
Do you want to make the scrollbar more colorful & exceptional? You can do it very easily with CSS.
In this post, I will show you how to customize the default styles of the scrollbars.
Before you move further, see the finished product in the link below.
Let’s get started.
Customizing the default styles of the scrollbar
You can come up with many different styles and make the scrollbar exactly the way you want. In this section, I will give you an example and explain how I did it. From there you can change colors, background, size, etc.

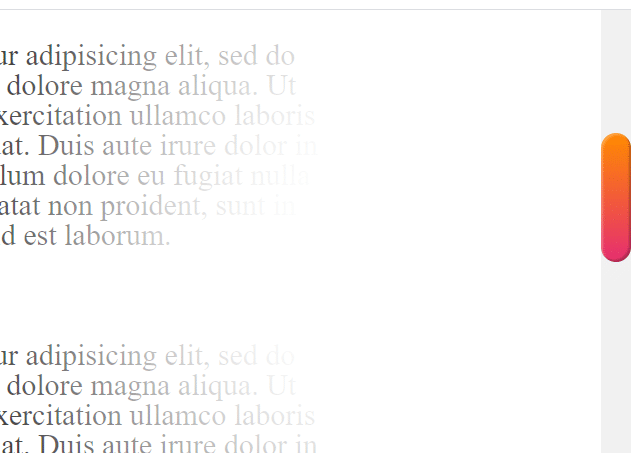
In the above screenshot, you see a custom scrollbar with gradient colors, unique sizes, etc. This screenshot has been taken from the live preview template.
To create this custom scrollbar, I wrote the following CSS.
CSS
html::-webkit-scrollbar {
width: 30px;
height: 30px;
}
html::-webkit-scrollbar-thumb {
background: -webkit-gradient(linear,left top, left bottom,from(#ff8a00),to(#e52e71));
background: linear-gradient(180deg,#ff8a00,#e52e71);
border-radius: 30px;
-webkit-box-shadow: inset 2px 2px 2px hsla(0,0%,100%,.25), inset -2px -2px 2px rgba(0,0,0,.25);
box-shadow: inset 2px 2px 2px hsla(0,0%,100%,.25), inset -2px -2px 2px rgba(0,0,0,.25);
}
html::-webkit-scrollbar-track {
background: linear-gradient(90deg, #F1F1F1, #F1F1F1 1px,#F1F1F1 0,#F1F1F1);
}Now let me explain the CSS.
Explanation
::-webkit-scrollbar pseudo element works on the default style of the browser’s scrollbar. And I assigned a fixed width & height for it.
However, it (::-webkit-scrollbar) does not work on every browser and mobile. But I tested on multiple browsers and found that it’s working on Chrome.
::-webkit-scrollbar-thumb is the handle that we drag. And I assigned a gradient color in my choice but you can choose whatever color or background or gradient you like. If you need inspiration, check out the following two posts.
Finally, ::-webkit-scrollbar-track is the progress bar of the scrollbar and I assigned a background color.
Learn more about the scrollbar
- How to style the scrollbar using CSS?
- How to hide the scrollbar using CSS?
- How to make an HTML table scrollable?
- How to make a div scrollable using CSS?
Conclusion
Now you learned how to customize the style of the scrollbar. I showed you the live preview and gave you all the CSS for it.
However, these CSS properties are not supported by all browsers and mobile devices. But it works very well on Chrome.
You can download the live preview template from my GitHub repository.
If you have any questions, please let me know.


