By default columns in the Divi theme, starts from the top. In this post, I will show you how to align columns vertically centered & also how to align them from the bottom.
How to align columns vertically center in Divi?
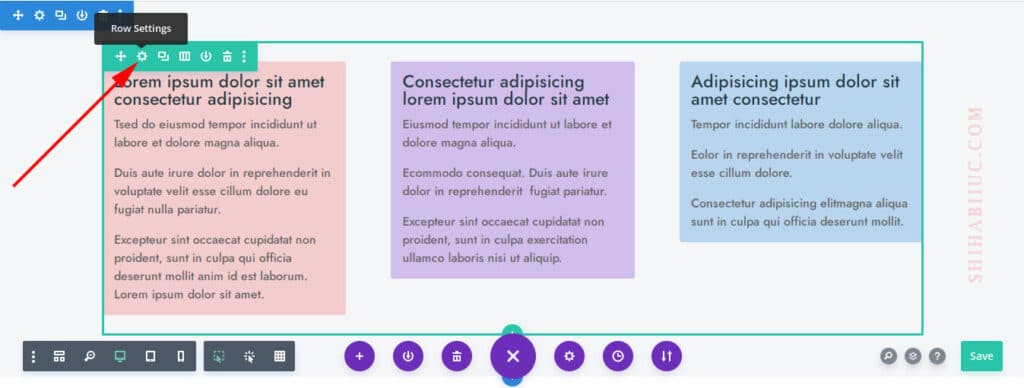
To align columns vertically center in Divi, go to the “Row Settings” as you see in the screenshot below.

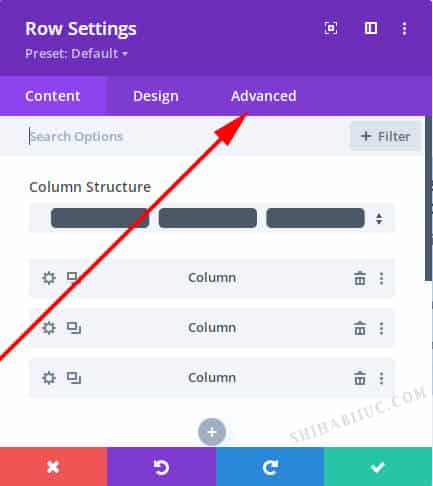
Now click on the “Advanced” tab.

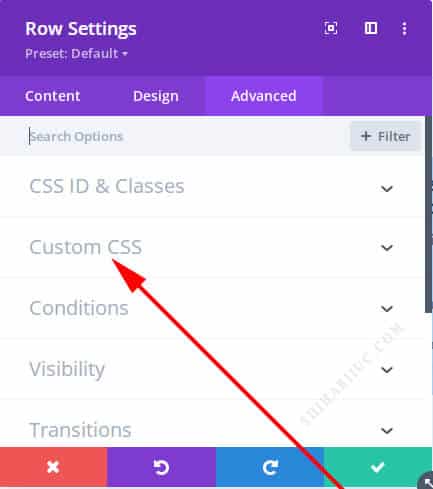
Click on “Custom CSS” as you see below.

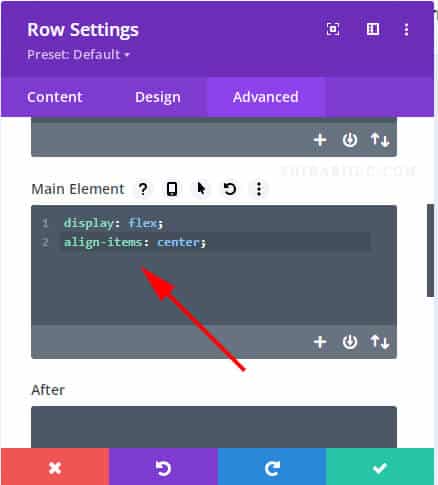
Now write the following two lines of CSS in the “Main Element.”
display: flex;
align-items: center;
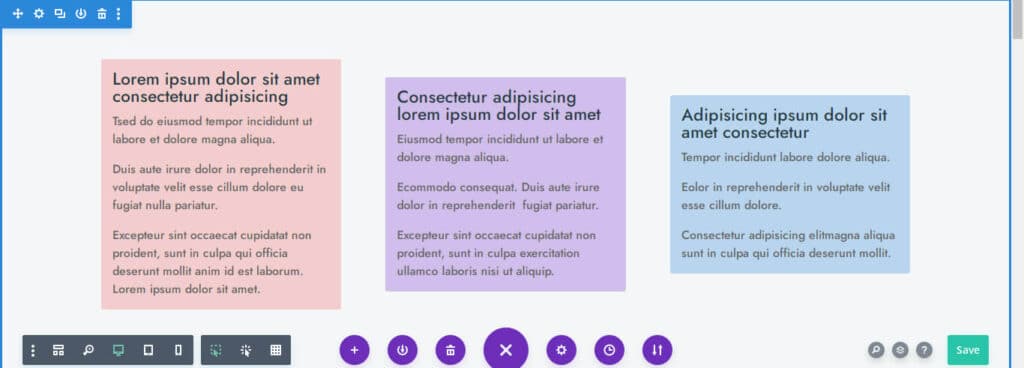
This will make all the columns vertically centered in the same row. With these two lines of CSS, my columns looks like the following:

However, don’t forget to save your changes.
How to bottom align columns in Divi?
To align columns in the bottom, follow the same steps as you see above and only change one thing. Replace the “align-items: center” with “align-items: flex-end” (see the CSS below for more clarification.
display: flex;
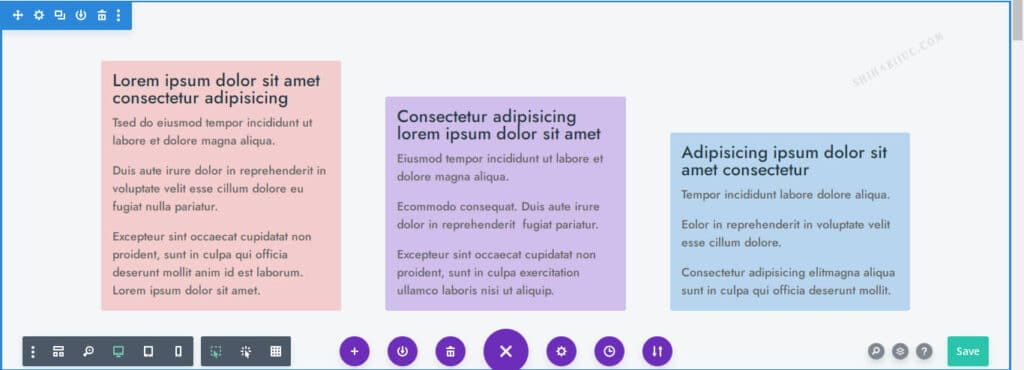
align-items: flex-end;With this CSS in place, my columns look like the following screenshot.

That’s it!
This is how you can align columns in different directions in your Divi theme. If you like video instructions, watch it below.
If you still have any questions, please let me know.



