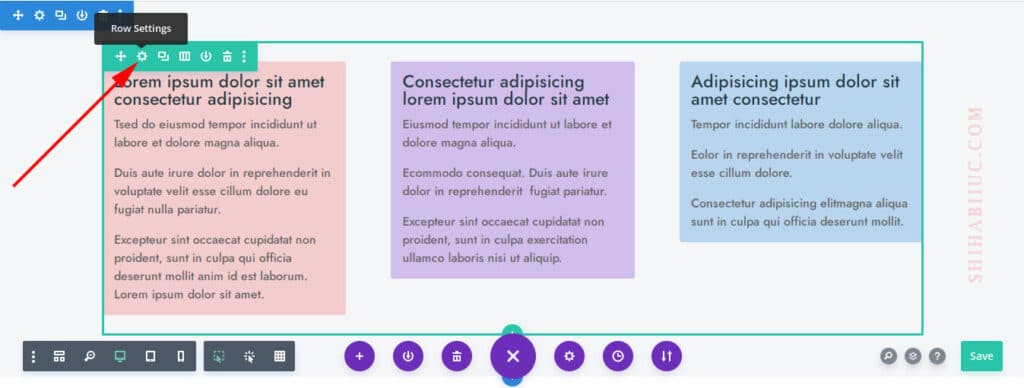
Divi uses Flexbox, so it’s very easy to equalize columns. To create equal-height columns in the Divi theme, click “Row Settings” as shown in the screenshot below.

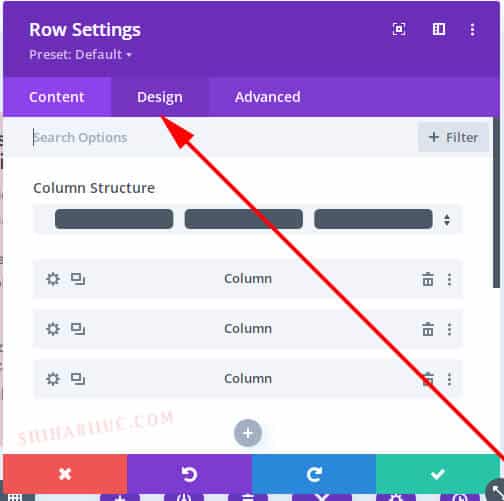
Next, click on the “Design” tab, as you can see below.

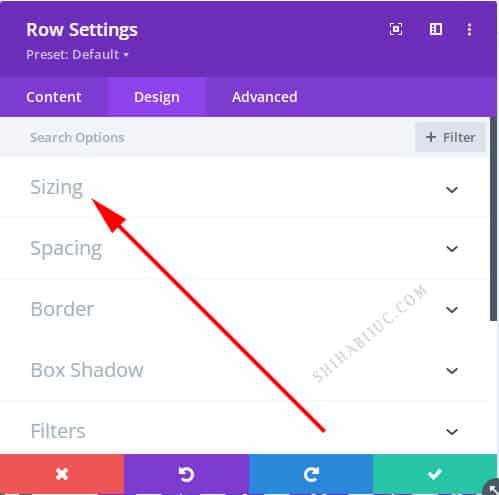
Then click on the “Sizing” option, as shown in the below screenshot.

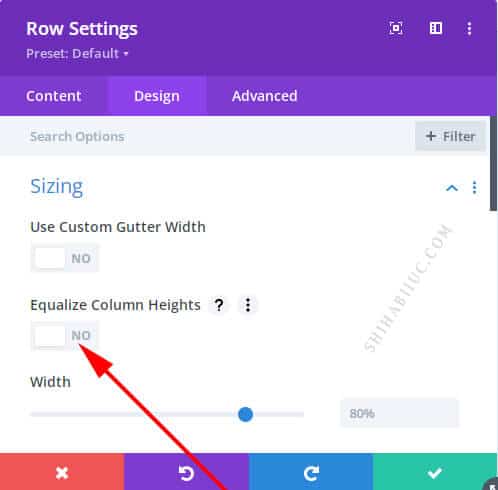
Finally, enable the “Equalize Column Heights” as shown below.

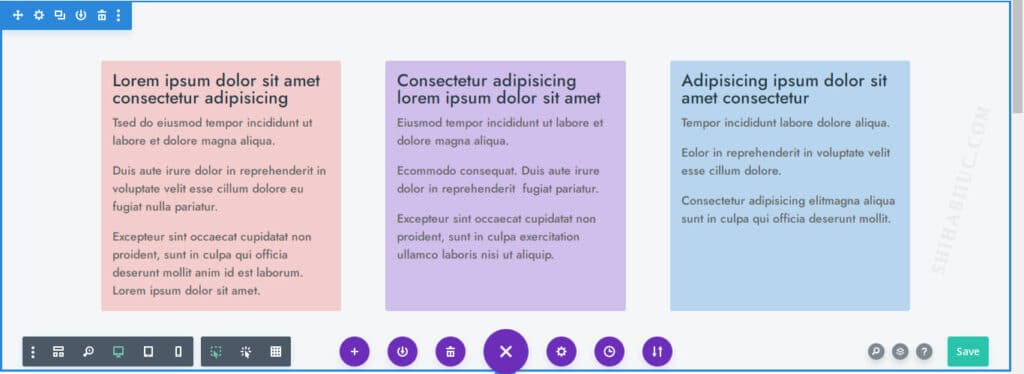
After you turned on, your columns will be equal in height. My example looks like the following screenshot.

That’s it! And don’t forget to save the changes.
If you like video instructions, watch the video below:
A few Divi-related posts that might help you:

Please let me know if you have any questions or if this process does not work on your website.



