
This will show you how to activate the “Maintenance” mode & create a coming soon page in Elementor. I will also give you two different downloadable templates to import into your website.
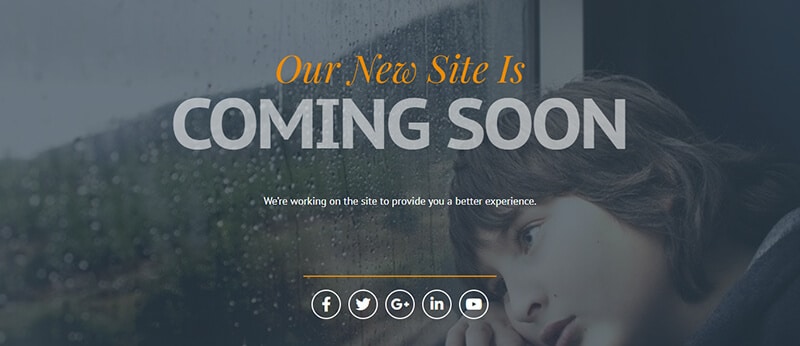
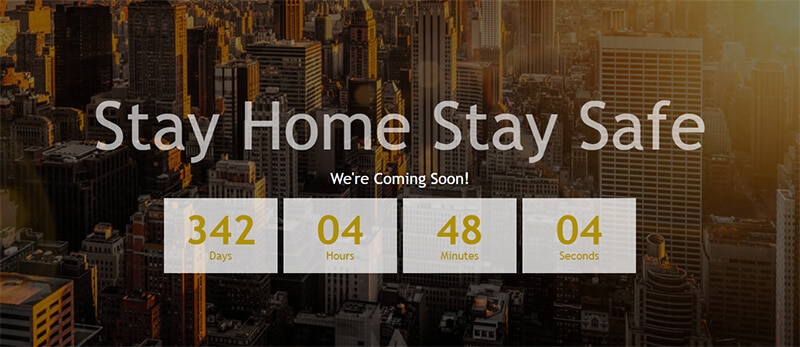
Before I dive in, let’s see the two “Coming Soon” pages below.


How to activate the “Coming Soon” mode in Elementor?
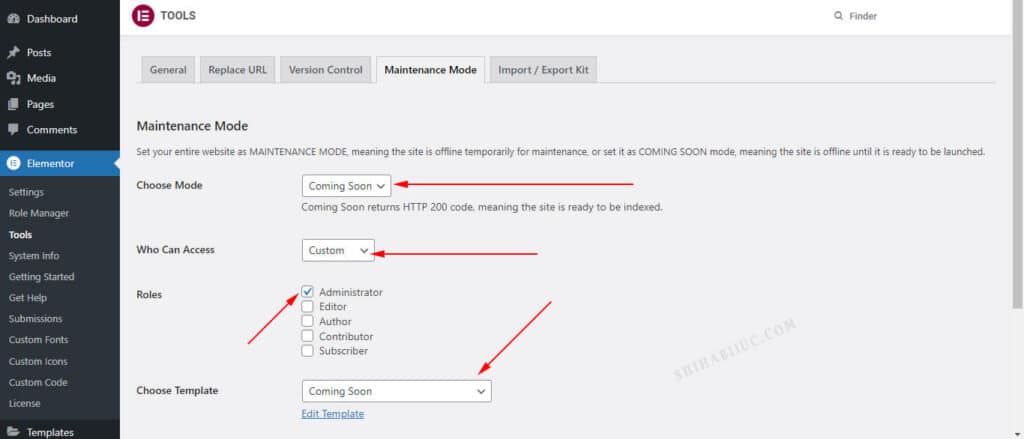
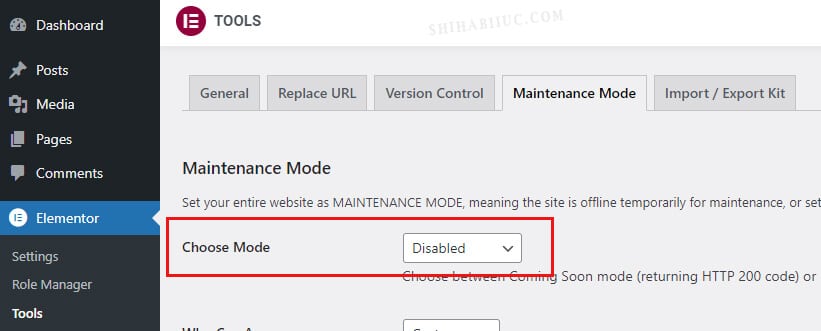
On your WordPress admin dashboard, navigate to “Elementor – Tools – Maintenance Mode”

And make the following changes:
| Option | Value |
|---|---|
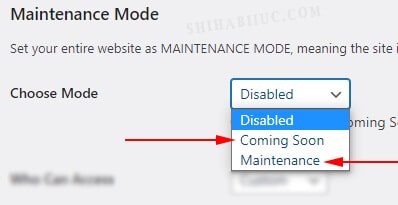
| Choose Mode | Coming Soon |
| Who Can Access | Custom |
| Roles | Administrator |
| Choose Template | Select a template |
And save your changes.
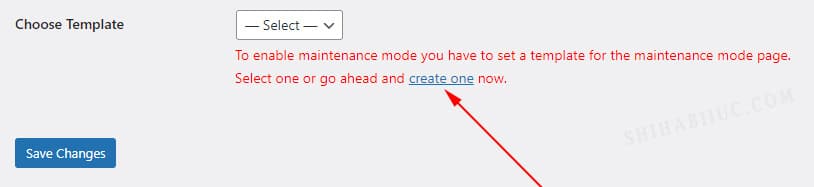
However, if you do not already have an existing template, you must create one. And the last option (Choose Template) will look like the following screenshot.

Click on the link “Create One” as seen in the screenshot above. After that refresh the page and you’ll find the newly created template in the list.
That’s it for enabling “Maintenance Mode” or “Coming Soon Mode” in Elementor.
How to create a coming soon page in Elementor?
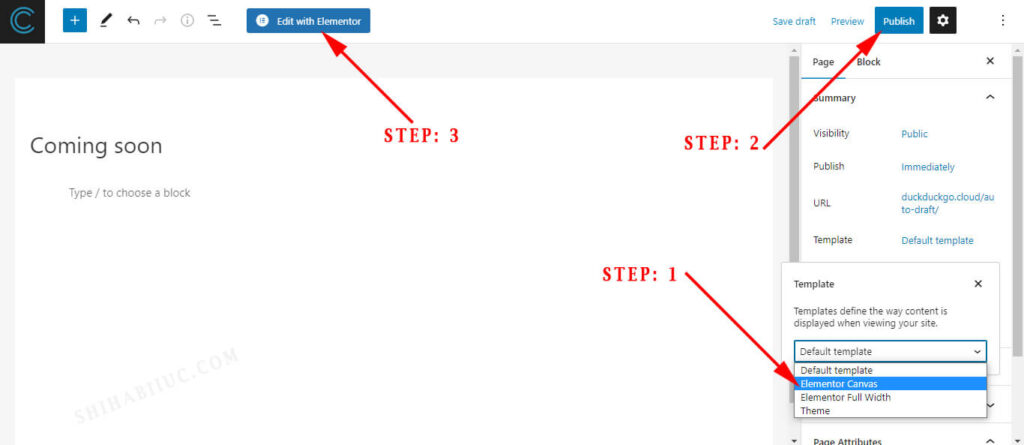
Go to your WordPress admin dashboard, and navigate to “Pages – Add New” to create a new page. You can name the page anything. However, make sure you choose the “Elementor Canvas” (blank template) as the page template.
This is just because you don’t want to show the header, footer, sidebar, etc on the coming soon page.
Anyways, now publish the blank page and then click on the “Edit with Elementor” button as you see below.

From there you can drag & drop elements on the page/template as you normally do when creating any Elementor page. After you are satisfied with your changes, go back to the WordPress admin dashboard and navigate to “Elementor – Tools – Maintenace Mode” and choose this newly created page/template as the “Coming Soon” page.
Download Elementor coming soon page templates
I created two different “Coming Soon” templates as you have seen at the very top of this post. You can download my templates and import any one of them to your website to quickly get started.
These templates are totally free and even you don’t need to subscribe for anything.
After you download it, you will get a zip file named “elementor-coming-soon-page-templates.zip” and once you extract it, you will get two different JSON files named “elementor-coming-soon-page-101.json” & “elementor-coming-soon-page-102.json”
If you upload the “elementor-coming-soon-page-101.json”, your coming soon page will look like the first example (Sample #1) shown in the gallery (top of this post). And if you upload the “elementor-coming-soon-page-102.json”, your page will look like the second example (Sample #2).
No subscription is required!
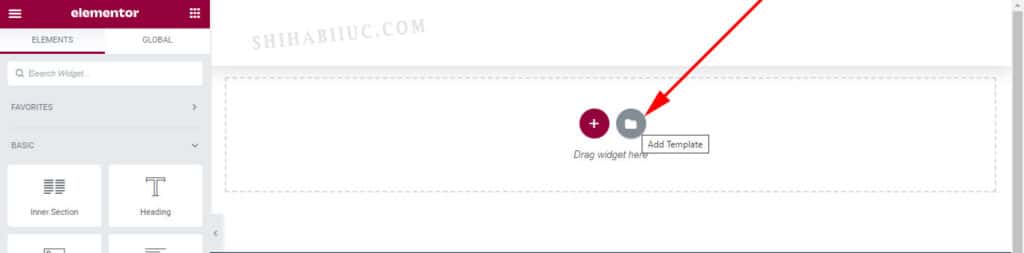
Download Elementor coming soon page templates »You can insert/import templates by uploading any of the JSON files to the “Add Template” as shown below.

If you find any difficulties or have issues with those templates, just let me know & you will get full support from me (without any cost).
What is the difference between the “Coming Soon” & “Maintenance” modes?
You may have noticed that there are two different modes available.

Coming soon mode
If you choose “Coming Soon Mode”, the other web pages on your website will be accessible by search engines/crawlers. And they can index your pages while none of the pages (except for the coming soon page) are accessible by human visitors (until they are logged in to the WordPress dashboard).
It returns a 200 status (for page links) which means “Ok” in plain English.
Maintenance mode
On the other hand, if you choose “Maintenance Mode”, it (The entire website) will return a 503 error that simply means “Service Unavailable.” This mode will prevent search engines to crawl/index the website.
These are the main differences between these two modes.
Now the question is which mode you should choose?
The short answer is- if you’re not sure, choose the “Coming Soon Mode.”
If you don’t want to allow search engines to index the pages, choose the maintenance mode. But if you want the opposite, choose the coming soon mode.
How to disable the coming soon mode in Elementor?
After you complete working on your website and if you want to publish your website, you need to disable the “Maintenance Mode.”
Otherwise, the rest of the pages of your website will not be available to visitors.
To disable the maintenance mode, navigate to “Elementor – Tools – Maintenance Mode” and choose the mode “Disable” & don’t forget to save your changes.

That’s it for disabling the maintenance or coming soon mode in Elementor.
Alternatively, you can click the button that says “Maintenance Mode ON” on the top bar (toolbar) of your WordPress admin dashboard.

After you click on the button, it will take you to the same page where you can disable the maintenance mode.
Conclusion
I tried to make this post as simple as possible and included/explained all sorts of helpful resources that you need to turn on the maintenance mode, create a coming soon page & disable the mode when you’re done with your website.
Also, I gave you two sample coming soon page templates that are mobile responsive & easy to customize.
Therefore if you still have any issues with using the Elementor coming soon page templates, let me know.


