
You can embed a YouTube video in a couple of ways. In this post, I will show you the easiest way to embed any YouTube video and make it full width. This process will work for embedding on HTML static pages, WordPress, and any other CMSs.
How to embed YouTube videos?
Once you open the video in your browser and follow these steps:
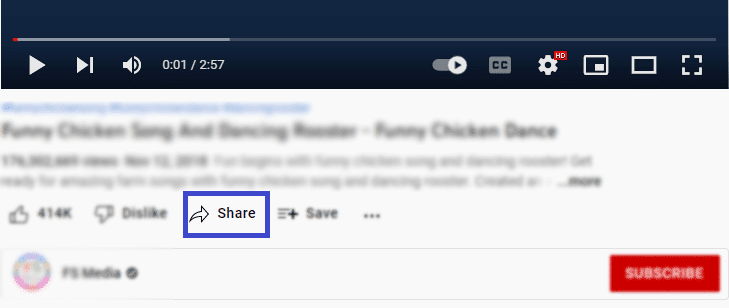
1. Click the “Share” link (option)
Click the link “Share” at the bottom of the video. See screenshot.

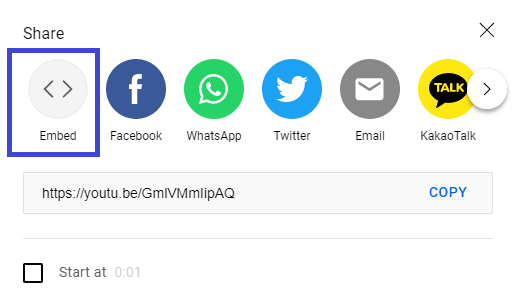
2. Click on “Embed”
After you click the Sharable link, you will find a couple of options to share the video (in the next window/popup). And click the first option called “Embed.” See screenshot.

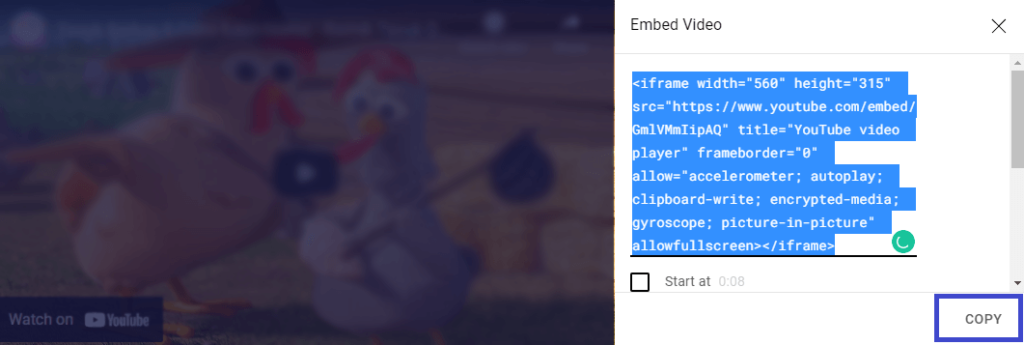
3. Get the embed code (iframe)
After clicking the embedding option, you will find a full embed code (iframe). Take a copy of the embed code in your clipboard. See screenshot.

4. Paste the embed code
Finally, paste the embed code where you want to display the video.
If it’s an HTML page, paste the embed code on the HTML file. If it’s WordPress, paste this code in a “Custom HTML” block. This is how you can share any YouTube video using the embed code.
How to full-width embed YouTube video?
You got an embed code to share the YouTube video. But it’s not full width. Because the embed code (iframe) contains a fixed width & height. And this is causing the video to not expand up to the full width of the web page.
But if you remove the width & height from the iframe, the video will become too smaller. So you should not remove anything from the embed code.
To make a full-width YouTube video on the web page, you have to write a few lines of CSS and wrap the embed code with a div. Don’t worry if you’re not tech-savvy. I will give you the exact code that you can copy & paste within your HTML page or WordPress website.
Step-1: Paste your YouTube embed code within the following div
<div class="full-width-youtube-video">
<!-- paste your YouTube video embed code here -->
</div>In the above code, you see that I have a class name for the wrapping div. You can name it anything. However, to follow along with me, you can keep the exact same code. And write a few lines of CSS both for this CSS class and for the iframe. See the CSS below:
.full-width-youtube-video {
position: relative;
padding-bottom: 56.25%;
height: 0;
}
.full-width-youtube-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}That’s it! Once you have both the HTML & CSS code in place, you will see that your YouTube video is expanding to 100% width and proportionate height (16:9 ratio). This process works both for static HTML pages and WordPress.
For HTML pages, you need to write the CSS code in a separate CSS file. For WordPress, you need to add the CSS code to your theme (style.css).
Extra help for non-techies and newbies
If you’re still struggling to make the video full width and if the above example is confusing to you, copy and paste the following code in a single HTML file or WordPress “Custom HTML” block.
<style type="text/css">
.full-width-youtube-video {position: relative; padding-bottom: 56.25%; height: 0;}
.full-width-youtube-video iframe {position: absolute; top: 0; left: 0; width: 100%; height: 100%;}
</style>
<div class="full-width-youtube-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/GmlVMmIipAQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>The above code will also make the embedded YouTube video full width. And you don’t need to touch multiple files or edit theme code or anything else. It’s the complete code. However, don’t forget to replace my example video with yours. Just replace the embed code (iframe).



One thought on "How to embed a YouTube video in full width (WordPress)?"
Thank you, that was so helpful! Especially the ‘Extra help for non-techies and newbies’ part 🙂