In this post, I will show you how to trigger an Elementor popup after clicking any PDF link, and only show the corresponding file after the user submits a form. Also, you’ll get notified by email which will show you which specific file the user has downloaded.
Do you want to send these email notifications using a custom email? See how to change the default sender email in WordPress?
Anyways, please see the demo of the finished product at the beginning of the video.
How to trigger the popup, collect information & display the file?
Javascript (jQuery) code that I wrote in this video
var Manual
jQuery('a[href$=".pdf"]').click(function(event) {
event.preventDefault()
var Manual = jQuery(this).attr('href')
elementorProFrontend.modules.popup.showPopup({ id:2907 })
document.addEventListener('click', function(e) {
document.getElementById('form-field-pdf').value = Manual
})
})
jQuery(document).ready(function($) {
jQuery(document).on('submit_success', function(e) {
window.open(document.getElementById('form-field-pdf').value)
})
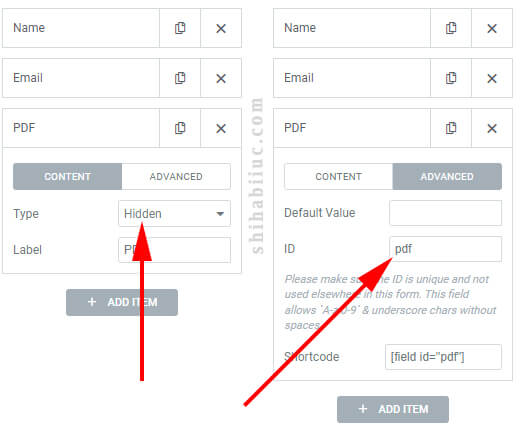
})Step 1: Create a hidden field in Elementor form
I think you already know how to create a popup & subscription form in Elementor. So I will not go through this step.
In your popup subscription form, create a hidden field and give it an ID name of “pdf.” You can name it anything you like but if you want to follow my exact code, go with this ID name.

Step 2: Write the code that you see above
In your WordPress admin dashboard, navigate to “Elementor – Custom Code” & write or paste the above code. I explained the code in the video. Also, you can copy & paste the exact same code that I mentioned underneath the video.
Step 3: Cautions – Ad your own popup ID
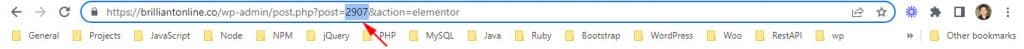
Don’t forget to replace my popup ID with yours. I am referring to my code. If you copy-pasted my code, replace the popup ID that you see in line 7.
Everyone’s popup ID will be different. After you open your popup with Elementor, you will find its ID in the URL (as you see in the screenshot below).

That’s it!
Now if a visitor clicks any of your link that is attached with a PDF file, the popup will trigger. And the appropriate file will be displayed only after the popup form is submitted successfully.




One thought on "How to trigger Elementor popup after clicking any PDF link and only show the file after form submission"
Hi Shihab,
I hope you’re doing well. I recently came across your YouTube tutorial from approximately two years ago on how to trigger an Elementor popup after clicking a PDF link (reference: https://shihabiiuc.com/trigger-elementor-popup-after-clicking-pdf-link/
).
First of all, thank you for sharing such practical and clear guidance. I followed the video step-by-step and tried to implement the code and method on my own WordPress site. However, we’ve run into some issues: the code doesn’t seem to execute as expected on our site. It appears that clicking the PDF link doesn’t trigger the popup as shown in your demo.
Since the tutorial is a couple of years old, I wanted to check in with you:
Could there have been any updates (to WordPress, Elementor, browsers, or other dependencies) that might affect the functioning of the solution you presented?
Would you happen to know any modifications or updated code snippets that would make this method compatible with current versions of WordPress/Elementor?
Are you aware of any common pitfalls (such as theme or plugin conflicts, browser security settings, or PDF link handling) that we should check which might block the popup trigger?
If you have the time, any guidance or pointers you might provide would be immensely appreciated. I’m happy to share more details about our setup (WordPress version, Elementor version, active theme/plugins) if it helps isolate the issue.
Thank you very much for your time and for creating such useful tutorials. I look forward to hearing from you.
Best regards,
John.zhuang
IPLOOK NETWORKS CO., LTD.