
The Extra theme does not allow you to edit the footer credit via the customizer. But you can edit the Extra theme footer credit in a few different ways. Let me show you the easiest way to edit the footer credit.
Time needed: 5 minutes
How to edit footer credit in Extra theme
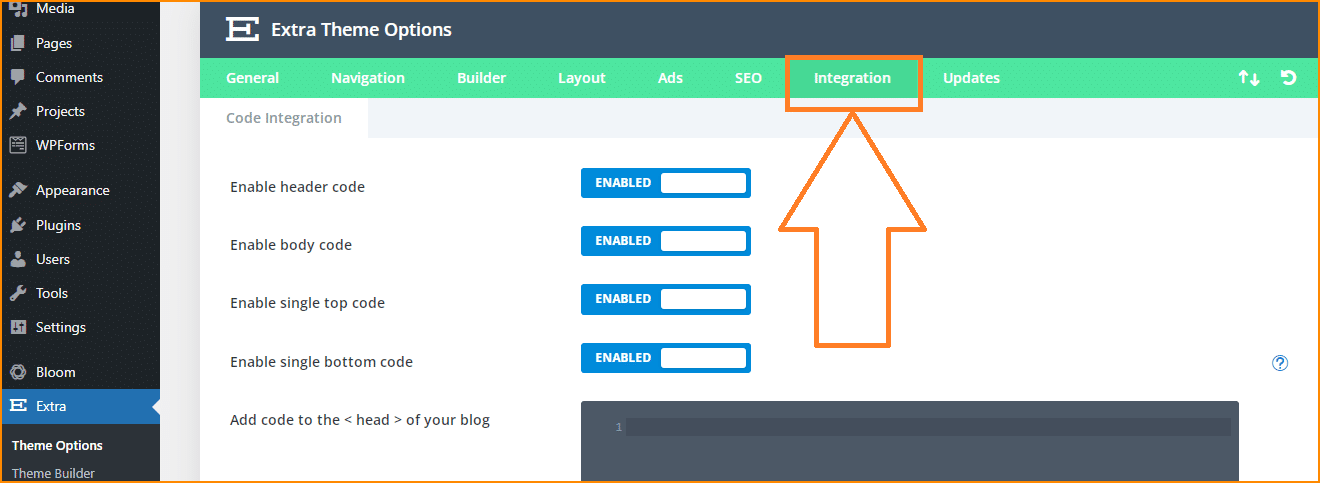
- Login to your WordPress dashboard, navigate to “Extra » Theme Options” and click the “Integration” tab.
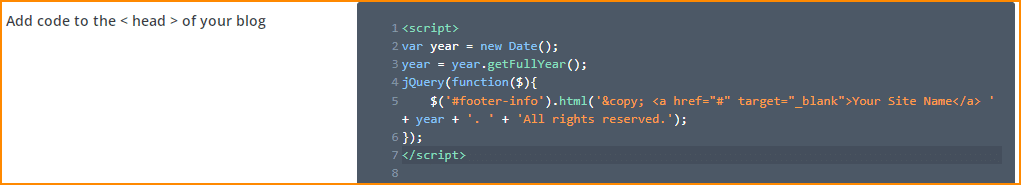
- Look for the section called “Add code to the < head > of your blog”, and copy & paste the following jQuery code to the section.
Copy the code from the next section. You can also edit the code/text before you save it.
- Save your changes.
Replace the “#” with your website URL, and replace the placeholder name with the real name of your website. And save your changes.
<script>
var year = new Date();
year = year.getFullYear();
jQuery(function($){
$('#footer-info').html('© <a href="#" target="_blank">Your Site Name</a> ' + year + '. ' + 'All rights reserved.');
});
</script>Code explanation
If you inspect the element for the footer credit text, you’ll see an HTML markup like this:
<p id="footer-info">Designed by
<a href="http://www.elegantthemes.com" title="Premium WordPress Themes">Elegant Themes</a>
| Powered by
<a href="http://www.wordpress.org">WordPress</a>
</p>If you look at the above code, you’ll see that it has a CSS ID of “footer-info” in the P-Tag.
So, I am targeting the entire P-Tag with the CSS ID and replacing the content using the jQuery html() method.
The following JavaScript will return the current date (including hour, minute, second) from your browser.
new Date()Since I only need the four-digit year, so I passed the ‘getFullYear’ as a parameter to get only the 4 digits year.
var year = new Date();
year = year.getFullYear();The above two lines will give you the four-digit of the current year.
However, you can also edit the footer credit by directly editing the extra theme’s “footer.php.” But it’s not an efficient way to do it. Because once you update your theme in the future, your code will be replaced and you will lose the customization.
If you still have any questions, let me know.
| How to Edit the Footer in the Divi Theme? |
| Footer Templates (downloadable) |
| Footer Templates (downloadable – HTML CSS) |