Sometimes HTML tables may get borders automatically from your web browsers or other parts of your website. So, the “border: none” value may not work always.
In this post, I will show you a couple of solutions to remove borders.
Different ways to remove borders in tables
I have a demo table below but I did not write any CSS for it.
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Apple | Bicycle | Carrot | Dog |
| Elephant | Fire | Giraffe | House |
| Ice | Jelly | Kite | Lemon |
| Moon | Night | Orange | Pineapple |
And I have the following HTML for the above table:
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>Column 4</th>
</tr>
<tr>
<td>Apple</td>
<td>Bicycle</td>
<td>Carrot</td>
<td>Dog</td>
</tr>
<tr>
<td>Elephant</td>
<td>Fire</td>
<td>Giraffe</td>
<td>House</td>
</tr>
<tr>
<td>Ice</td>
<td>Jelly</td>
<td>Kite</td>
<td>Lemon</td>
</tr>
<tr>
<td>Moon</td>
<td>Night</td>
<td>Orange</td>
<td>Pineapple</td>
</tr>
</table>I didn’t even write any styles for the above table yet. The borders & other styles are coming from other parts of my project setup.
Anyways, to get around this and if you want to remove the borders from the table, you have to write some CSS.
I wrote “border: none” for the “table” tag but it did not work. However, when I wrote the exact property/value for the “<td>” (table data) tag, it worked.
Solution 1:
table td{
border:none;
}This one CSS will not solve everyone’s problem. This is just because of a different project setup.
So I would suggest inspecting elements to see where the table borders are coming from. Then you can overwrite the existing CSS to remove the border.
Solution 2:
CSS “border-collapse” property is responsible to share the common space among cells. You can use this property to remove the border as well & if the 1st solution did not work.
table{
border-collapse:collapse;
}Solution 3:
If you’re working on a static HTML table then you can add a couple of attributes to hide the border. However, you can’t add the “border table attribute” because it has been deprecated.
I meant you can’t use the following HTML to remove the border:
<table border="0">
<!-- it's not acceptable -->
</table>But you can use the following two table attributes to hide the border.
<table cellspacing="0" cellpadding="0">
<!-- this should work -->
</table>Solution 4:
If you’re not yet able to remove the borders from your table, this method should work.
In the first step, give your table a unique CSS ID. Let’s say “table-without-border” and overwrite the existing style with a higher CSS precedence or specificity.
See the example code below:
<table id="table-without-border"></table>#table-without-border, #table-without-border td {
border: none;
}If it’s still not removing the table borders, use the “!important” rule as you see below.
#table-without-border, #table-without-border td {
border: none !important;
}However, you should not use the “!important” rule always. Use it as the last resort of your workflow.
1. Suddenly one of your clients may want you to create a rounded table. But making it round is not so evident as you normally use border-radius. See how can you make a table rounded with CSS. In that post, I gave three examples as you see in the screenshot below. I explained it briefly and created the necessary graphics to make you understand very easily.

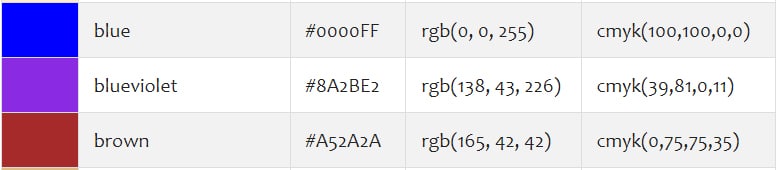
2. How to fill a table cell with a color as you see in the screenshot below. This post has been written specifically for WordPress but you can use the same technic for any other type of website.

Learn more about tables
- How to add borders in an HTML table?
- How to remove HTML table border?
- How to make a table rounded with CSS?
- How to fill a table cell with color in WordPress Gutenberg?
- How to center a table in HTML CSS?
- How to align table elements?
- How to add & align images inside an HTML table?
- TR, TH & TD workflow in an HTML table.
- HTML table background-color & background-image
- How to make a scrollable table in HTML CSS?
Conclusion
I tried to make the process very simple and straightforward so everyone can understand it even beginners.
I gave you multiple solutions to remove table borders. Therefore, if you still have any issues removing borders, or if you did not understand properly, please let me know.



2 comments on "How to remove HTML table border?"
Hi Shihab,
Thanks for posting this info. What finally worked to get rid of table lines in WORDPRESS GUTENBERG table block was to include in the additional css 👉 none !important – that did the job.
Great info, thanks!