
Bluehost will upsell when you buy their hosting. These are included in the Bluehost package extras. These are Codeguard Basic, SiteLock Security Essential, Bluehost SEO Tools Start, and Single Domain SSL. As you see in the screenshot below. Now the question is, is it worth buying the extra add-ons on Bluehost? In this post, I will discuss briefly “Codeguard Basic” and give you valuable information to decide whether is it worth buying or not. But who I am to explain if it’s worth buying the Codeguard? What is the authoritativeness of my word about Bluehost? Before I answer, please note […]
Read More →
You can embed a YouTube video in a couple of ways. In this post, I will show you the easiest way to embed any YouTube video and make it full width. This process will work for embedding on HTML static pages, WordPress, and any other CMSs. How to embed YouTube videos? Once you open the video in your browser and follow these steps: 1. Click the “Share” link (option) Click the link “Share” at the bottom of the video. See screenshot. 2. Click on “Embed” After you click the Sharable link, you will find a couple of options to share […]
Read More →This post will show you better alternatives to Bluehost. As a side note, I am not affiliated with any hosting companies. I used Bluehost for 2 years, but I noticed that the current hosting package couldn’t handle my growing traffic. So, I decided to migrate my website to a different website. As a web developer, I have practical experience working with many different hosting companies. But before I migrated my own website, I researched many different hosting companies. So, you will get practical and field data from this post. What are the top Bluehost alternatives? Aiming to create or transfer […]
Read More →If you’re creating a new website and you’re on a tight budget, any one of the following hostings could be your best solution. There are countless web hosting companies all over the world, and there are thousands of hosting resellers out there. In this post, I will introduce three reliable hosting companies that are not resellers. So you’ll get the most out of your hard-earned money. Cheapest but reliable Namecheap World’s cheapest hosting service among all the reliable and renowned companies. $1.88/month Go to site Read review → WordPress optimized Hostinger Free Weekly Backups, Free SSL, 1 Free Domain, and Optimized hosting […]
Read More →There is no doubt that Fiverr is one of the most famous freelancing websites. It’s known by most freelancers and buyers all around the world. You probably also have an account on Fiverr or are thinking of creating one. Whatever the case, I would like to reveal some information and hidden secrets that I learned from my practical experience. This post can be considered a “Fiverr Review” based on 5 years of real experience and not in a cookie-cutter style. I had a chance to work on their platform for a couple of years (since 2017). However, I don’t work […]
Read More →
If you want to take your portfolio website to the next level, then you can add animation to it. Most clients make judgments after seeing the design of your site. And the animation enhances the design experience of your website. However, we should not animate the web pages randomly and make them crazy with lots of unwanted animation that is against the user experience. So the animation should be minimal, professional, user-friendly & meaningful. If this is what you’re agreeing with then let’s get started. Before we deep dive, see the animated portfolio template that you’re going to build. See […]
Read More →
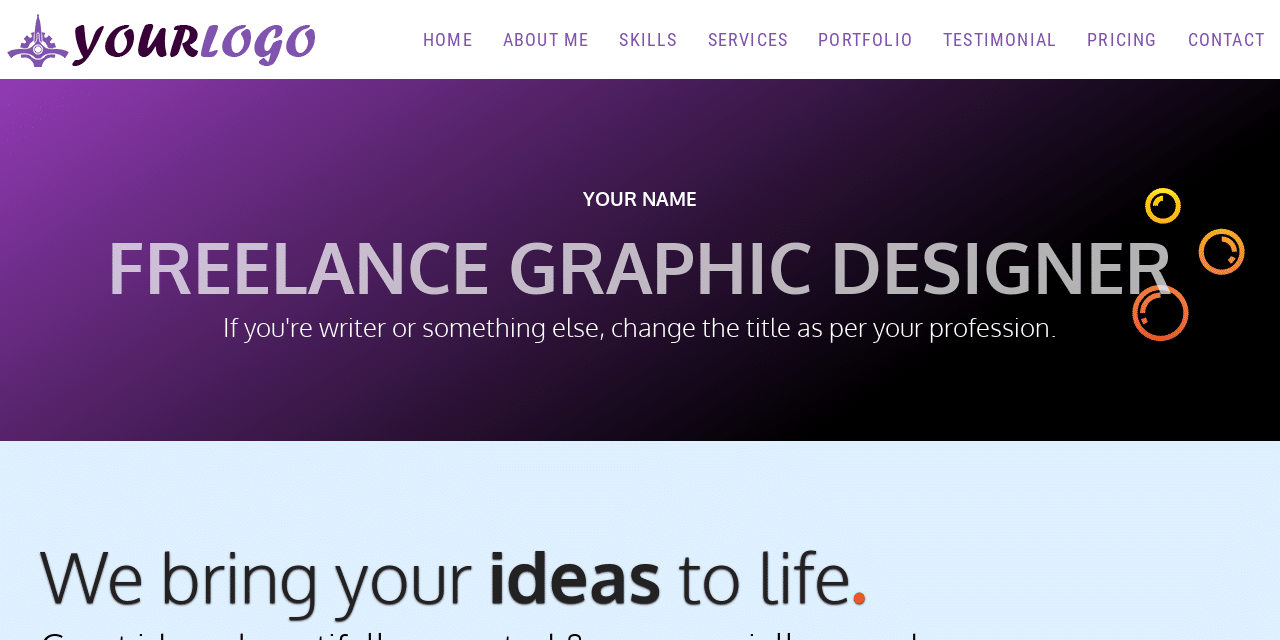
A portfolio is a great way to showcase your expertise and increase your chances of getting hired. I will show you a step-by-step guide on how to design a portfolio website using only HTML, CSS, and a few lines of simple JavaScript. End of this post, you will get the portfolio website source code, and you’re free to edit the template as you see fit.Before we start together, see the finished product (live demo) you will build. It’s completely mobile responsive, fast loading, and easy to customize the template. It shows a portfolio for a freelance graphic designer. But you can make changes […]
Read More →Centering anything horizontally is easy but centering vertically is a little bit trickier. The display: block; margin: 0 auto; will center an HTML element horizontally. On the other hand, you can center anything vertically in a few different ways. In this post, I will show you two different ways to vertically center anything. And you can think of these two methods as the blueprints of centering elements. Centering vertically with Flexbox The HTML markup matters while centering with Flexbox. That means you have to organize or wrap your HTML elements in a specific way before you write the CSS. See the markup or structure below: HTML MARKUP You have to […]
Read More →Center a div both in vertical and horizontal directions using two different methods. In this post, I explained the CSS to centering a div using flexbox, positioning, and auto margin. Also, I mentioned one of the common fixes for CSS absolute position.
Read More →In this post, I explained the CSS margin, padding, border, and box model. Also, I tried to clear the common confusion and demonstrate how these three components work together. Let’s get started. The easiest-to-understand diagram (box model) margin border padding In this example, the image is the content that has a 90px margin, 30px border, and 60px padding. What is the difference between padding and margin? Padding and margin both create spaces surrounding the content. But what makes them different? The padding creates space inside the content. And margin creates space outside of the content. And border lives in between […]
Read More →