Centering anything horizontally is easy but centering vertically is a little bit trickier. The display: block; margin: 0 auto; will center an HTML element horizontally. On the other hand, you can center anything vertically in a few different ways. In this post, I will show you two different ways to vertically center anything. And you can think of these two methods as the blueprints of centering elements. Centering vertically with Flexbox The HTML markup matters while centering with Flexbox. That means you have to organize or wrap your HTML elements in a specific way before you write the CSS. See the markup or structure below: HTML MARKUP You have to […]
Read More →
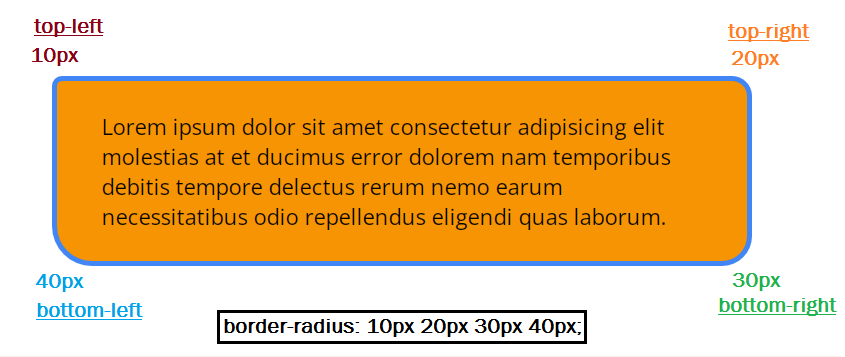
The most commonly used CSS for rounded corners Example of rounded corner Use the border-radius: 30px; property to make rounded corners. Not to mention, you can use any value instead of the 30px. CSS round corners with fill color Round corners and fill with color Use the background: #FFE797; property to fill with color (you can use any color code). And useborder-radius property to make rounded corners. CSS for button or link round corners Rounded Link Rounded Button Different border-radius for different corners Four unit border-radius Lorem ipsum dolor sit amet consectetur adipisicing elit molestias at et ducimus error dolorem […]
Read More →
Center a div both in vertical and horizontal directions using two different methods. In this post, I explained the CSS to centering a div using flexbox, positioning, and auto margin. Also, I mentioned one of the common fixes for CSS absolute position.
Read More →
In this post, I explained the CSS margin, padding, border, and box model. Also, I tried to clear the common confusion and demonstrate how these three components work together. Let’s get started. The easiest-to-understand diagram (box model) margin border padding In this example, the image is the content that has a 90px margin, 30px border, and 60px padding. What is the difference between padding and margin? Padding and margin both create spaces surrounding the content. But what makes them different? The padding creates space inside the content. And margin creates space outside of the content. And border lives in between […]
Read More →The “text-align” property aligns the text in center, left, right and also it can justify the texts. If you want to center align the text, assign its value to “center” (text-align: center). You can apply this “text-align” property to many of the HTML element such as p, div, section, h1-h6, etc.
Read More →You can use the width, max-width, min-width, height, max-height & min-height properties to change the image size. See the examples below. This is how you can resize the images. You can also add auto height & width but this is optional. For example: After you specify the width, the height will be automatically resized proportionally. In the same vein, if you specify height, the width will proportionally change. You can also use multiple width & height properties together. Please see some of the examples below. The above CSS will make the image 800 pixels if there is available space. But […]
Read More →In this post, I will show how you can center-align an image in various directions & using different methods (CSS). Any HTML element can be centered horizontally, vertically & both. Also, a horizontally centered image can be aligned at the top & bottom. In the same vein, a vertically centered image can be aligned at the left & right. If this doesn’t make sense, see the infographic below. Please take a look at all the live examples in the link below. Center align an image in all the possible directions If you take a closer look at the above infographic, […]
Read More →In this post, I will show you a couple of examples based on the background-size property. After reading it, you’ll learn how to make a full-width background image, how to make it responsive for all devices, full-screen background on any screen, custom size, etc. Before you start, you can also check the live demo of the finished examples that you’re going to build. You’ll get all the code samples and all the source code that powers the live preview template. Let’s get started. Examples of background image size Throughout the examples, I am only using plain text/paragraphs but you can […]
Read More →The text-align: center can make any text horizontally centered. But if you need to make the text vertically centered, you have to do it differently. In this post, I will show you how to center-align text vertically. Also, I will give you multiple examples & use cases. After reading this post, you’ll be able to vertically center align text from various directions. Last but not least, you’ll get all the code samples and GitHub repo. Before you dive in, check the live previews of the finished products that you’re going to build. Let’s get started. Examples of vertically center-aligned text […]
Read More →
In this post, aside from hiding the scrollbar, I will also show you a couple of related things. You can check the topics in the table of contents. How to make the scrollbar hidden? You can make the scrollbar hidden using the overflow property. See the CSS below. CSS The above CSS will hide the scrollbars (both vertical & horizontal). See everything in action How to hide the horizontal scrollbar? To hide the horizontal scrollbar, you need to deal with overflow in the x-axis (horizontal direction). See the CSS below. CSS How to hide the vertical scrollbar? The following (below) […]
Read More →