The video below shows you how to add a favicon to your Divi website. You will find step-by-step instructions and screenshots underneath it.
How to add a favicon to Divi?
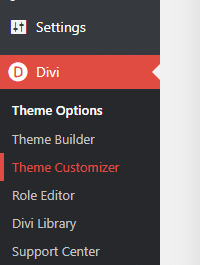
To add a favicon to your Divi theme/website, navigate to “Divi – Theme Customizer”

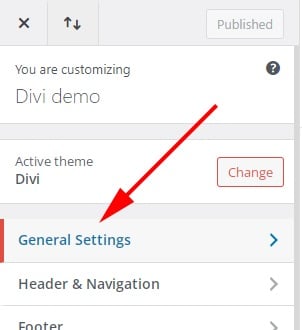
And then click on “General Settings” as you see in the screenshot below:

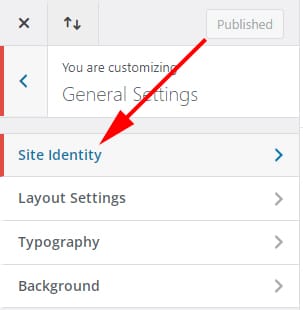
Next, click on “Site Identity” as you see in the screenshot below:

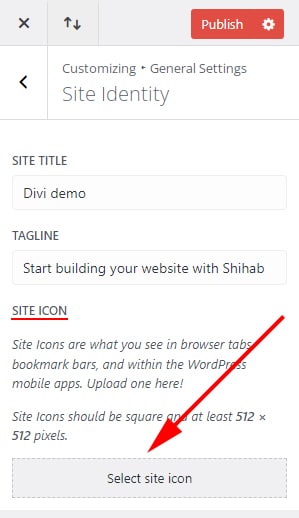
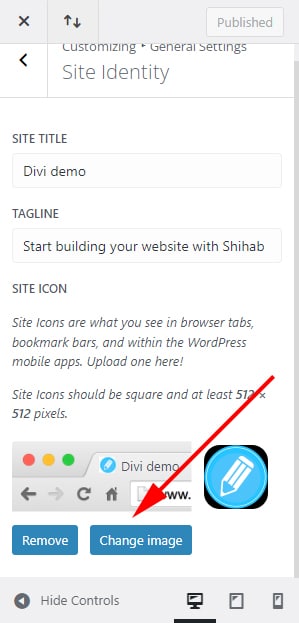
Finally, click on the “Select site icon” to upload your favicon. You will find this option under the “SITE ICON” as you see in the screenshot below:

That’s it! However, don’t forget to hit the “Publish” button after you uploaded the icon.
How to change a favicon in the Divi theme?
If you already have a favicon on your website, you will not see the “Select site icon” option as you see on the above screenshot. In this type of case, you will see two options- “Remove” & “Change image” as you see in the screenshot below:

To replace/change the icon, click the button “Change image” and then select a different icon/image from your WordPress media library or upload a new one.
What is the best size for a favicon?
A favicon can be 16/16 pixels or 32/32 pixels and even 64/64 pixels based on the different types of devices & resolutions. However, Divi recommends you upload an icon with 512/512 pixels.
After you upload the icon/image/favicon, you have to go through a cropping option. Divi will create & display different image/icon sizes accordingly.

You have the option to skip the cropping option but if your image is not square size, I would recommend you crop it.
How to create a Favicon for your website?
There are lots of ways to create & generate a favicon for your website. I have another post that shows you step-by-step and various options to do that. You can check the post here.
Favicon is your website’s identity and it makes your website unique compared to others. For example, someone opened 10 different websites in the web browser and he/she can quickly recognize/navigate to your website among the 9 other websites.

So create & use a meaningful icon as your browser icon or favicon.
You have the option to change it whenever you want and how many times you want. But you should not change the site icon frequently.
Bonus tip: You can use flaticon.com to create & customize your favicon for free and quickly.
Conclusion
I tried to provide all the necessary information and walkthrough to create & add a favicon to your Divi website. Therefore if you still have any questions, feel free to ask. I will try to help as much as possible.


