
This post will show how to add a lightbox video in Elementor and a dynamic video popup button.
Log in to your website, go to any of your posts or pages, and open it with Elementor Builder.
Drag & drop a “Video Widget” on the page.

Insert your video URL from Youtube, Vimeo, or Dailymotion, or upload your video to the WordPress media library.
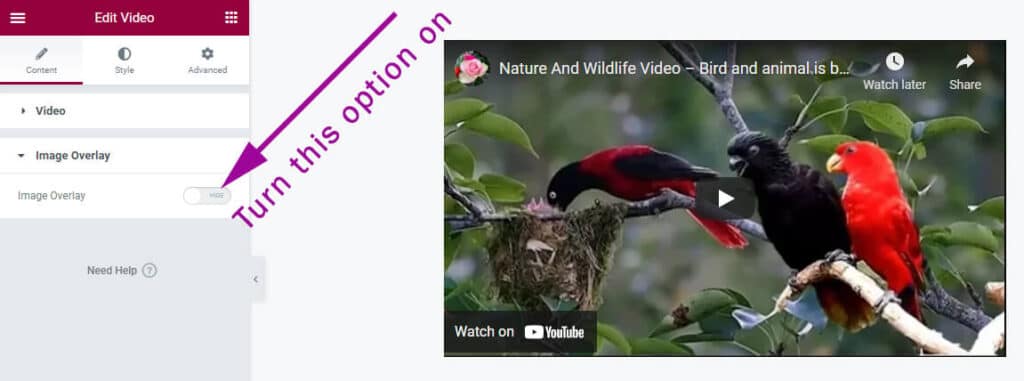
Turn on the option “Image Overlay,” which is the most important step to open the video in the lightbox. See the screenshot below.

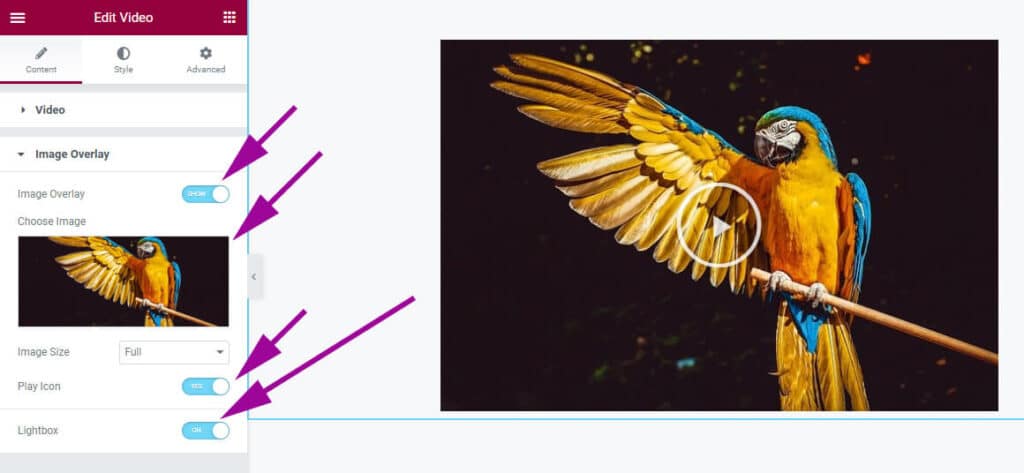
Choose an overlay image for the video. Turn on the option “Player icon” (it’s not mandatory but good to have). Finally, turn on the option “Lightbox” (see screenshot below).

Update your page, and you’re all set! Your lightbox video is now ready to view. Go to the page, and if you click the video, you’ll see that it opens with a lightbox, just like a popup.
How to add a dynamic video popup button
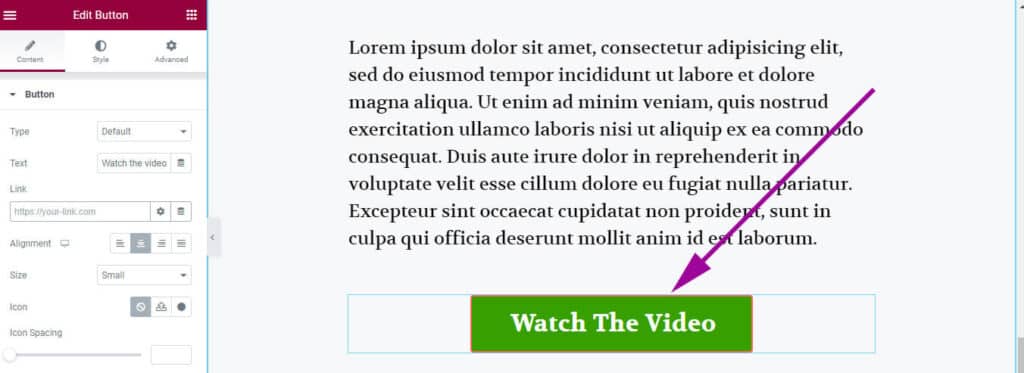
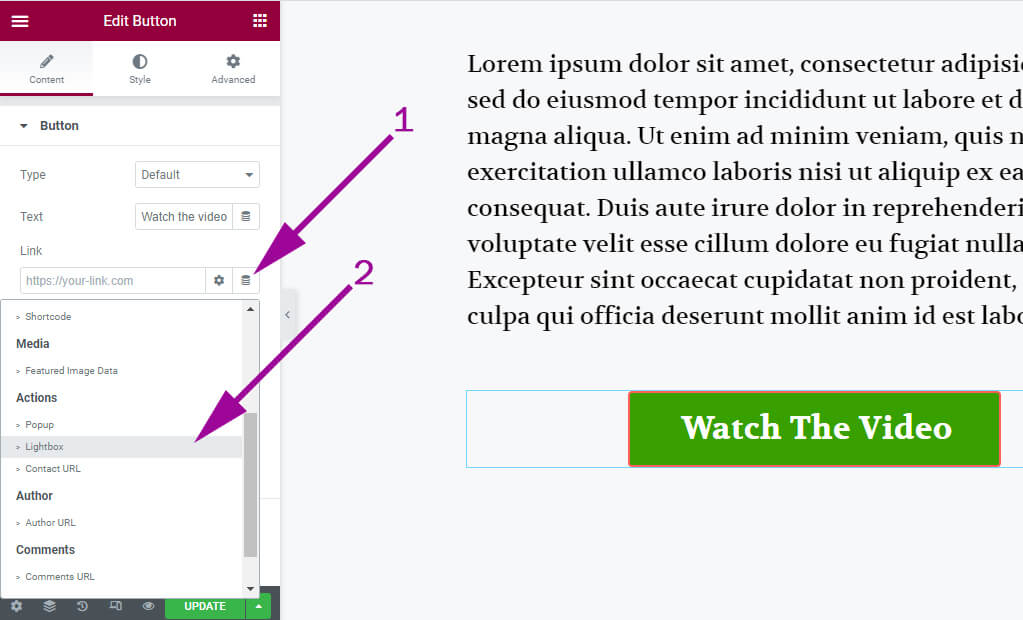
Let’s say I have a button. If someone clicks the button, I want to open the video like a popup or lightbox. My demo page looks like the screenshot below.

Now click on the “Dynamic tags” icon (database icon) and choose “Lightbox” from the list. (see screenshot for clarifications).

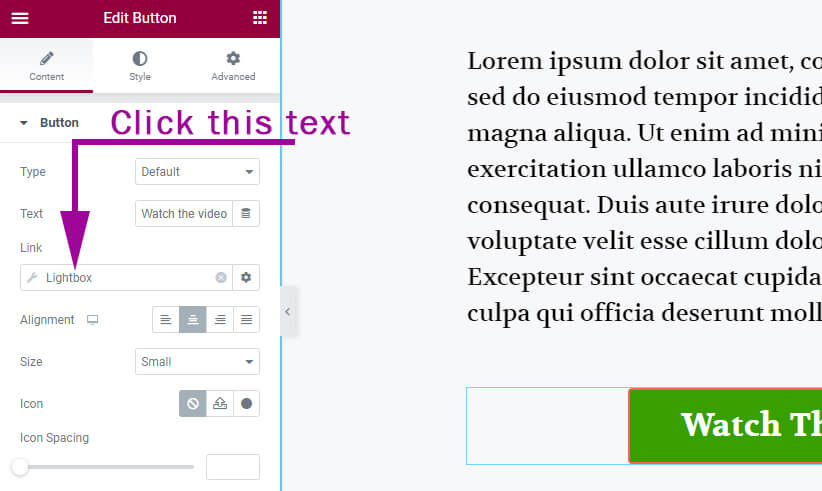
Once the “Lightbox” is selected, click the “Lightbox text” to expand and insert the video. See the screenshot below.

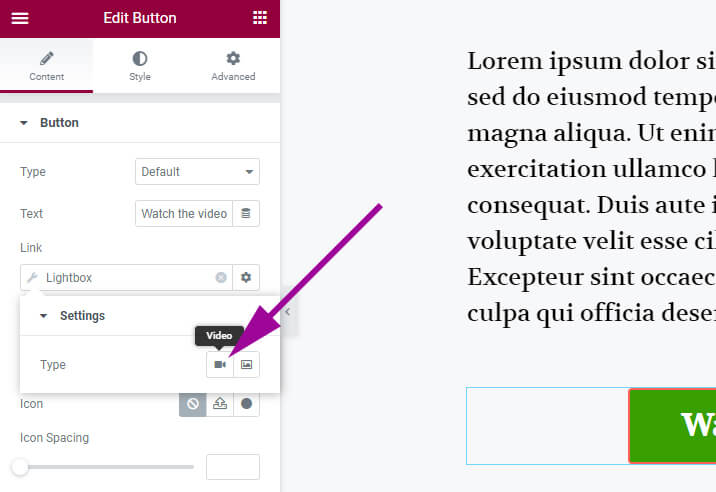
Choose lightbox type to video.

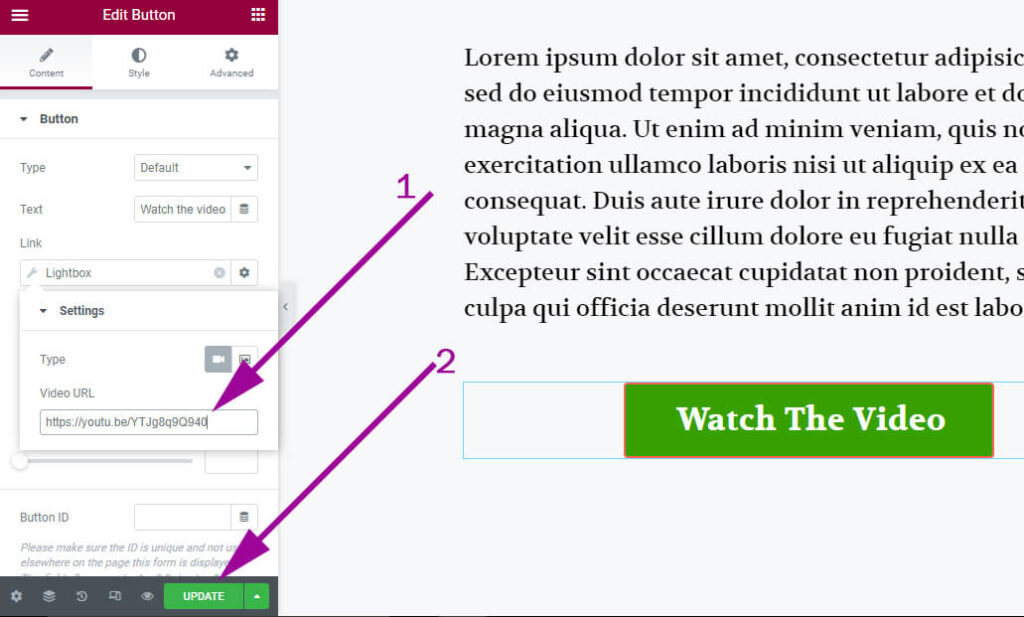
Insert your desired video URL and hit “Update.”

That’s it!
Now, if anyone clicks the button, the video will open in a lightbox. If you still have any questions, let me know.



