
Do you want to display all the authors on your WordPress website? In this post, I will show you how to display the list of authors on your website. Also, I will show you two types of author lists. The first layout will contain authors’ profile pictures, names, and profile links. And the second layout will contain the name (clickable) of the authors with post count. Let’s get started.
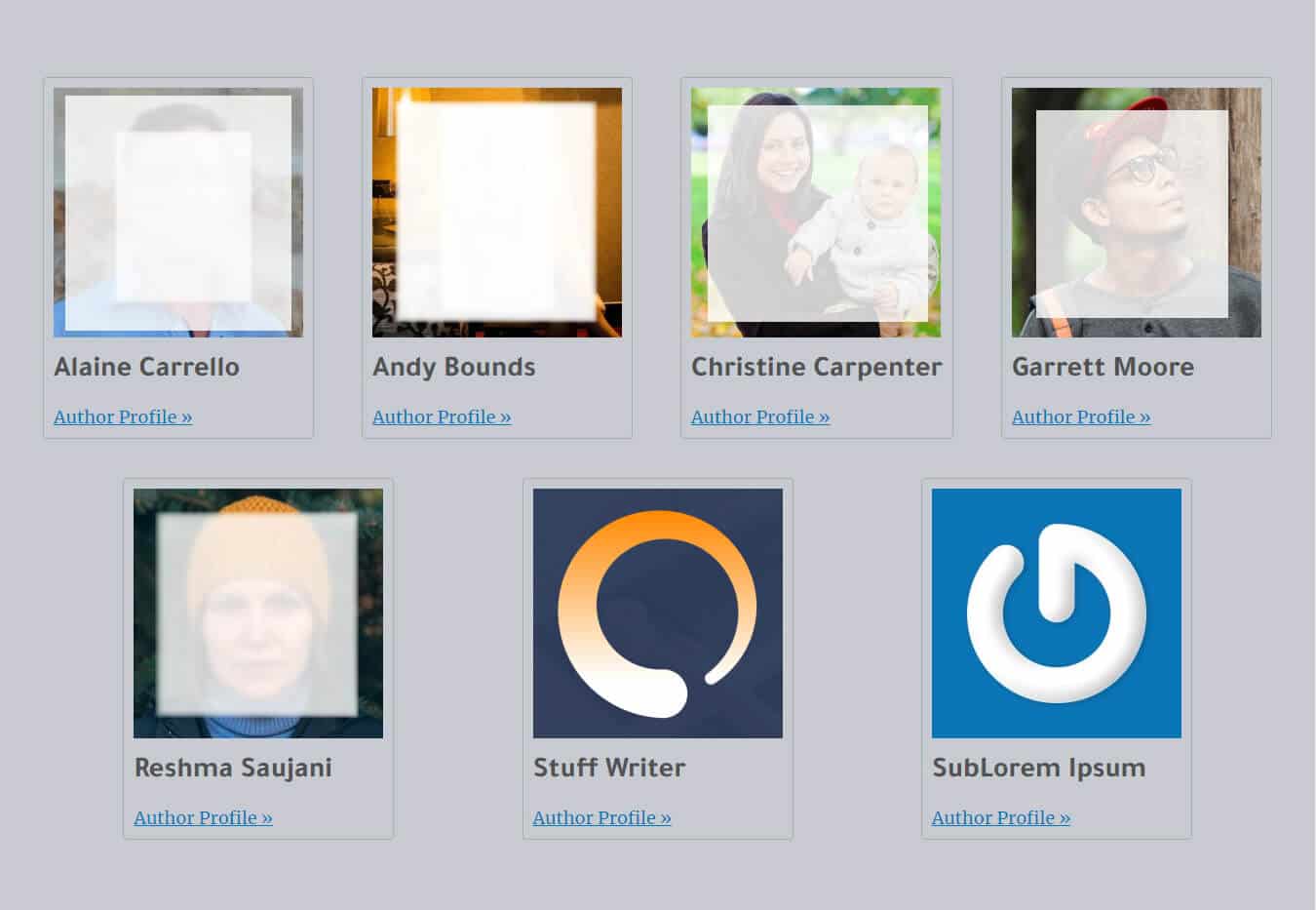
Display all authors with profile photo, name & URL:
First of all, I will give you the code and then explain. Copy & paste the following code where you want to display the author list:
<?php
// get all authors
$authors = get_users( array(
'role__in' => 'author',
'orderby' => 'name',
'order' => 'ASC'
) );
?>
<section class="all-authors-container">
<?php
foreach($authors as $author) { ?>
<div class="an-author">
<?php echo get_avatar( $author->user_email, '256', 'gravatar_default', 'author profile photo' ); ?>
<h3><?php echo $author->display_name; ?></h3>
<a href="<?php echo get_author_posts_url( $author->ID ); ?>">Author Profile »</a>
</div>
<?php }
?>
</section><!-- .all-authors-container -->The ‘get_users‘ function will give you the list of all the users on your website. This function accepts an array. Since I want to display only the users with the role of ‘author’, so I wrote the parameter ‘role__in’ => ‘author’. If you want to display users from multiple roles, then you can add them by ‘,’ (comma). For example:
'role__in' => array( 'author', 'administrator' )‘get_avatar‘ is also a function that retrieves the user’s image by email from gravatar. If the user/author doesn’t have an account with gravatar, then it will display a default gravatar photo (see the top image for reference).
The above code (mentioned at the very top) will display all the authors. Just to look these better, I wrote some CSS for you. You can also use the following CSS or customize it based on your needs:
.all-authors-container {
background-color: #C7CBD1;
padding: 60px 15px;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.all-authors-container .an-author {
margin: 20px;
padding: 10px;
border: 1px solid #ababab;
border-radius: 4px;
}
.all-authors-container .an-author h3 {
font-size: 30px;
line-height: 1.7;
margin-bottom: 15px;
color: #525252;
}
.all-authors-container .an-author a {
color: #0A76B7;
text-decoration: underline;
font-size: 18px;
transition: color 0.8s ease-in-out;
}
.all-authors-container .an-author a:hover {
color: #072fa6;
}That’s all you need to display the list of authors on your WordPress website.
If you want to create a separate page to display all the authors, then upload the following file to your WordPress theme. And then create a new page and assign its template to ‘Display Authors’:
<?php
/*
Template Name: Display Authors
*/
get_header(); ?>
<?php
// get all authors
$authors = get_users( array(
'role__in' => 'author',
'orderby' => 'name',
'order' => 'ASC'
) );
?>
<section class="all-authors-container">
<?php
foreach($authors as $author) { ?>
<div class="an-author">
<?php echo get_avatar( $author->user_email, '256', 'gravatar_default', 'author profile photo' ); ?>
<h3><?php echo $author->display_name; ?></h3>
<a href="<?php echo get_author_posts_url( $author->ID ); ?>">Author Profile »</a>
</div>
<?php }
?>
</section><!-- .all-authors-container -->
<?php get_footer(); ?>And don’t forget to add the CSS mentioned earlier.
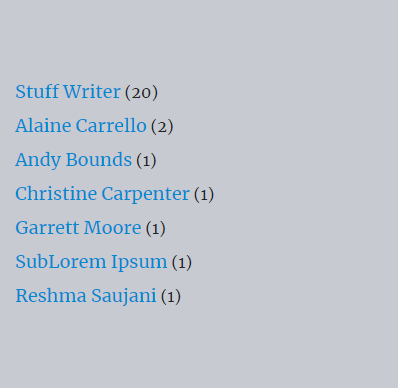
Show author list with post count

This second layout might be suitable for the sidebar.
‘wp_list_authors‘ function retrieves all the users who wrote at least one post. There are lots of parameters you can use to customize your need.
Anyways, paste the following code where you want to show the list of the authors (with post count):
<section class="all-authors">
<ul>
<?php
wp_list_authors( array(
'show_fullname' => 1,
'optioncount' => 1,
'orderby' => 'post_count',
'order' => 'DESC'
) );
?>
</ul>
</section>.all-authors {
max-width: 400px;
background-color: #C7CBD1;
padding: 60px 15px;
}
.all-authors ul li {
line-height: 1.9;
}
.all-authors ul li a {
font-size: 18px;
color: #0088D1;
}Now you know two different ways to display all the authors on your WordPress website. Use any of them as you see fit. Let me know if you have any questions.




One thought on "How to Display All Authors on Your WordPress Website (without plugin)"
Thank you for this article. Been beating myself over something so straight forward like this. You made my day chief…