
SASS is a tool that allows you to write & organize CSS more precisely & very easily. And SCSS is an extension of SASS. For example- style.scss, _header.scss, _footer.scss, and so on and so forth.
On the other hand, CSS refers to ‘Cascading Style Sheets‘ that are executable by web browsers. Note: CSS is not a programming language, it’s a stylesheet language.
In this post, I will show you how you can configure (set up) your VSCode editor for using SASS/SCSS. Also, I will explain & distinguish between SASS & CSS. Last but not least, I will also give you a downloadable SASS project.
Let’s get started.
How to use SASS/SCSS in VSCode?
There are two types of syntax for writing SASS: (1) SCSS & (2) Indented. In my opinion, the first syntax/method (SCSS) is the best one and is easy to write & understand. Also, it looks very similar to the regular CSS.
There are a couple of ways you can install & use SASS on your computer. Here is the easiest way among them:
Step-1: Install Visual Studio Code
It’s a free code editor by Microsoft. If you don’t have it yet, go ahead and download VSCode & install it on your computer.
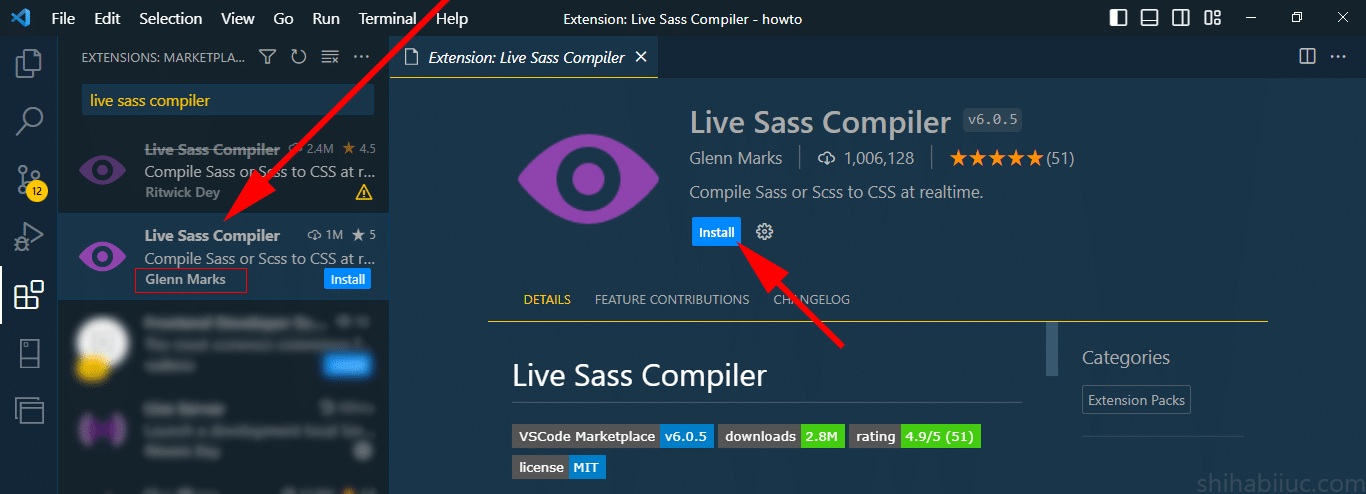
Step-2: Install Live Sass Compiler Extension in VS Code

Update May 31, 2023: You’ll find two extensions with this same name. Make sure you install the latest one that is developed by “Glenn Marks” as you see in the above screenshot. The other one that is developed by “Ritwick Dey” was also good but currently, it’s deprecated.
“Live Sass Compiler” is an extension of Visual Studio Code Editor. The extension is also free to use.
Open the VS Code editor and search for the extension mentioned above. Just install & activate it.
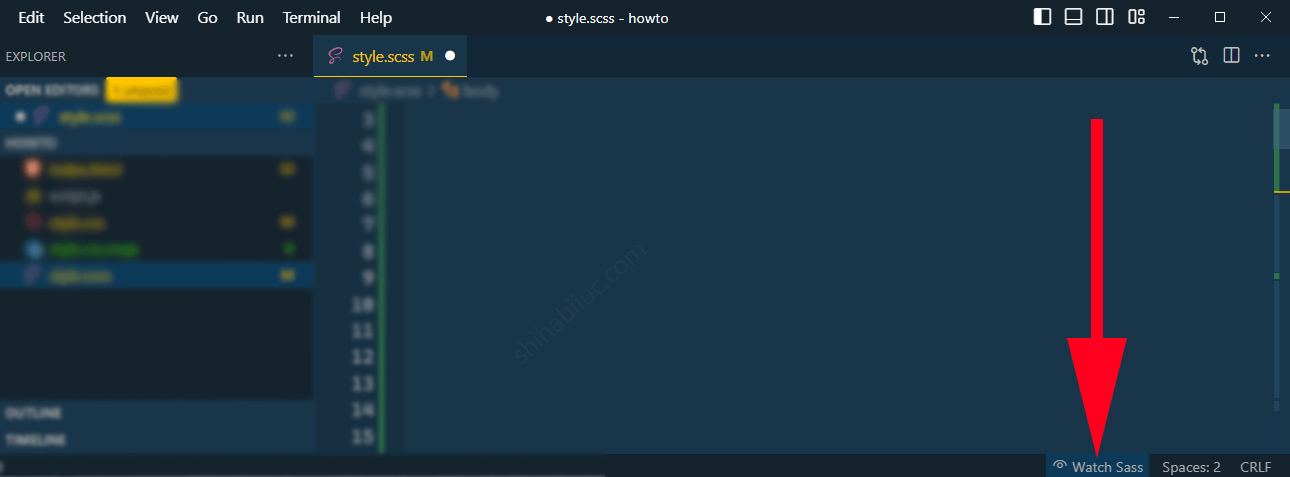
Anytime you use SASS/SCSS, click the link “Watch SASS” link at the very bottom (see the screenshot below).

Step-3 (final step):

You are about to use the SCSS/SASS. Just need to create the necessary files and folders.
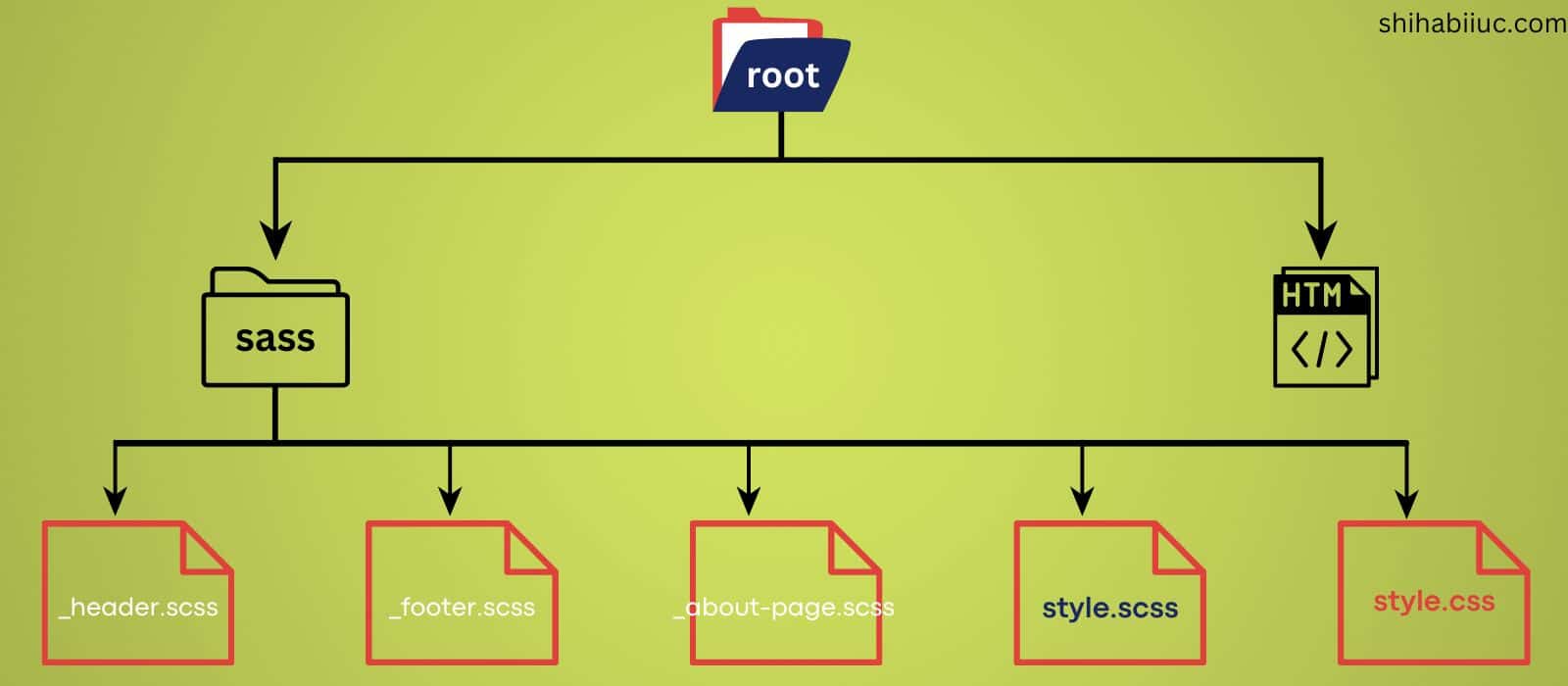
In your project, create a folder called “sass.” You can create as many ‘SCSS’ (partial) files in this folder.
Note that it’s not mandatory to create a folder with this (sass) name. You can also create a simple style.scss file to get started. However, I am showing you the best way to organize your project. Also, I will show you the simple version of it (later in this section).
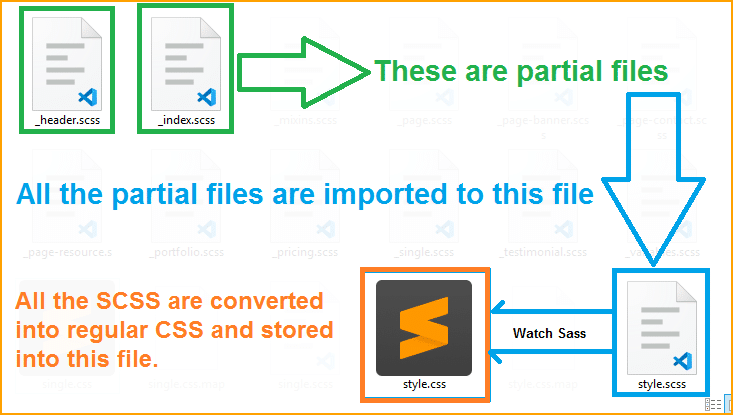
In this example- I will create three partial files called _header.scss, _footer.scss, _about-page.scss. See my project structure in the infographic below.

My goal is to write all the header/navigation-related SCSS into the _header.scss file, and so on and so forth.
Now I have to create a file to import all the partial files. I am going to name it style.scss. Note that this style.scss file does not have the underscore before its name. That means it’s not partial.
Okay, now you have to import the three partials into the style.scss file. See how to import partial files below:
@import './header';
@import './footer';
@import './about-page';You are all set! Now you are ready to use Sass/SCSS in your project. Open any of the partial files ( _header.scss, _footer.scss, _about-page.scss) and write your SCSS code, and hit the “Watch Sass” button/link in VS Code editor (as you saw in the step-2 screenshot).
That will watch all the files and instantly generate a CSS file called style.css that you can use in production.
If none of this makes sense yet, just create a simple style.scss file anywhere in your project and click “Watch Sass.” This will also create a style.css file in the same directory and compile your SCSS into regular CSS. This way, you can skip partials and add them to the style.scss.
It’s not mandatory to create partial files in SASS.
Previously it was a hassle to install & configure SASS on Windows computers specially for Ruby installation. Nowadays, you have a couple of easy options for using SASS both in Windows & Mac.
Link the main style.css to your HTML file
Not to mention, you have to link the final output to your HTML files. Open your HTML file and add the following line.
<link rel="stylesheet" href="./sass/style.css">The above code will go anywhere in between the <head> tag in your all HTML files.
Download the startup SASS project
You can download a startup SASS project to quickly get started. Find the download link below.
Download startup SASS projectAfter you download it, you’ll get a ZIP folder. Extract it. Open the “sass-startup-project” folder in your VSCode editor. That’s it!
Difference between SASS/SCSS & regular CSS
I already gave you the definition of these two. In this section, I will explain their differences.
After you know the answer to the following questions, you’ll be able to distinguish between these two.
Is SCSS the same as CSS?
No. SCSS syntax looks similar to CSS but they are not the same.
Web browsers can not read or execute SCSS. It’s you as a web developer who writes better code & organizes them.
SASS will generate a CSS file from your multiple SCSS files automatically that you can use in production.
I already showed you the process (setup instructions).
Which is faster CSS or SCSS?
Definitely, SCSS is faster than CSS to write & organize all CSS files.
You can create multiple ( _partial.scss ) to organize your CSS files and keep them separate.
If you write all the CSS into a single file, it will be hard to find a specific element in the future, especially when your website will become large.
So it is advised to create multiple ‘_partial.scss‘ to keep your development process faster and easier.
Can I use CSS on SCSS?
Yes. You can write regular CSS in the SCSS files. But you can’t do the opposite. For example- you can not write the following SCSS into a CSS file:
.site-header {
background-color: rgb(240, 255, 255); display: flex; justify-content: space-between; align-items: center;
min-height: 400px; font-family: $fontprimary;
.navbar {
background-color: $lightbg;
ul {
display: flex;
}
}
}| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Conclusion
Now you learned how to use SASS/SCSS & how to make the setup in your code editor (VSCode). You know the difference between SASS & regular CSS. Also, I gave you a downloadable startup SASS project so you can quickly get started.
In this post, I tried to explain & walk you through the process step by step. Therefore if you have any questions, please let me know.


