To strikethrough text in Elementor, follow the steps below:
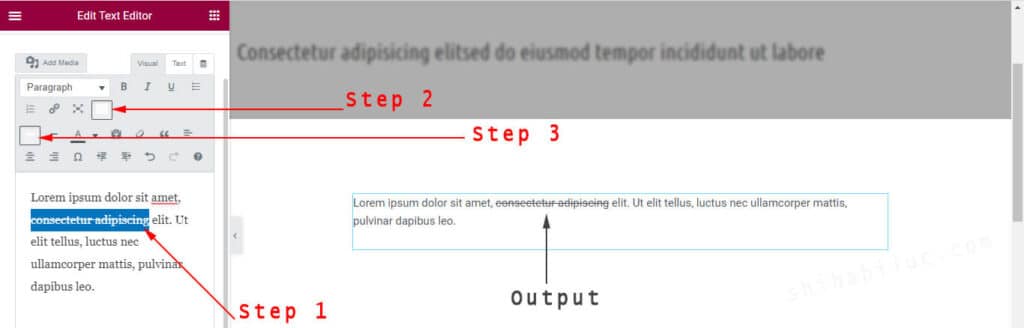
Step 1: Select the words/texts that you want to strikethrough.
Step 2: Click on the “Toolbar Toggle” to expand it. (screenshot: step 2)
Step 3: Click on the “Strikethrough” symbol. (screenshot: step 3)

In some situations, you may need strikethrough text in the heading text. See below to learn how you can do that.
Also, there is a keyboard shortcut (hotkeys) for strikethrough text: “Shift + Alt + D.” After selecting the texts, you can hit these three buttons to strikethrough both on Elementor and WordPress Gutenberg block.
How to strikethrough text in the Elementor heading widget?

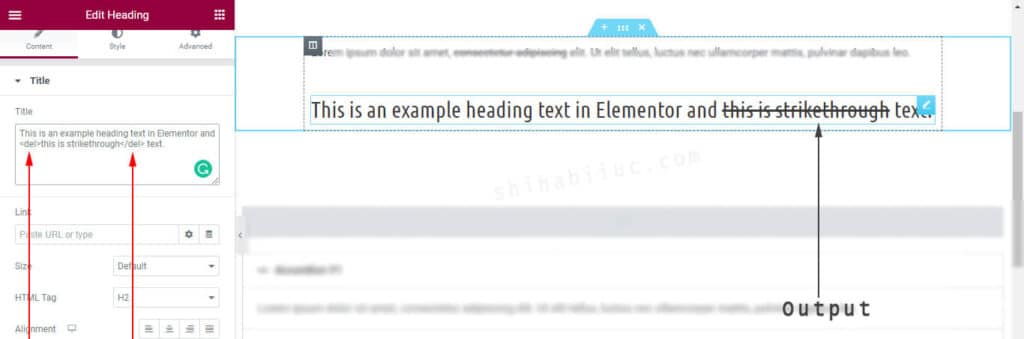
To strikethrough heading text, wrap the specific words within a <del> tag as you see below.

If this is not clearly visible, see the heading text below:
This is an example heading text in Elementor and <del>this is strikethrough</del> text.Alternatively, you can wrap the texts within <span> tag and write “text-decoration: line-through” CSS. Please see below what I mean.
This is an example heading and <span style="text-decoration: line-through;">this is strikethrough</span> text.The above line will output the same visual strikethrough.
Conclusion
To wrap up, here are the two ways to make a heading text strikethrough:
Way 1: Use the <del> tag.
Way 2: Use the <span> tag and inline style “text-decoration: line-through”
To strikethrough text in the text widget, select the text, and click on the “Toolbar Toggle” and “Strikethrough” icons respectively. That’s it!
Lastly, there is a keyboard shortcut or hotkeys to strikethrough text. It’s “Shift + Alt + D” and these hotkeys work both on Elementor & Gutenberg.
Let me know if you were able to make it.


