
“GitHub Pages” are static web websites that you can build directly from your repository. And any time you push a new change from your computer to the remote origin, your GitHub page/website will be updated automatically.
It’s a one-time setting and your pages will be live until you remove the repository. Not last but least, it’s free and fast loading than many shared hosting servers.
Let’s see how you can create one.
Create your first GitHub page
Prerequisite: You should have a static website on your local machine (computer) and a GitHub account.
Create a GitHub repository if you don’t have it already and push your local project to the GitHub repository. If you don’t know, see how to connect a local project with the remote server using Git.
Alright, after you push your static website to the GitHub repository, navigate to the repository. And click on “Settings” from the top menu.
In the left sidebar, click on “Pages” under the “Code and automation” section.
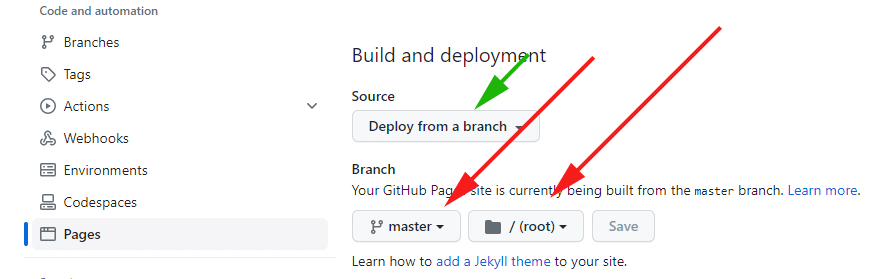
Under the “Build and deployment” section, choose “Deploy from a branch” as the source. Also, choose “master” as the branch & “root” as the folder, and click on “Save.”

That’s it! You just created a GitHub page from your repository.
This might take a minute or two. And you will find your GitHub page in the following URL: https://your_username.github.io/folder_name/
If you are still struggling to create GitHub pages, see the video below.
Learn more about Git
- What is Git and why it is used?
- How to install Git on Windows & Mac?
- How to use Git with Visual Studio Code?
- How to use Git and GitHub?
- What is the difference between Git and GitHub?
- How to connect local Git to a remote server?
- How to change Git remote origin URL?
- How to create a Git repository on GitHub?
- Git add all (stage all changes)
- How to undo the git add -A command?
- How to undo the last Git commit?
- How to change the git commit message?
- How to remove or unstage a file from Git commit?
- How to git push after rebase?
- Git switch branches: How to checkout the git branch?
- How to merge a git branch to master?
- Git branch: create, checkout, merge, list, command, delete & push
- How to clone a Git repository?
- How to git pull to override the local project?
- How to remove file from Git?
- When should you use git rebase?
- Git commands & explanation (downloadable cheatsheet included)
- How to create GitHub Pages?
Conclusion
GitHub Pages are a great opportunity to create small & static projects, showcase works, and even build portfolios. The loading speed of the pages is also nice and even better than many paid hosting companies.
You also have the option to add a custom domain name to your GitHub pages but that’s a premium feature. However, most of us don’t need to add custom domains to the pages.



