
In this post, I will show you how to display related posts on the WordPress website. This is a developer-level article. Don’t worry, you don’t have to be a guru, but you have to know how to edit theme/template files.
Assuming, you want to display the related posts below the single post.
In your theme folder, look for a file called “single.php.” This is the file that is responsible for displaying all the single posts on your WordPress website. Open this file and look for a PHP code like this:
<?php the_content(); ?>And paste the following code where the section ends (the_content), or where you want to show the related posts:
<section class="post-content--bottom">
<div class="section-title">
<h2>Related Posts</h2>
</div>
<div class="related-posts">
<?php
$related = get_posts( array( 'category__in' => wp_get_post_categories($post->ID), 'numberposts' => 3, 'post__not_in' => array($post->ID) ) );
if( $related ) foreach( $related as $post ) {
setup_postdata($post); ?>
<ul>
<li>
<a href="<?php the_permalink() ?>">
<?php the_post_thumbnail(); ?>
</a>
<h3>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>">
<?php the_title(); ?>
</a>
</h3>
</li><!-- .related-posts--item -->
</ul>
<?php }
wp_reset_postdata(); ?>
</div> <!--.related-posts-->
</section><!-- .post-content--bottom -->In this code/example, I am displaying 3 (three) related posts from the same category. But you can change the number of posts (numberposts).
Also, I have an HTML markup for the related posts and added some class names. So I can write some CSS/SCSS to look better.
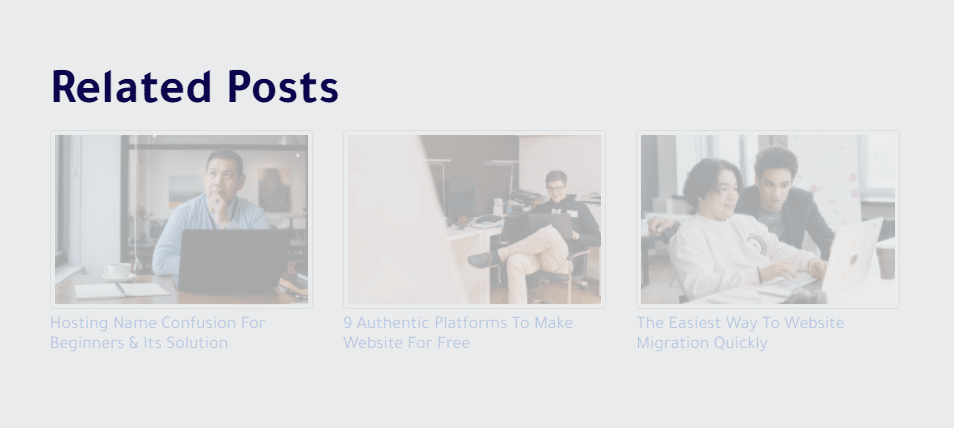
Once you paste the above PHP code into your “single.php,” you will see three related posts from the same category as the current post you are reading.
According to the code, you will get the featured image first and then the post title. But you can change the order.
This is how you can display related posts on your WordPress website. However, I wrote some CSS for these related posts:
.post-content--bottom {
background-color: #E9EBEC;
padding: 60px 15px;
}
.post-content--bottom .section-title {
max-width: 850px;
margin: auto;
}
.post-content--bottom .related-posts {
max-width: 850px;
margin: auto;
}
@media (min-width: 768px) {
.post-content--bottom .related-posts {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
}
.post-content--bottom .related-posts ul {
-ms-flex-preferred-size: 31%;
flex-basis: 31%;
}
.post-content--bottom .related-posts ul li h3 {
font-size: 18px;
line-height: 20px;
font-weight: 400;
}
.post-content--bottom .related-posts ul li h3 a {
color: #3575D3;
}
.post-content--bottom .related-posts ul li img {
padding: 0.25rem;
border: 1px solid #c1c2c2;
border-radius: 0.25rem;
}Make sure you have a copy of your previous code before pasting a new code. Especially, when you paste the PHP code. This is just for the safety precautions. And be careful about the opening & closing ‘PHP’ tag.
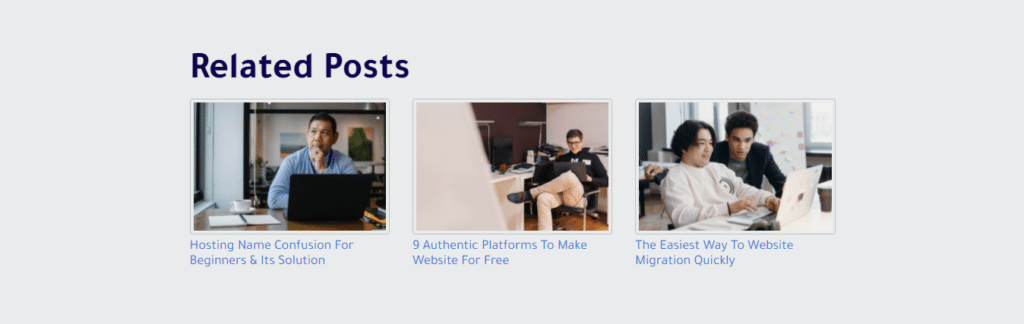
Anyways, with these codes in place, the “Related Posts” section will look like the below screenshot:

Now you know how to display related posts in your single posts without using any plugin. Let me know if you were able to make it or if you have any issues.



