
You can export and import any Elementor pages, sections, etc for future use. It saves a lot of time and you don’t have to spend too much time creating the same design over & over.
If you like a design or page on your website, you can export the page as a template and save it on your computer. In the same vein, you can create a new page with the same design by importing it.
How to save or export an Elementor page template?
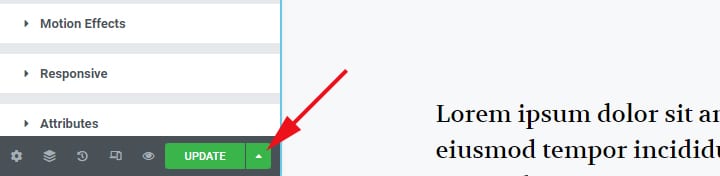
Once you created a page with the Elementor page builder, open the page with Elementor. At the bottom left corner, you will find a little chevron icon (arrow) with the “UPDATE” button.

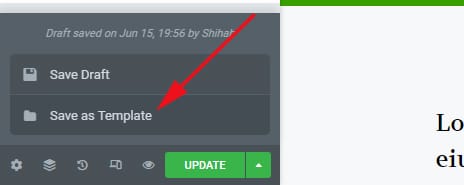
Click the chevron icon to expand more options. And then click the second option called “Save as Template.”

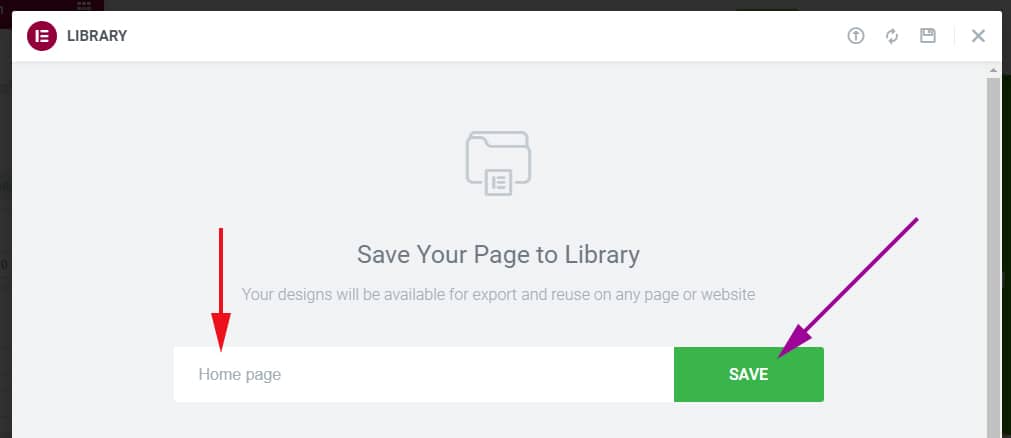
A new popup window will appear. Give the template any name you like and hit “SAVE.”

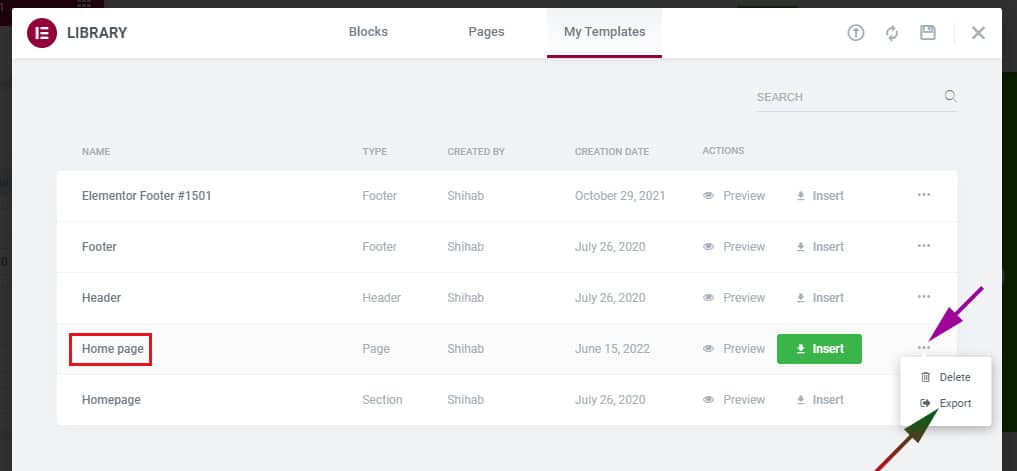
This will save the page template in your Elementor library and redirect you to the library instantly. From there, you click on the three dots to expand more options and click “Export” to save the template on your computer.

That’s it for exporting the Elementor page template. It will give you a JSON file that you can import on any other Elementor (PRO) website.
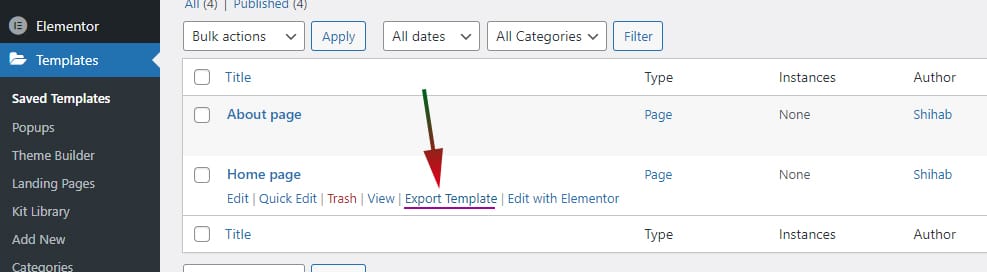
If you need to access the Elementor template library to export the templates again, you can do it by navigating “Templates → Saved Templates.” From there you can also download/export the same template again.

How to import an Elementor page template?
Create a blank page or go to edit a page with Elementor, click on the ‘Folder’ icon to add new template.

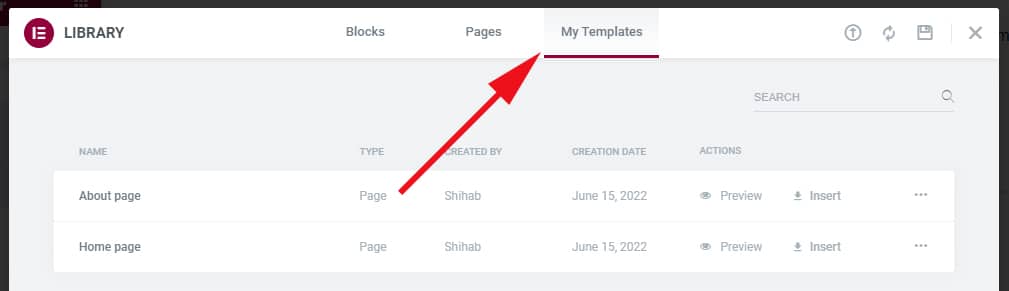
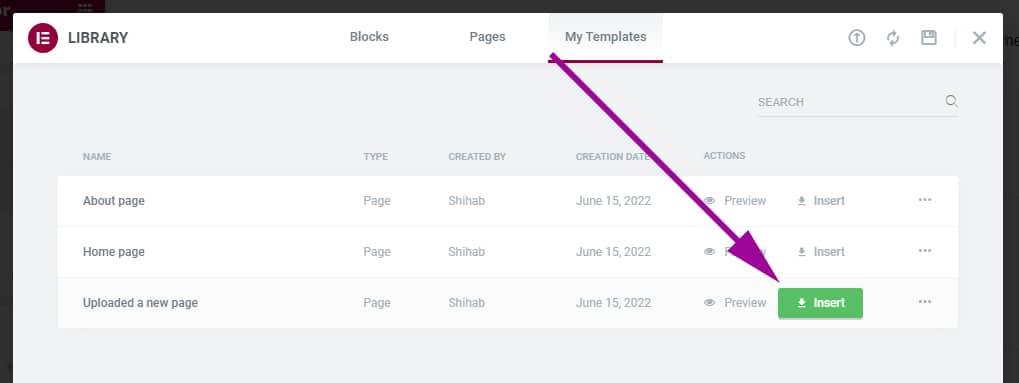
A new popup window will appear and give you a couple of options such as adding new & premade blocks, pages & templates. Click on the tab that says “My Templates.”

If it’s the same website that you exported the template from, you will find it here. If you find it, just click the “Insert” link/button to insert the template. From there you can edit the page like a regular Elementor page.
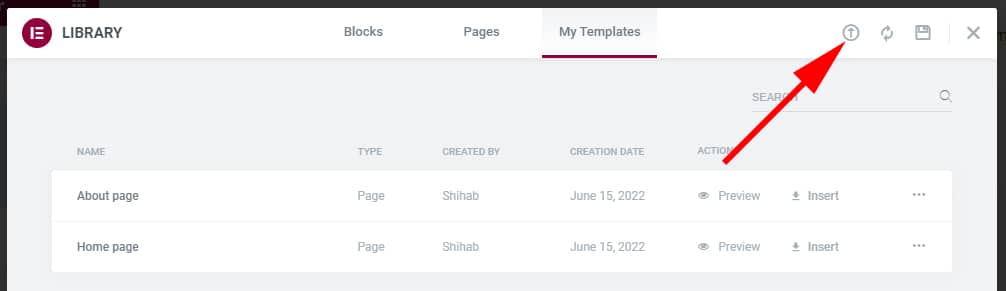
But if it’s a different site or if you don’t have the template on this directory, you can upload the previously downloaded template (JSON file) here. To upload a new template to the library, click on the upload-icon on the top-right edge (see screenshot).

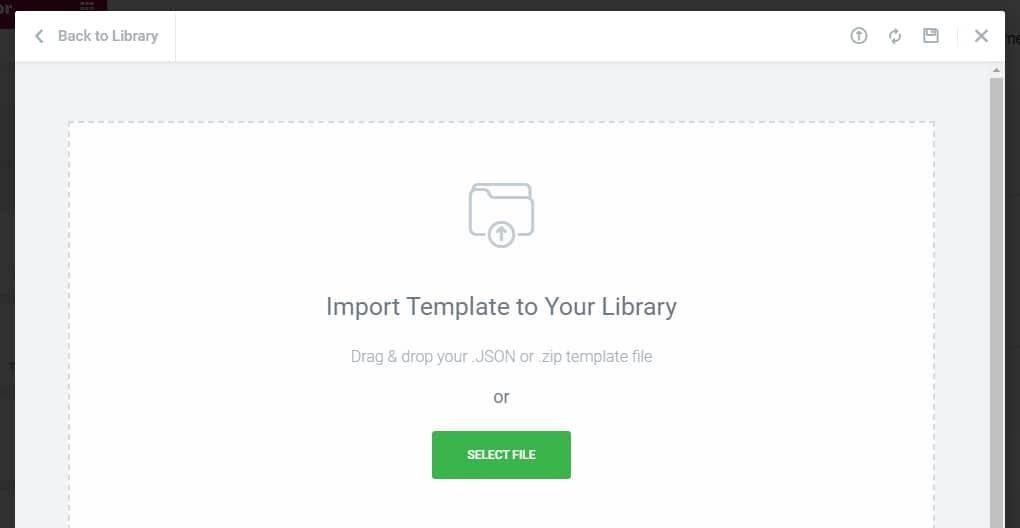
You can select your JSON file from your computer or drag & drop the file.

After the upload is finished, it will show you all the templates from the library. Click the “Insert” link to insert the template to your page.

That’s it for importing a new page template in Elementor.
How to export and import a section in Elementor?
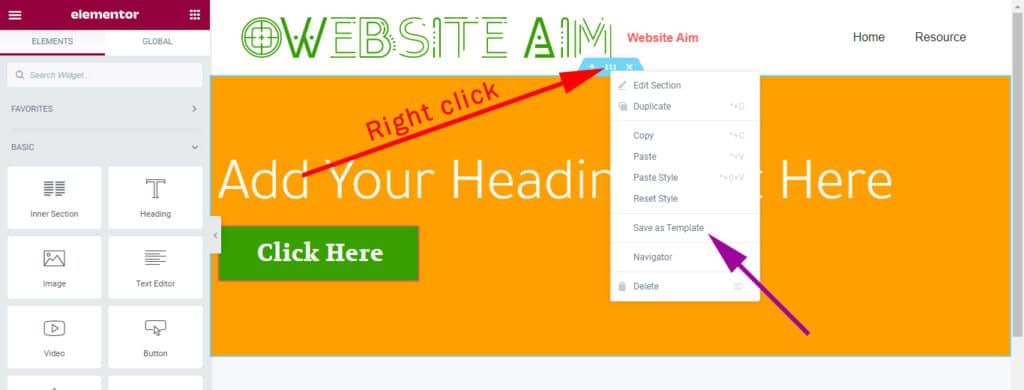
To export a section in Elementor, right-click on the “Edit Section” (6 dots) and then click on “Save as Template.”

Give the template a name and hit save just like the previous one.
It will save the section as a template in your Elementor library. From there you can export the section as a template.
In the same vein, you can also import the Elementor section to another page or website. The process is the same as you have seen in the above section.
Now you know how to upload, export, and import Elementor page templates, and sections. Therefore if you still have any issues, feel free to share them with me.


