
In this post, I will show how to use Git with Visual Studio Code (VSCode). This will be a beginner-friendly guide where I will start from the basics to finish. So be patient if you’re an expert.
To use Git with Visual Studio Code editor/terminal, your first step should be to check whether Git is installed on your machine.
If you’re a Windows user, you have to install Git on your computer. For Mac users, Git comes preinstalled and most Mac users don’t need to install it.
Check if you already have git installed:
In your command line, type the following command & hit enter:
git --version
If you see a version, that means Git is installed on your machine. If you see an error such as “command not found”, or something along this line, it means Git is not installed on your machine.
Install Git on your machine if needed:
Go to git-scm.com, download, and install it. For a more detailed walkthrough (both Windows & Mac), see this post.
Use git with VSCode:
Well done! Git is installed on your machine. Now it’s time to use it with Visual Studio Code editor/terminal.
Open your project folder in the Visual Studio Code editor. And open the VSCode terminal.
You’ll find this option in the top navigation bar by going to “Terminal – New Terminal.” Alternatively, use the keyboard shortcut by pressing the “Ctrl + ~” (you’ll find the Tilda key at the bottom of the Esc key).
After you open the visual studio code terminal, it will automatically point to the main project folder and you don’t need to change the directory.
Initiate git repository:
Type the following commands with me.
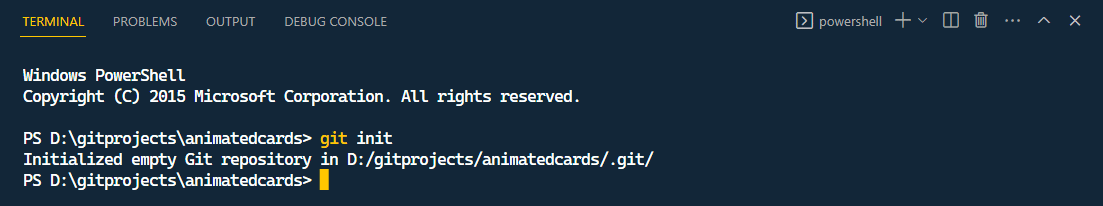
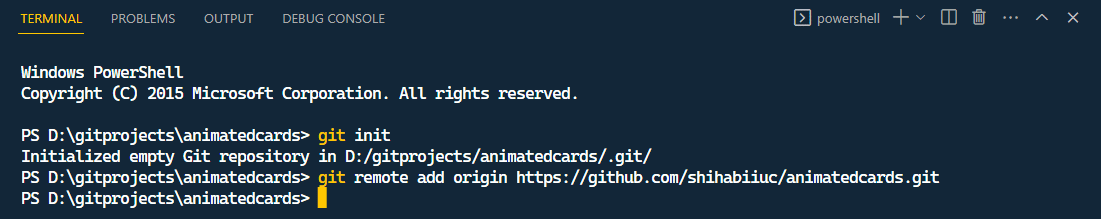
git init

This command will initiate a git in your local project and start to keep track of it.
But what if you lost your computer?
I am happy to ask because I will show you the solution now.
Add remote git URL & push the local project to GitHub/Bitbucket from the visual studio code terminal
First, you need to create a repository on any Git hosting server. It could be GitHub, Bitbucket, etc. Creating a repository is easier than boiling an egg. If you need help, see another post where you will learn how to create a repository on GitHub. The process is nearly the same for Bitbucket as well.
Anyways, make sure you named the git repository the same as the local project folder.

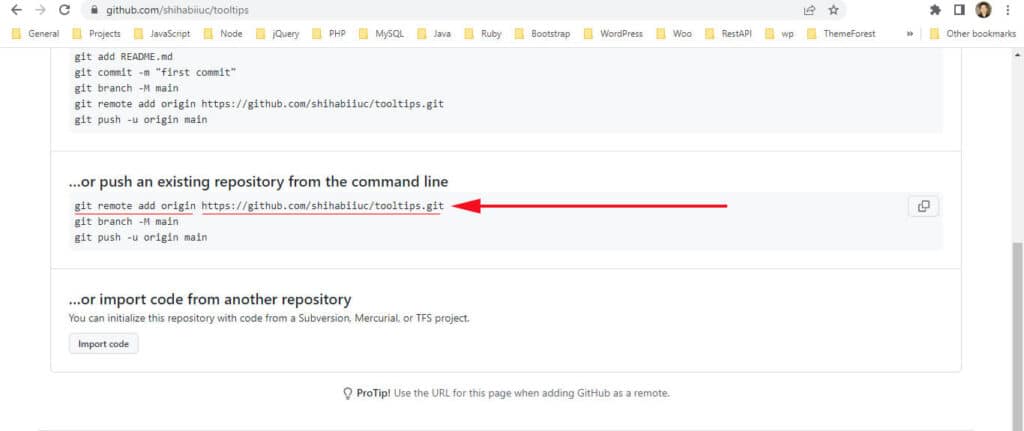
All right! Once you created a git repository, you will get a URL of it as you see in the screenshot below.

For more information, see how to connect local Git to a remote server.
In my case, the URL is https://github.com/shihabiiuc/animatedcards.git and your repository URL will be different than mine.
Anyways, type the following command in your visual studio code terminal to add the remote git URL:
git remote add origin https://github.com/shihabiiuc/animatedcards.git

You should replace the above URL with your repository URL.
Stage the changes
Next, type the following command & hit enter to stage all the project files:
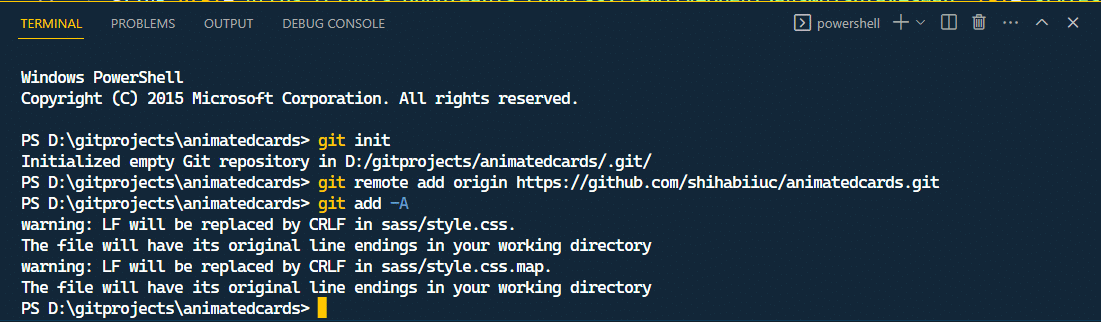
git add -A

Learn more about adding files to git.
Make commit
Next, make a commit using the following command:
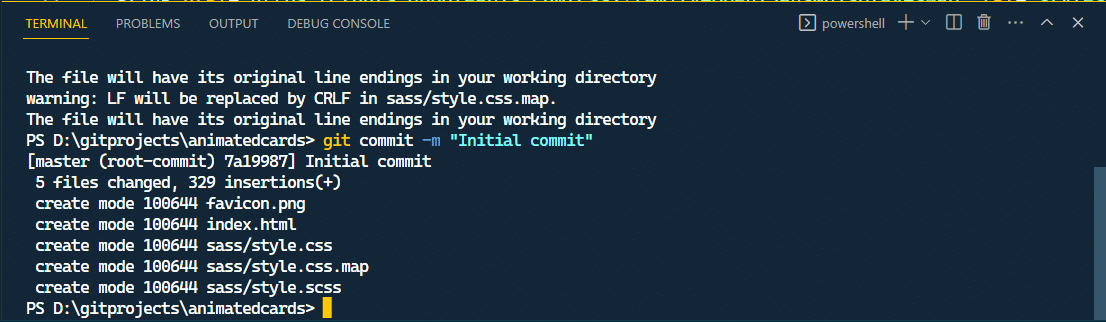
git commit -m "Initial commit"

Of course, you can change the commit message that is meaningful to you, or keep it simple just like mine.
Push it to GitHub
This is the moment we have been waiting for!
Now type the following command & hit enter to push your local project to the live Git hosting server like GitHub (or Bitbucket).
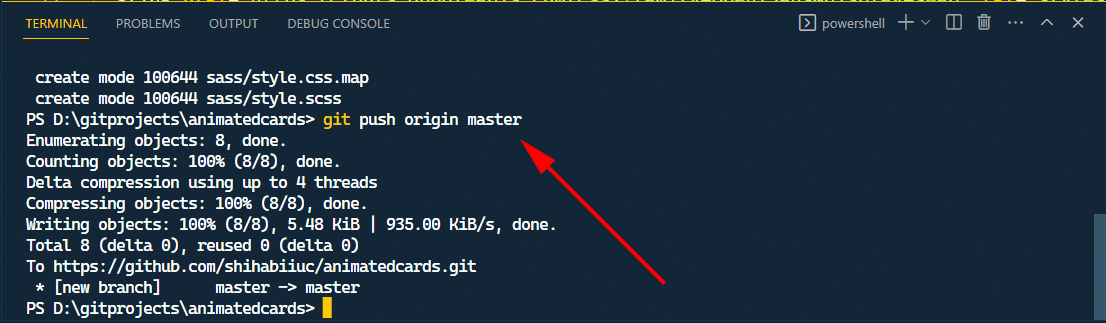
git push origin master

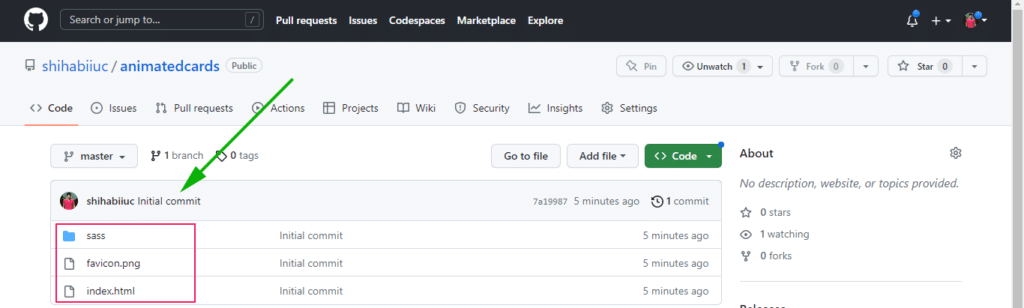
This will push your local project to the remote origin. Now if you refresh your GitHub repository, you’ll see that it’s no longer empty and your project is transferred to the Git server (as shown in the screenshot below).

That’s it!
This is how you can use Git with your Visual Studio Code editor & terminal.
Learn more about Git
- What is Git and why it is used?
- How to install Git on Windows & Mac?
- How to use Git with Visual Studio Code?
- How to use Git and GitHub?
- What is the difference between Git and GitHub?
- How to connect local Git to a remote server?
- How to change Git remote origin URL?
- How to create a Git repository on GitHub?
- Git add all (stage all changes)
- How to undo the git add -A command?
- How to undo the last Git commit?
- How to change the git commit message?
- How to remove or unstage a file from Git commit?
- How to git push after rebase?
- Git switch branches: How to checkout the git branch?
- How to merge a git branch to master?
- Git branch: create, checkout, merge, list, command, delete & push
- How to clone a Git repository?
- How to git pull to override the local project?
- How to remove file from Git?
- When should you use git rebase?
- Git commands & explanation (downloadable cheatsheet included)
- How to create GitHub Pages?
Conclusion
Git is one of the most popular version control systems. GitHub is one of the most popular Git hosting servers. Visual Studio Code is the most popular code editor that has a built-in terminal. And you can use this VSCode terminal to use & write your Git commands.
There are other alternatives to VSCode terminal such as Git Bash (for Windows), Mac terminal, CMD (command prompt on Windows), and IDEs such as PhpStorm, WebStorm, etc. Use whatever you’re comfortable with.
If you found this post helpful, please share it on your website.



