
You can create a “Back to Top” button on the Elementor website in a few different ways. But in this post, I will show you the easiest way that will not require any additional plugins. Also, I will give you the downloadable JSON files, so you can import them on your website and create the Back to Top button in 1 minute.
Elementor itself also has a helpful post about creating a back-to-top button but it does not tell you how to do it in action.
I found a few videos (Youtube) when I needed this help but most of the Youtube gurus installed a bunch of plugins (just to create a button that will take the visitor to the top 🙂 ). I found all of them hard to follow and that’s why created my own solution.
Let’s follow me…
As mentioned in the title of this post, you need a premium version of Elementor to follow along with me. However, you can also implement this back-to-top link in the free version in a different way. But I am not going to explain the free version in this post.
Don’t be confused by the word “Global.” It simply means that this section will be available on the entire website just like the header & footer.
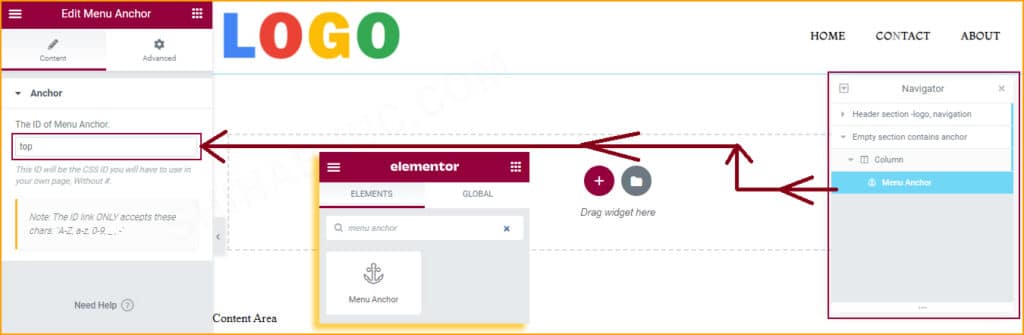
In order to scroll to the top, you need a handle (anchor) that is CSS ID. This ID will help web browsers determine the position of a specific area.
So go ahead and take an empty section underneath the header. And take a “Menu Anchor” within it.

You can name it anything you like. Just make sure it’s unique and you have not used this name anywhere on your website. However, I named it “top” and you should too.
One more last thing, you don’t want to show this empty section to your visitors, right? Me too.
So go ahead and make its height zero. You can also copy & paste the following CSS code to the “Custom CSS” in Elementor’s “Advanced” tab.
#back-to-top{
height: 0 !important;
}But if you downloaded my JSON files, imported & inserted them into your website then you don’t have to do anything manually.
Either way, you completed half of the task.

This is the moment that we have been waiting for.
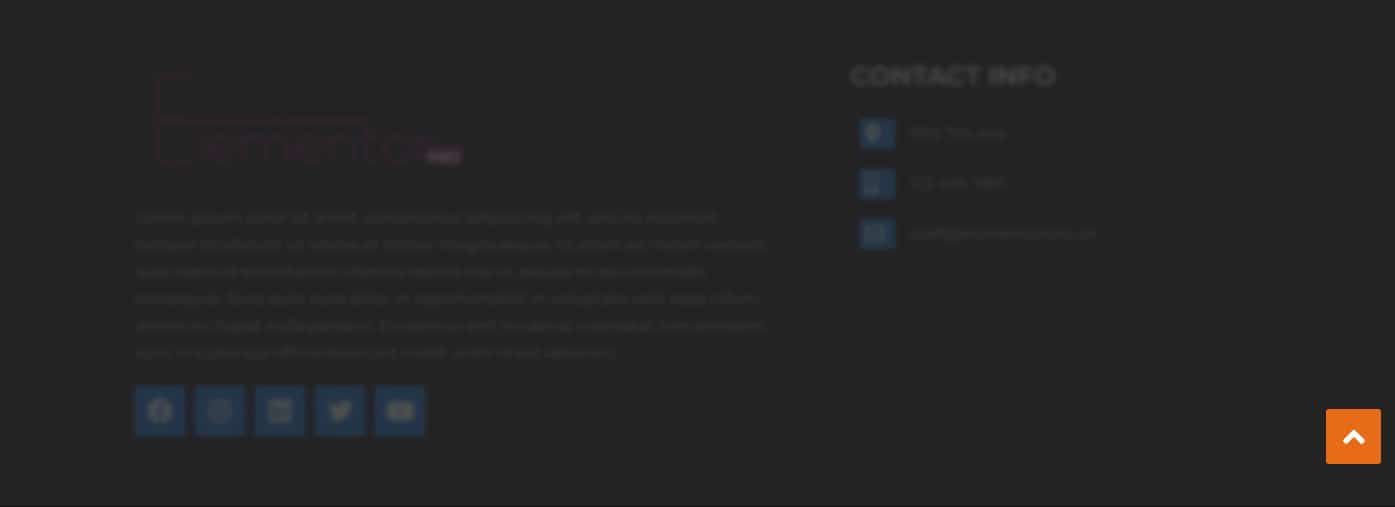
You want a ‘Back to Top‘ button that will appear once your visitors started scrolling and the button will also disappear when they are on the top of a web page.
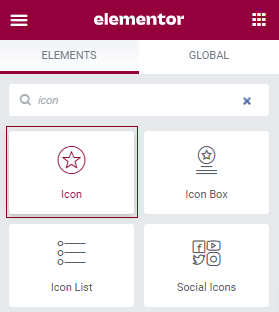
Drag & drop an icon widget at the bottom of the footer.

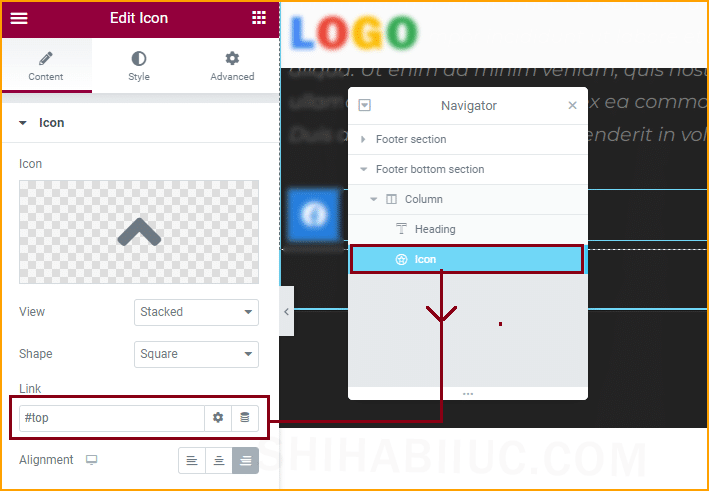
You can choose any icon that makes sense in this context. I chose the “Angle up” that clearly indicates that it will redirect visitors to the top.

On the “Link” field of the icon widget, I wrote the same anchor text as step-1 with an additional “#” (hash sign) at the beginning. And you should do the same. Also, make the icon right-aligned. See the above screenshot if you are not sure.

Here is the last piece of the puzzle.
If you save your progress up to this point, it will work. I mean, if you click the button, it will take you to the top of the page. But we still need the following:
- Place the button at the bottom-right edge.
- Show the button only when the visitors scrolled up to a certain height.
Follow me to achieve these two things.
Right-click on the “Icon Widget“, go to the “Advanced Tab” and click on “Positioning.”

Make its position “Fixed” and do the following settings:
- Horizontal orientation = Left
- Horizontal offset = -1 VW (this will push the icon from left by negative 1% according to device width -viewport width)
- Vertical orientation = Top
- Vertical offset = 85 VH (this will push the icon from the top by 85% and according to the device height -viewport height)
If you don’t want to follow the above steps, you can also download the JSON files and import & insert them on your website. This will allow you to create the exact “Back to Top” button in a couple of minutes (including header, navigation & footer). Watch the video below to learn how to do it:
Download the JSON files & CSS
After you download, you’ll get a ZIP folder. Once extract the ZIP, you will get 4 JSON files and 1 CSS file. You already have seen what I did with these files.
The only file that I have not touched, is the CSS file. And you also don’t need to. I only included the CSS file for your reference.
After you inserted a JSON file, it will inject the corresponding CSS. So you don’t have to write anything manually.
Download NowIf you want to implement a similar back-to-top button using HTML, CSS, and JavaScript, see another post that I linked to.

Video instruction
Conclusion
That’s all you need to make a Back-to-Top button in Elementor pro (without any extra plugins). You can change the icon color, background color, hover style, etc. If anything goes wrong in your setup, see the video instruction above.



