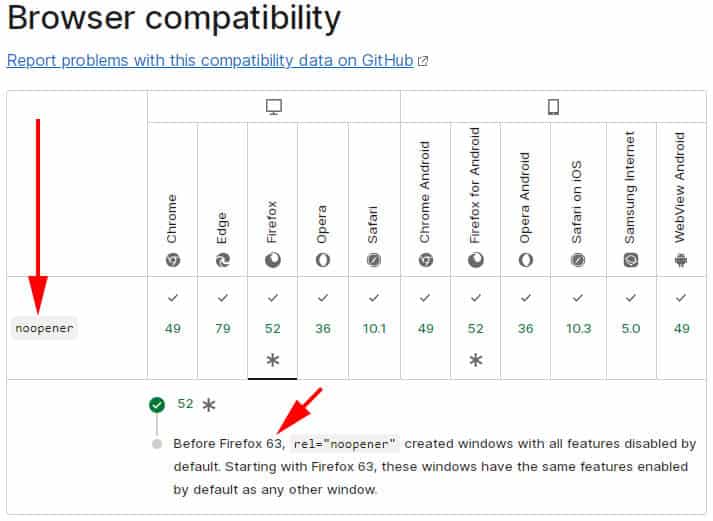
Firefox 63 & newer versions also support this relation attribute. See the more detailed compatibility chart in the screenshot below.

Going another level deeper
From the above compatibility chart, you see that old browsers don’t support noopener. What if some of your visitors use old browsers? There is also a fix for it.
Old browsers support noreferrer. So if you also specify it in the rel attribute, your link will be cent percent safe.
See the revised (final) link below.
Cent percent safe link (that has _blank attribute)
<a href="#" target="_blank" rel="noopener noreferrer">This is a link</a>Learn more about HTML links
- How to add a link in HTML?
- How to open a link in a new tab in HTML?
- How to create an HTML download link?
- What is the difference between a link & button?
- How to create an HTML button that works like a link?
- How to make a div clickable link?
- How to create HTML anchor links that jump to another section?
- How to create an HTML mailto link (including email subject)?
- How to center a link in HTML & CSS?
- How to deactivate links using CSS?
- How to remove the underline from a link?
Conclusion
Now you know how to create an anchor tag or link that will open in a new tab. Not only that but also you learned how to fix the security vulnerabilities for the _blank attribute.
No one wants their visitors to go to other websites leaving their own websites. And this is where the _blank attribute comes into play. But it has some security concerns as it grants access from third-party websites.
However, it also has a very small fix.
To prevent granting access from the external website, specify rel="noopener noreferrer" in the link tag.
But you don’t need to specify the rel for internal links.


