In this post, I will show you how you can align table elements in different directions. I will go through a couple of examples from the very basic to the extreme level I can imagine.
I don’t anyone to waste their time looking into the wrong project. So I have created a demo. Check to see if this is what you were looking for.
I will also provide you with educational materials such as infographics (even though I am not very good at artwork & drawing), graphics, code (including GitHub Repo), etc. Let’s start.
Aligning table elements
Throughout this post, I will use the following HTML markup for the table. This is very standard and mostly used HTML table markup. It has almost all the elements that a general table should have. Most importantly, you may also have a similar markup.
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
<tr>
<td>Apple</td>
<td>Bicycle</td>
<td>Carrot</td>
<td>Dog</td>
</tr>
<tr>
<td>Elephant</td>
<td>Fire</td>
<td>Giraffe</td>
<td>House</td>
</tr>
<tr>
<td>Ice</td>
<td>Jelly</td>
<td>Kite</td>
<td>Lemon</td>
</tr>
</table>Also, I have a startup and very basic CSS for the table that only adds the border, padding & width. And this CSS has nothing to do with alignments. Let’s see it below if you also need it.
.table-container-example-1 table {
border-spacing: 0;
border-collapse: collapse;
margin: 0 auto;
width: 100%;
max-width: 900px;
}
.table-container-example-1 table tr td,
.table-container-example-1 table tr th {
border: 1px solid #ff0000;
padding: 12px 8px;
}In the actual/next examples, I will not mention these CSS/HTML again. And only show and explain those HTML/CSS that is related to aligning table elements.
Let’s get started.
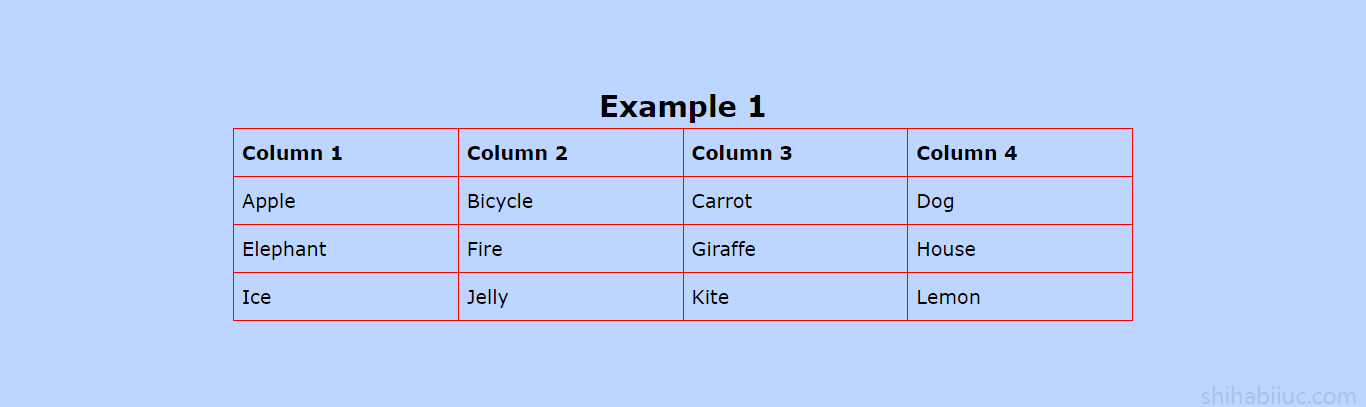
Example 1 (left aligned table header <td> and other elements)

By default, all table elements are left aligned except for the table header or <th>. The table headers are generally center aligned.
So if you want to make an entire table left aligned, you have to assign text-align: left for the <th> as you see below.
table tr th {
text-align: left;
}Since other elements are already left-aligned by default, so you don’t need to do anything else (except for the above line of CSS) to make the table elements left-aligned.
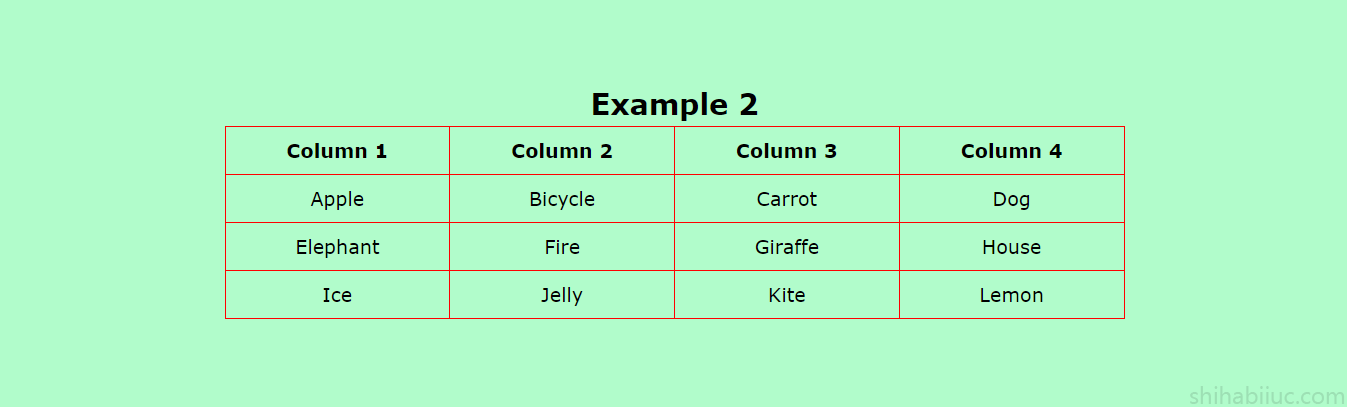
Example 2 (center align table elements)

In this example, I will center-align all the table elements such as <th> & <td>. See my CSS below.
table {
text-align: center;
}Instead of assigning text-align property for each individual item such as <tr>, <th>, <td>, you can directly assign it to the parent (<table>) element. This will make all the elements center aligned.
In the same vein, you can also make a table right-aligned e.g. table { text-align: right }
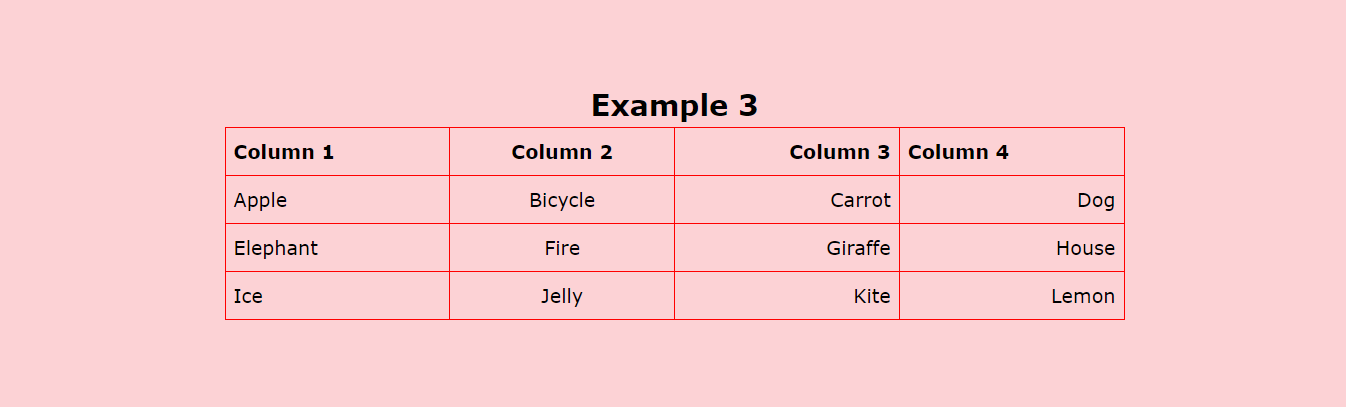
Example 3 (different column & different alignment in the same table)

As you see in the above screenshot, the first 3 columns are aligned in different directions (left, center & right accordingly). The fourth column’s header is left-aligned and its children are right-aligned.
See my CSS for it.
/* first tr and then first th (Column 1) */
table tr:first-child th:first-child {
text-align: left;
}
/* all cells under the first column */
table tr td:first-child {
text-align: left; /* even though they are left-alignd from the beginning*/
}
/* first element of the second column (Column 2) */
table tr:first-child th:nth-child(2) {
text-align: center; /* even thought it's centered from the beginning */
}
/* all cells under the second column */
table tr td:nth-child(2) {
text-align: center;
}
/* first element of the third column (Column 3) */
table tr:first-child th:nth-child(3) {
text-align: right;
}
/* all cells under the third column */
table tr td:nth-child(3) {
text-align: right;
}
/* first element of the fourth column (Column 4) */
table tr:first-child th:nth-child(4) {
text-align: left;
}
/* all cells under the fourth column */
table tr td:nth-child(4) {
text-align: right;
}I commented on it throughout the CSS so you can better understand which line selects which elements. Therefore if you have any confusion, please let me know.
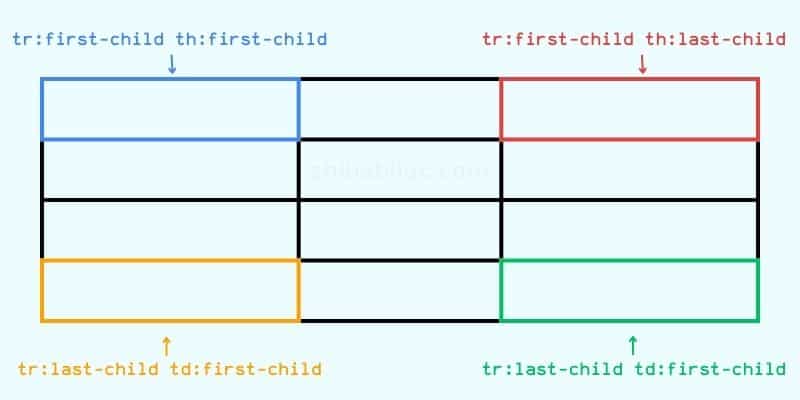
If you’re new to CSS and table properties, see the infographic below that explains the selectors:

Please note that the above infographic has been taken from another post and it was not created for specific to this post.
This CSS aligns the elements exactly as you see in the screenshot above.
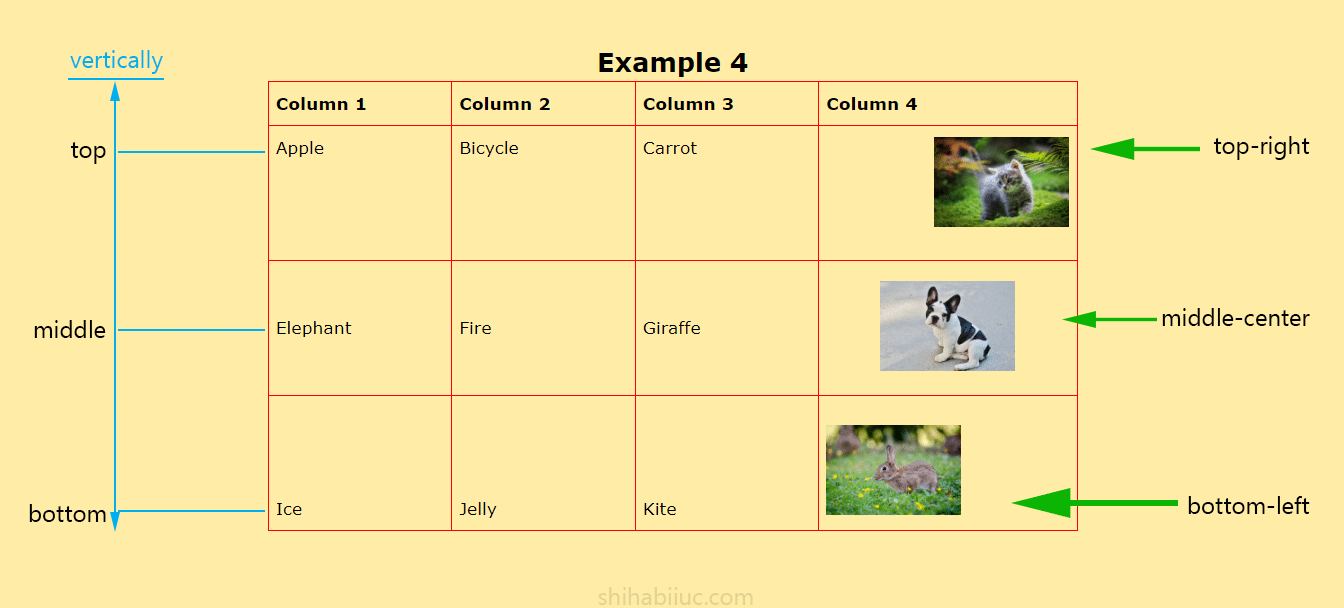
Example 4 (vertical alignments)

Up until this point, you only saw horizontal alignments of the table cells. Now you’ll see vertical elements.
To demonstrate the purpose, we need to assign a height or/and insert images to the table cells.
I inserted three images in the last column. Also, I have a fixed height for the table cells that is larger than the image height.
Here is my HTML:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
<tr>
<td>Apple</td>
<td>Bicycle</td>
<td>Carrot</td>
<td><img src="./img/cat.jpg" alt="cat" /></td>
</tr>
<tr>
<td>Elephant</td>
<td>Fire</td>
<td>Giraffe</td>
<td><img src="./img/dog.jpg" alt="dog" /></td>
</tr>
<tr>
<td>Ice</td>
<td>Jelly</td>
<td>Kite</td>
<td><img src="./img/rabbit.jpg" alt="rabbit" /></td>
</tr>
</table>You can grab any images as you see fit or download my images from this link.
Here is my CSS:
/* default style */
table tr:first-child {
text-align: left;
}
table tr td {
height: 150px;
}
table tr td img {
max-width: 150px;
}
/* default style ended above */
/* Apple, Bicycle, Carrot, (cat image {low specificity}) */
table tr:nth-child(2) td {
vertical-align: top;
}
/* Elephant, Fire, Giraffe, (dog image {low specificity}) */
table tr:nth-child(3) td {
vertical-align: middle;
}
/* Ice, Jelly, Kite, (rabbit image {low specificity}) */
table tr:nth-child(4) td {
vertical-align: bottom;
}
/* cat (high specificity - winner) */
table tr:nth-child(2) td:last-child {
vertical-align: top;
text-align: right;
}
/* dog (high specificity - winner) */
table tr:nth-child(3) td:last-child {
vertical-align: middle;
text-align: center;
}
/* rabbit (high specificity - winner) */
table tr:nth-child(4) td:last-child {
vertical-align: bottom;
text-align: left;
}I wrote comments in the CSS so you can better understand them (instead of explaining them here).
And this brings me to the end of this post.
Learn more about tables
- How to add borders in an HTML table?
- How to remove HTML table border?
- How to make a table rounded with CSS?
- How to fill a table cell with color in WordPress Gutenberg?
- How to center a table in HTML CSS?
- How to align table elements?
- How to add & align images inside an HTML table?
- TR, TH & TD workflow in an HTML table.
- HTML table background-color & background-image
- How to make a scrollable table in HTML CSS?
Conclusion
I gave you multiple examples and tried to make you understand all the ways possible. So everyone can understand all the alignments even beginners.
Therefore if you still have any questions, let me know. I am happy to create new resources.
For more clarifications, please see my GitHub repository associated with this post.


