The first item of Elementor accordions is opened by default. You’ll see how to close it even if you have many accordions on the same page.
How to close the Elementor accordion?
Copy and paste the following code to your page (see next section if you don’t know how to paste code).
<script>
document.addEventListener("DOMContentLoaded", function (event) {
setTimeout(function () {
document.querySelector(".e-n-accordion-item").removeAttribute("open");
}, 50);
});
</script>This plain/vanilla Javascript does not require any dependencies. It makes the Elementor accordion close both on mobile and large devices.
How can you paste the code to your page?
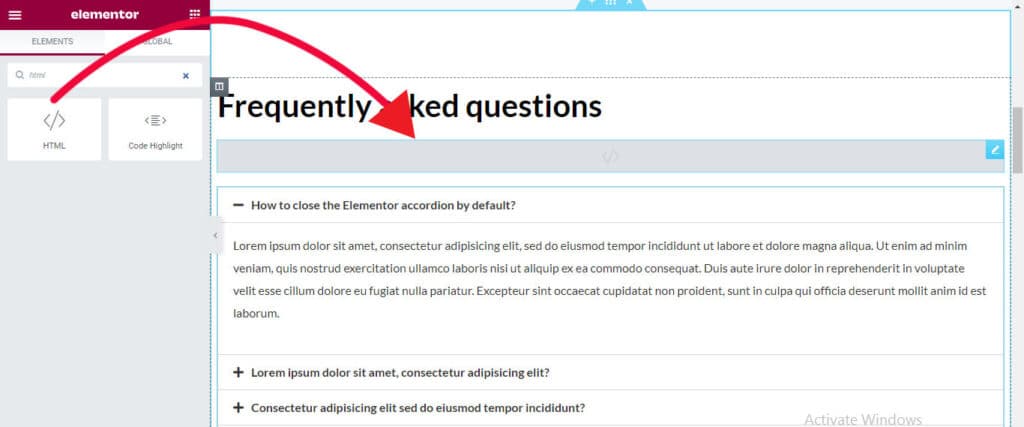
Drag & drop an HTML widget on top of the accordion and paste the code (as shown in the screenshot below).

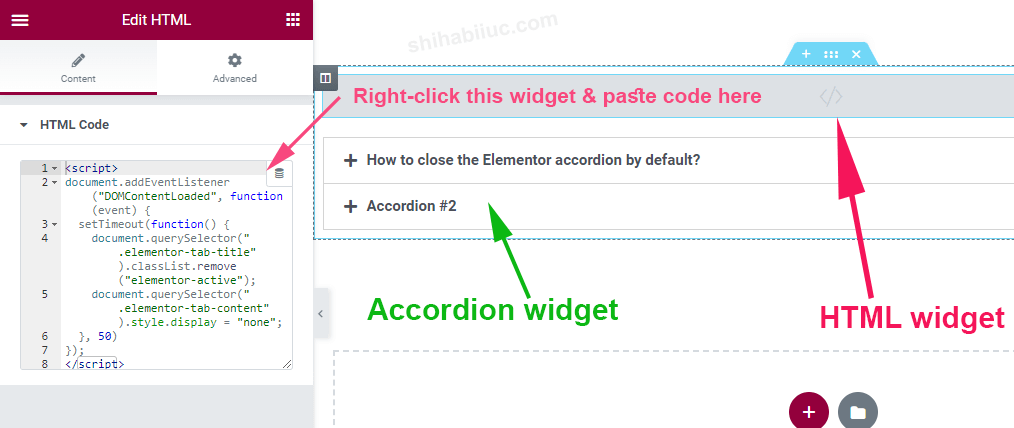
And paste the code into the HTML widget. See the screenshot below:

How do you close multiple accordions on the same page?
If you have multiple Elementor accordions on the same page and if you want to close them all, the querySelector will not work in that case.
To achieve this goal, you have to use querySelectorAll to get the list/node of all the elements. In the next step, you must create a for loop for the iteration.
If none of these make sense, don’t worry! You can copy & paste my code as you see below.
<script>
document.addEventListener("DOMContentLoaded", function (event) {
setTimeout(function () {
const eaitem = document.querySelectorAll(".e-n-accordion-item");
for (let i = 0; i < eaitem.length; i++) {
eaitem[i].removeAttribute("open");
}
}, 50);
});
</script>You must paste the code only once (before the first accordion).
See also: How to close Divi accordion by default?
Let me know if that solves your issues. Please let me know if you find any difficulties or have additional questions.




5 comments on "How to close the Elementor accordion by default?"
Hi Shihab! The vanilla JavaScript code works for me, but only for the first accordion on the page. Any thoughts if I have multiple? Thanks!
Hi Jinha, I added a new section named “How to close multiple accordions on the same page (Elementor)?” Please check the details to solve your purpose.
I have better solution.
-create first element in accordion empty
-then set:
.elementor-accordion-item:first-child{
display:none !important
}
Hi, does not work on mobile…
Hi Thomas, thanks for pointing it out. I added a new code at the very bottom of this post. Try this new code instead. It’s written in plain JavaScript, and it does not require jQuery to make the accordion work. I tested this new code on mobile and it works.