
In this post, I will show you how to center-align an HTML list using CSS. This could be an unordered or ordered list. And even this could be a custom bulleted list. The ultimate process is the same for centering any type of list items.
Let’s get started.
Make a list center-aligned

To demonstrate the purpose, I have the following HTML for the list items:
HTML
<div class="container">
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing.</li>
<li>Saepe quia dignissimos ipsam elit.</li>
<li>Atnumquam amet pariatur vel dolorem nam aliquid.</li>
<li>Neque soluta sunt similique perferendis.</li>
<li>Vel placeat aliquam nulla velit.</li>
</ul>
</div>To make it center-aligned including the bullet points, I have the following CSS:
CSS
ul {
text-align: center;
list-style-position: inside;
/* Optional CSS below */
max-width: 900px;
line-height: 1.7;
margin: 0 auto;
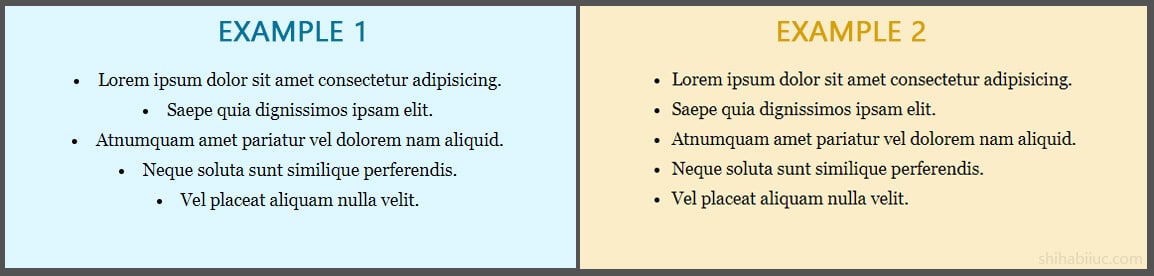
}The above CSS will make your list center-aligned including the bullet points (that you saw in Example 1).
Make a list center-aligned based on its parent container

This is another type of center-aligned list that you saw in “Example 2.” It’s center-aligned based on its parent container or wrapper <div>.
I have the same HTML as you saw in the earlier section (once again below).
HTML
<div class="container">
<ul>
<li>Lorem ipsum dolor sit amet consectetur adipisicing.</li>
<li>Saepe quia dignissimos ipsam elit.</li>
<li>Atnumquam amet pariatur vel dolorem nam aliquid.</li>
<li>Neque soluta sunt similique perferendis.</li>
<li>Vel placeat aliquam nulla velit.</li>
</ul>
</div>CSS
.container {
text-align: center;
}
.container ul {
display: inline-block;
text-align: left;
/* Optional CSS below */
line-height: 1.7;
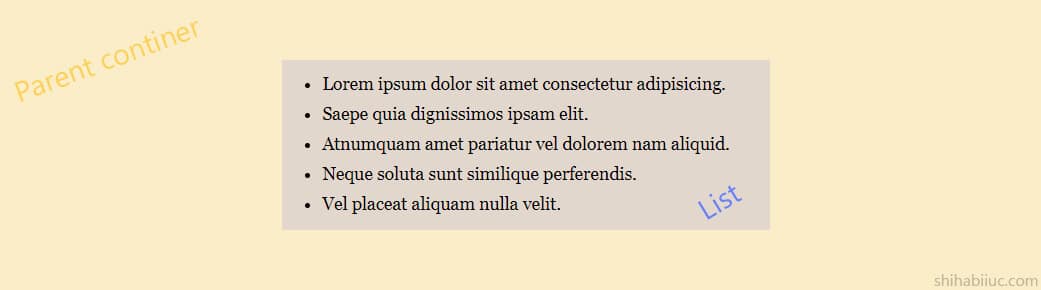
}This is the most used center-aligned list. In this example, I assigned text-align: center to the wrapper <div>. So all its child elements will get this style.
But if you do not assign text-align: left, the bullet points will go far away from the text.
You can also use these same technics to center-align an ordered (numbered) list (<ol>). And even a custom bulleted list.
List related posts:
- HTML ul tag & list items (practical use cases & examples)
- How to make a horizontal list using CSS?
- How to center align an HTML list using CSS?
- How to create a two-column list in HTML CSS?
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Learn more about centering elements
- Center a table
- Center an HTML list
- Center a video
- Center a button
- Center a div
- Center text (horizontally)
- Center text (vertically)
- Center an image
- Center a form
- Center a link
- Center alignment using absolute position
- Center alignment using Flexbox
Conclusion
Centering list items is a bit different than text. Even though <ul> <ol> & <li> are block-level elements like <p>. This is just because of their bullet points and numbers. So you need some additional CSS rather than text-align: center.
But if you remove the bullets & numbers (list-style: none), then you can make the list centered just by assigning text-align: center.
I gave you multiple examples and ways to center-align list items. Therefore, if you still have any questions, please let me know.


