
In this post, I will show how you can change the logo on hover on Divi and Elementor websites. To change the logo on hover, we need a couple of lines of JavaScript. Don’t worry if you’re not familiar with it. Because I will show you everything step by step & will give you the code that you can copy-paste on your website.
All you need is to replace a CSS ID.
Let’s get started.
How to change the logo on hover?
In this video, I experimented with a Divi website but you can follow the same strategy for Elementor and other WordPress websites.
JavaScript code that I explained in the above video
As you have seen in the above video, I have explained how to change the logo in mouseover & mouseleave events.
Below is the exact code that I have written that you can copy & paste into your website.
<script>
document.addEventListener("DOMContentLoaded", function(event) {
let logo = document.getElementById("logo")
logo.addEventListener('mouseover', (event) => {
logo.src="your-hover-logo-link.png"
})
logo.addEventListener('mouseleave', (event) => {
logo.src="your-regular-logo-link.png"
})
})
</script>If you copy-paste the above code, make sure to replace the CSS ID (if it’s different than mine), and also don’t forget to replace the two logos (image) paths/links with your actual logos.
How to use/paste the code into your website?
You have to wrap the JavaScript code into the <script> tag as you see above. This is applicable if you’re using the Divi theme’s default integration to write code or Elementor (pro) custom code.

But if you’re using/writing the code in a child theme or in a “.js” file, then you don’t have to wrap the code with <script> tag.
Where in Divi theme you can paste/write the code
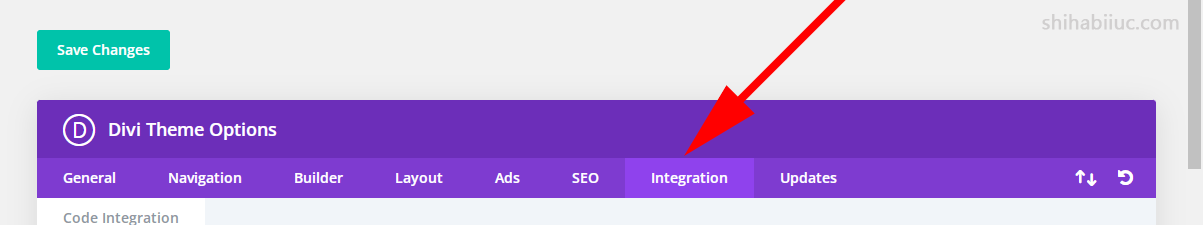
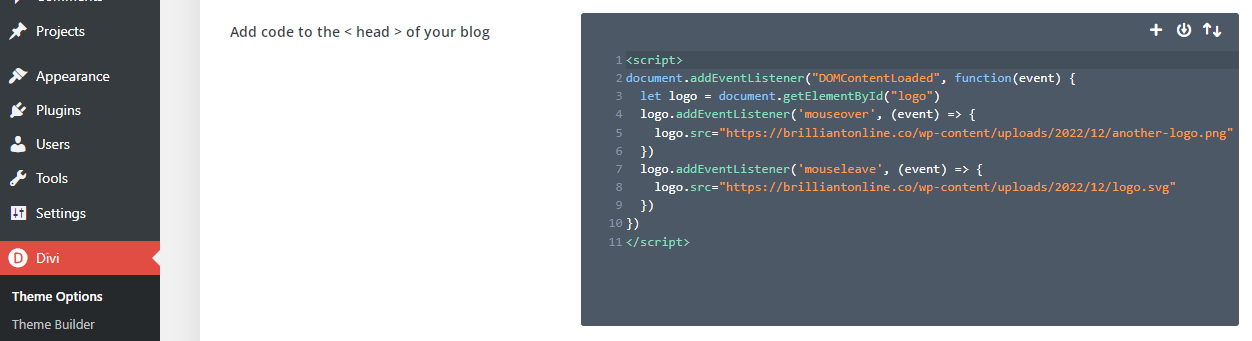
After you log in, navigate to “Divi → Theme Options → Integration” and paste the code in “Add code to the < head > of your blog.”

Where/how to write this javascript to Elementor pro
If you’re using Elementor, navigate to “Elementor – Custom Code” and add a new custom code (see the screenshot below).

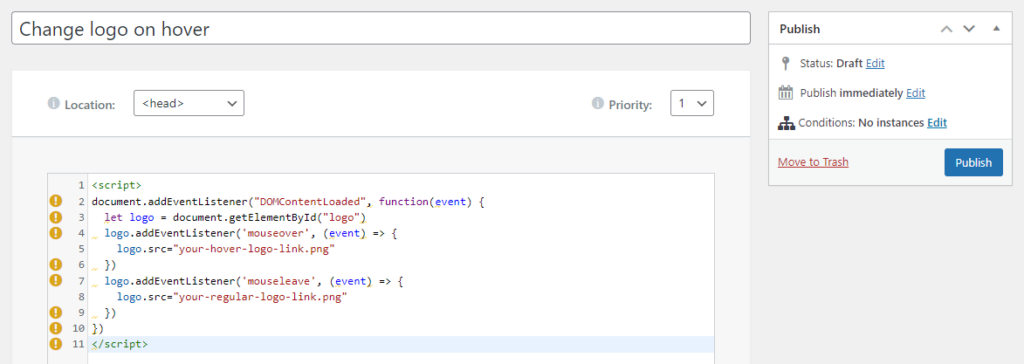
On the next screen, you can choose any title for the code block (it does not matter), paste the code, make sure the location is selected to <head>, and publish.
See the following screenshot below as a reference.

That’s it! Make sure to wrap your javascript within <script> tag (as you see in the above screenshot).
How to write this javascript code on any other themes/websites
You can write the code in your theme file. However, if you’re using any third-party theme, make sure to use a child theme. Otherwise, your code/customization will be overwritten by the next update.
As an alternative to a child theme, you can also use a plugin to write the above script on your website. There are lots of code snippet plugins in the WordPress repository that you can choose from.
Code reference:
Conclusion
Changing the logo on hover is a rare thing and most of you don’t need this. However, in some cases, it’s important especially if you’re working for a client and if the client demands it.
As a web developer, I got this request several times in the past and also found this type of request on various online platforms.
Whatever the case, now you have it. Therefore if you still have any questions or confusion about changing the logo on hover, let me know.


