
This post will show you CSS background-color property in depth. I will also give you an overview of the background property. And explain their differences.
Let’s get started.
background-color property
In CSS there is a background-color property that can implement & change the background color of certain HTML elements.
This color could be hex code, RGB, RGBA, CMYK, and even names. If you need inspiration, I have listed 148 color names, hex code, RGB & CMYK in another post.
Protip: Use the Pixie color picker to copy color values from any objects. Place the cursor anywhere on your computer and hit Ctrl + Alt + C (for Mac: Cmd + Alt + C) to copy the color code and paste it anywhere you like.
Syntax & examples
body {
background-color: red;
}
div {
background-color: #E84033;
}
p {
background-color: rgba(232, 64, 51, .7);
/* 70% semi-transparent */
}
.class_selector {
background-color: #8A2BE2;
}
#id_selector {
background-color: #F1652A;
}You can also use this property inline. See the example below.
<div style="background-color: blue;">
<img src="image.jpg" alt="picture">
<p style="background-color: #007EC6;">Some text goes here....</p>
</div>background (shorthand) property
background is a shorthand for the following 5 properties:
background-color
background-image
background-repeat
background-attachment
background-positionIt means you can write all 5 properties in the background shorthand. The serial of their order is exactly as you see above.
Also, it does not mean that you always have to fill out all 5 properties in the background shorthand. If you only need one, two, three, or four of them, go for it. Just keep the serial as you see above.
Syntax & examples
.container {
background: #FFC600;
}
.container {
background: #FFC600 url('./img/plate.jpg');
}
.container {
background: #FFC600 url('./img/plate.jpg') center;
}
.container {
background: #FFC600 url('./img/plate.jpg') no-repeat center;
}
.container {
background: #FFC600 url('./img/plate.jpg') no-repeat fixed center;
}
.container {
background: #FFC600 url('./img/plate.jpg') no-repeat fixed top left;
/* background-position can have one or two values */
}Difference between the background-color & background properties
From the above discussion, you already know that background is shorthand for 5 other CSS properties. And this is the main difference between these two. Below I have compared them side by side.
| background-color | background |
|---|---|
| It’s a CSS property | Also a property but it’s a shorthand of 5 other properties |
| Accepts only one value | Accepts 1 to 5 values |
It works with the transition property | It does not work with the transition property |
background-color & backgroundBackground color & image together

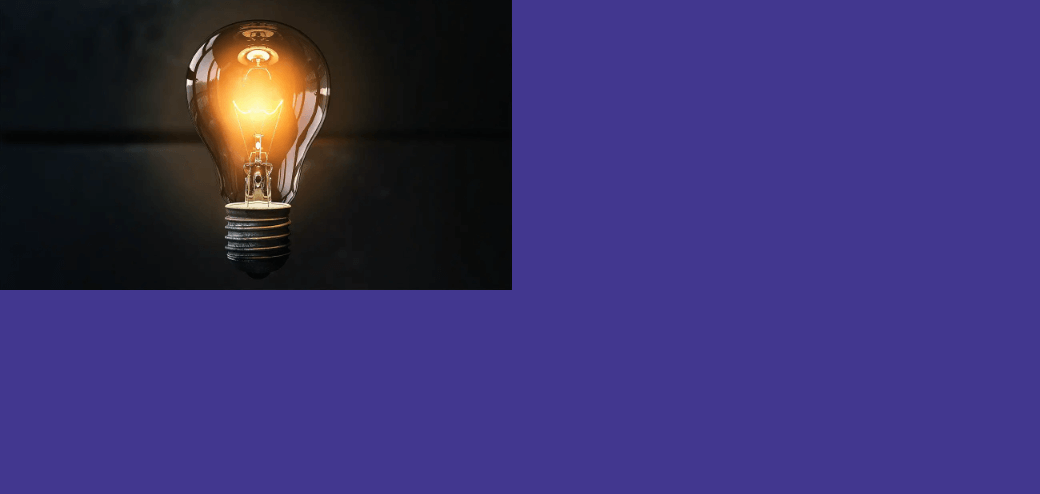
You can also use a background-color & a background-image together. In this case, the background color stays behind the background image (even if you reorder their serial).
.container {
background-color: #42378f;
background-image: url('./img/bulb.jpg');
background-repeat: no-repeat;
background-position: left top;
}
/* OR */
.container {
background: #42378f url('./img/bulb.jpg') no-repeat left top;
}I used a small image for this example and that’s why the background color is visible. But if you use a large image or write CSS to occupy the full space, the background color will be not visible. Because it lives behind the image.
However, if you want to display both the background image & background color or if you want to place the background color over the background image, you have to use a different approach that I explained in another post.
How to change the background color using JavaScript
You can also specify or change the background color using JavaScript. It’s not a very common use case but becomes handy when needed. Below I gave you some sample codes based on ID & query selector.
document.getElementById("yourID").style.backgroundColor = "red"
// or
document.querySelector("div").style.backgroundColor = "red"
// or
document.querySelector(".yourClass").style.backgroundColor = "red"The above three lines do the same thing. They change or specify the background color. However, in JavaScript, it’s backgroundColor. Avoid typos when you use them.
And it brings me to the end of this post.
Learn more about CSS backgrounds
- CSS background color, background & their differences
- Gradient background color
- Animated background examples
- Background image size (full-width, responsive, full-screen, etc)
- Video background
- How to add background color & background image to an HTML table?
- How to create a background slider
Conclusion
Now you know many things about CSS background-color, background shorthand and their difference. You also knew how to use them properly.
Therefore if you have any questions, please let me know.


