
To make the Divi accordion all closed, add the following JavaScript to your theme. Navigate to “Divi – Theme Options – Integration” and paste the following code in “Add code to the < head > of your blog.”
<script>
document.addEventListener("DOMContentLoaded", function() {
setTimeout(function() {
document.querySelector(".et_pb_toggle").classList.remove("et_pb_toggle_open")
document.querySelector(".et_pb_toggle").classList.add("et_pb_toggle_close")
}, 50)
})
</script>After you save the changes and refresh the page, you will see that the accordions are closed.
If you like video instructions and code explanations, please see the video at the bottom of this post.
How to close a specific accordion in Divi?
The above code will close all the accordions on your website. However, if you want to close a specific accordion, you have to add a CSS ID or class name to the accordion widget.
After that, you also have to add the additional CSS ID or class to the JavaScript.
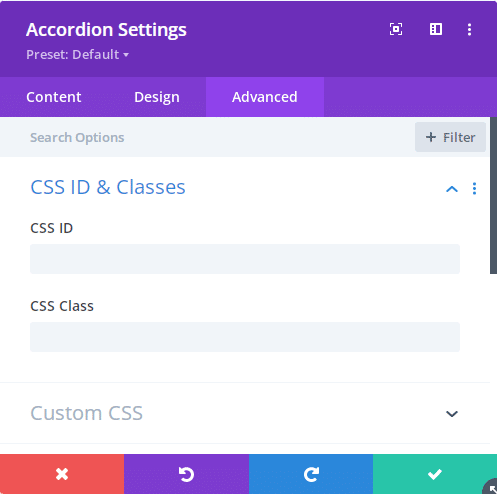
To add a CSS ID or class to the widget, click the setting (gear icon) of the module and go to the “Advanced” tab to add the ID or class.

Let’s say, you inserted a CSS ID and named it “my-accordion.” So you have to update the above JavaScript as you see below:
document.querySelector("#my-accordion .et_pb_toggle").classList.remove("et_pb_toggle_open")
document.querySelector("#my-accordion .et_pb_toggle").classList.add("et_pb_toggle_close")Still, if you have any questions or confusion, let me know.
Conclusion
The first item of the Divi accordion is opened by default. But if you want to make all the Divi accordions closed, there are a couple of ways to do that. And in this post, I showed you my preferred way of doing this.
It also works well on mobile devices.
But if you want one specific accordion closed instead of all of them, you have to add a CSS ID or class name to that specific accordion and update the JavaScript accordingly.
Did you find the solution? Let me know, right now.



