There are a lot of opportunities to get freelance jobs and even if you only know HTML & CSS. It’s just a matter of understanding your buyer’s requirements & intent.
What mistakes holding you back from getting freelance jobs
It’s a common question most newbies think about if they are able to land jobs according to their HTML CSS skills. And my answer is pretty straightforward- yes it’s definitely possible to get freelance jobs only with HTML CSS skills. I proved it several times.

But what holds you back? Here are the 2 main reasons:
- Unable to understand buyer’s intent.
- Lack of proof.
1. UNABLE TO UNDERSTAND BUYER’S INTENT

You know HTML & CSS but your prospects or buyers are not looking exactly for these. They are looking for a final product.
Many of the prospects don’t even know what exactly HTML CSS is.
And this is how there is a gap between most of you & the prospects. Let me give you an example that will make things clear.
If you offer a freelance service like this “I will write HTML CSS code for your project” that will not help you to land jobs. Instead, if you offer “I will design a mobile responsive website”, that will help you get jobs because your ideal buyers and prospects are looking for this kind of service.

So you have to identify the buyer’s intent and what exactly they are looking for. Also, highlight the final product and don’t highlight what code you will write to achieve their goal.
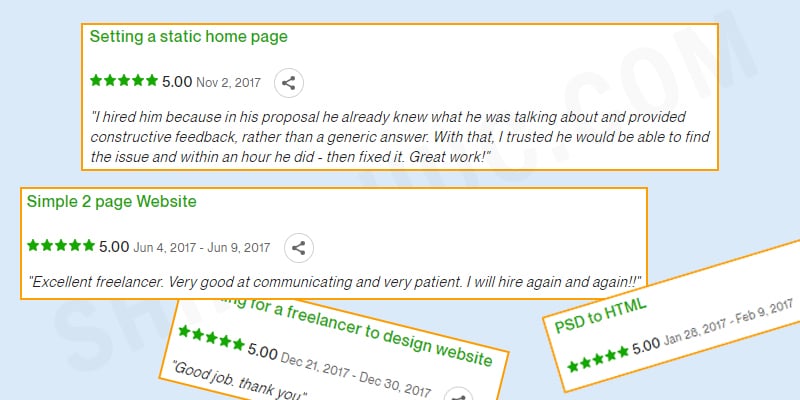
2. LACK OF PROOF

It’s another big reason for not getting hired.
You worked hard, practiced well, and finally reached out to prospects. At any point in your conversation, the client may ask about your past work samples or portfolio.
If you failed to give them your portfolio link, chances are they will not hire you anymore.
People love to see proof of work. Especially, if you’re a newbie then you’ll be asked too many times. And this is the common nature of the freelance job market.

So, after learning HTML & CSS, your first step should be to create a simple portfolio website. And even if you have no experience working with real clients. In this case, make some samples and upload them to subdomains and these subdomains will be your past work samples.
Where you’ll get the freelance jobs for your HTML CSS skills
Once your portfolio website is ready, you can promote yourself and your website on social media platforms such as Linkedin, Twitter, and Facebook. Also, don’t feel shy to contact your friends & families, or personal connections and ask them for referrals.

There are lots of freelancing platforms around the globe and you probably know most of them. Go ahead and signup for an account on any freelancing website you prefer. But do not depend only on freelance marketplaces.
To get consistent freelance work and dignity, you should focus on your portfolio website. Go to freelancing websites with a specific mindset that is earning in a survival situation.
Are HTML and CSS enough to start freelancing?
The short answer is no. Only the HTML & CSS are not enough to start freelancing. And most importantly, if you want to make a living from freelancing then it’s not enough just knowing HTML and CSS. However, you can do some small jobs. Your next step should be learning JavaScript, and then moving forward with other skills.
It’s not a bad thing to start working only with these two skills. Also, it will help you to practice in real-world projects and improve your skills.
By starting work, you also get the opportunity to add new portfolio items to your personal website. But do not just sit there only with HTML and CSS. There are lots of resources you can elaborate on to learn new skills.

And even if you’re on a tight budget, you can still learn new skills for free. To help you one step further, below I have listed some free resources:
GREAT YOUTUBE CHANNELS FOR LEARNING WEB DESIGN AND DEVELOPMENT

There are countless Youtube channels for learning web design and development. And many of them suck because of their self-promotion and sales pitch. However, below I listed some great channels that don’t suck.
If you’re passionate about learning, you’ll love the following Youtube channels that I mentioned below:
- LearnWebCode
- Web Dev Simplified
- Adam Khoury
- Traversy Media
- Ihatetomatoes
- Thomas Bradley
- Alessandro Castellani
- Derek Banas
Feel free to go through each of the Youtube channels to brush up on your existing HTML & CSS knowledge and to gain more skills in the website design & development niche.
If you want to learn how to create a static website using only HTML & CSS, make it more responsive & deploy it on a live domain/hosting, see my other post that will teach you these things. I also included a downloadable template that contains three unique pages. You are free to customize & use it on your own project.
Also, there are paid learning platforms where you can gain skills when the time is right for you.

Conclusion
You can definitely get freelancing jobs for your HTML CSS skills but it’s worth gaining more new skills. These two are must-have skills for every website designer, developer, programmer, and no matter whatever you’re aiming for in the future.