You can make a <div> scrollable using the CSS overflow property. The overflow can be used in two directions such as X & Y (horizontal & vertical).
In this post, I will show you how to make a scrollable <div> vertically & horizontally, and both.
How to make to div vertically scrollable?
To make a <div> vertically scrollable, use the overflow-y CSS property and specify its value to scroll.
First, see the example below and then I will give you the HTML & CSS for it.
Example: vertical scrolling div
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!
For the above example, I have the following HTML & CSS.
HTML
<div class="vertical-scroll">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!</p>
</div>CSS
div.vertical-scroll {
padding: 10px 5px 10px 20px;
background-color: #E9EBEC;
margin: 0 auto;
max-width: 500px;
max-height: 500px;
overflow-y: scroll;
}You can change the width and height based on your choice.
The overflow property has other values such as visible, hidden, and auto. If you’re curious to know more about the overflow property values, see another post on w3schools.com.
You can use the overflow-y: auto to automatically handle this. For example, if you have a small amount of content and you don’t need the scrollbar on large screen sizes. And this auto value will handle such situations.
Note that the height of the actual content should be larger than the container <div>. Otherwise, there will be nothing to scroll.
How to make a div horizontally scrollable?
In the same vein, you have to use the overflow-x property in order to make the <div> scrollable horizontally.
See the example below.
Example: horizontal scrolling div
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!
For the above example, I have the following HTML & CSS.
HTML
<div class="horizontal-scroll">
<div class="content">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis minima numquam laboriosam. Natus officia hic architecto fugiat tempora ratione cupiditate inventore, quam sapiente corrupti impedit eaque ipsa numquam quidem!</p>
</div>
</div>CSS
div.horizontal-scroll {
padding: 10px 5px 10px 20px;
background-color: #E9EBEC;
margin: 0 auto;
max-width: 500px;
max-height: 500px;
overflow-x: scroll;
}
div.horizontal-scroll .content{
min-width: 700px;
}To make a div horizontally scrollable, you need the inner content wider than the container <div>. And this is why I made the .content div 700px which is wider than its wrapper div (.horizontal-scroll). Because the wrapper div has a max-width of 500px.
How to make a div scrollable in both directions?
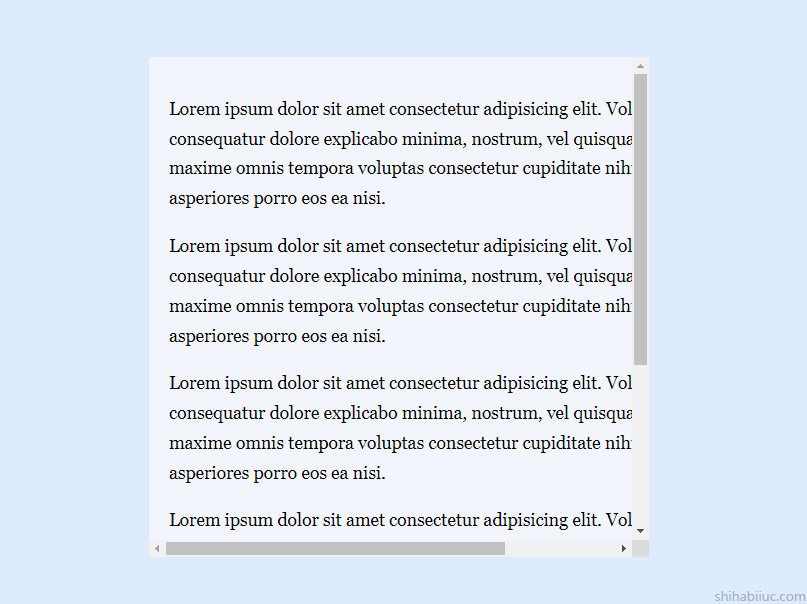
Lastly, if you need to make a div scrollable both in horizontal & vertical directions, use overflow: scroll or overflow: auto.
Example: Horizontal & vertical scrolling div

HTML
<div class="container">
<div class="content">
<!-- your actual content goes here -->
</div>
</div>CSS
.container {
max-width: 500px;
max-height: 500px;
margin: 0 auto;
overflow: scroll; /* OR overflow: auto */
}
.container .content {
min-width: 600px;
}And it brings me to the end of this post.
Learn more about the scrollbar
Conclusion
To make a div scrollable, you can use the CSS overflow property. If you need to make it vertically scrollable, use overflow-y. And for the horizontal scrollbar, use overflow-x. To have scrollbars in both directions, simply use “overflow: scroll” and that’s it.