
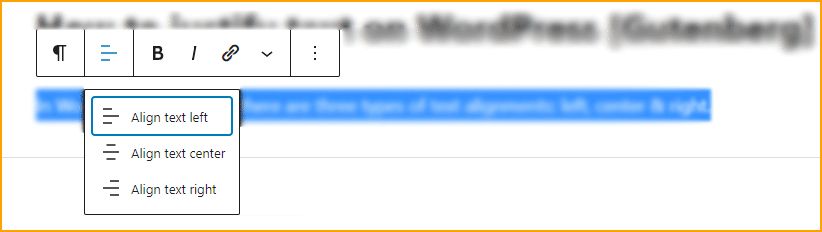
In WordPress Gutenberg, there are three types of text alignments: left, center & right.

The previously used “Justify Alignment” is no longer exists in the recent version of WordPress or in Gutenberg. The justify-aligned text creates huge space among words, especially on mobile devices.
So the justify alignment is not always user-friendly. But if you’re sure of your specific reason or use case, then you can still use this justify alignment.
However, the previously used keyboard shortcut (Ctrl + Alt + J) does not work anymore. So I will use CSS to justify the text in WordPress.
But don’t worry, you don’t have to be tech-savvy or even you don’t have to touch the theme files. Also, you don’t need any plugin for this simple task.
How to justify text in WordPress Gutenberg using CSS
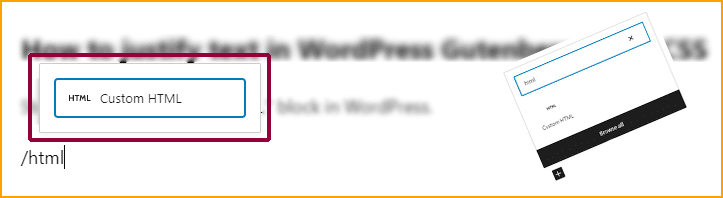
Step-1: Insert a “Custom HTML” block into the page or post.

Step-2: Write (or copy-paste) the following 1 line of code (CSS within a style tag) into the “Custom HTML” block.
<style type="text/css">.justify {text-align: justify;}</style>Step-3: Go to the text block or paragraph or heading that you want to make justify, select the text/block, find the “Advanced” tab at the bottom-right edge and write the CSS class “justify” within the “Additional CSS class(es)” field. See the instruction below:
Make sure, you have added the “justify” CSS class name without the dot (Advanced » Additional CSS class). However, you can change the CSS class name if you like.

And if you also want the last line to be justified, then replace the “text-align: justify” with “text-align: justify-all” but it’s not recommended. Otherwise, the last line may look odd on smaller devices.
That’s it! This is how you can justify text in WordPress Gutenberg using CSS and without any plugin.



One thought on "How to justify text on WordPress [Gutenberg]"
Wow great it worked like a charm. Thanks buddy