
Sometimes you may need to add specific class names to the HTML body tag. WordPress has a “body_class” function that outputs the class names to the body element. In this post, I will show you different use cases of the ‘body_class’ and you’ll know the following: How to add page slug to the body class Go to your WordPress theme folder and open the “functions.php” file. Copy and paste the following code, and save the file. Go to your website & open any page, and now you’ll see the page slug to the HTML body tag. For example- if you […]
Read More →
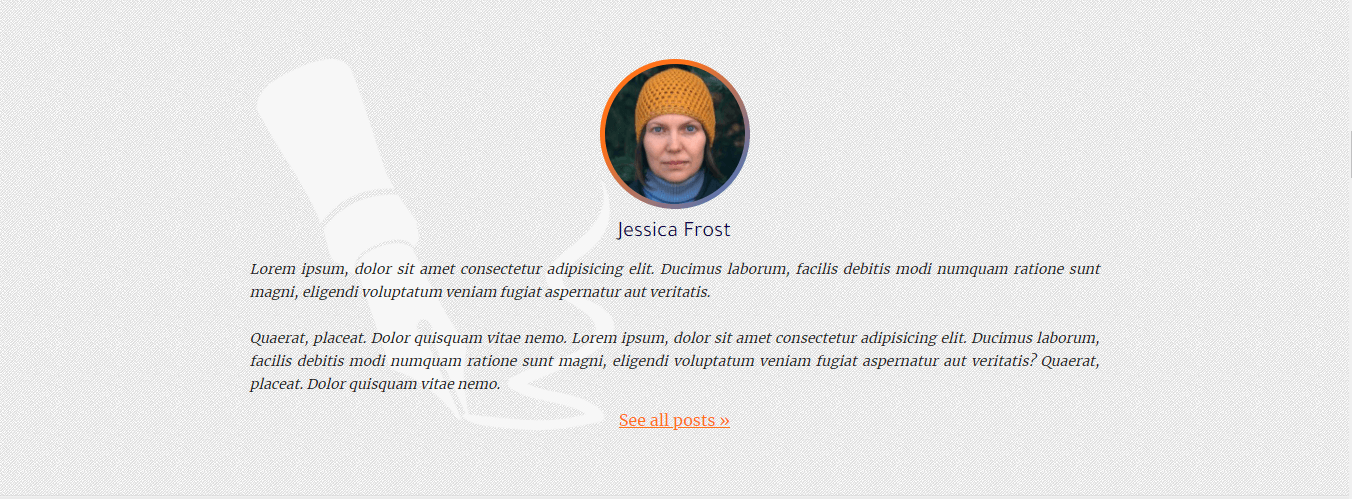
Do you want to display the author’s biography in every single post? In this post, I will show you how to display the author bio in every single post. The biography section will contain the photo of the author, his/her name, description, and profile link. See the top image as a reference. Navigate to your WordPress theme, and open the ‘single.php’ and paste the following code where you want to display the post author’s biography. Don’t worry, I will explain the code later: Once you save the file, you’ll see the post author’s biography. As I said earlier, it will […]
Read More →
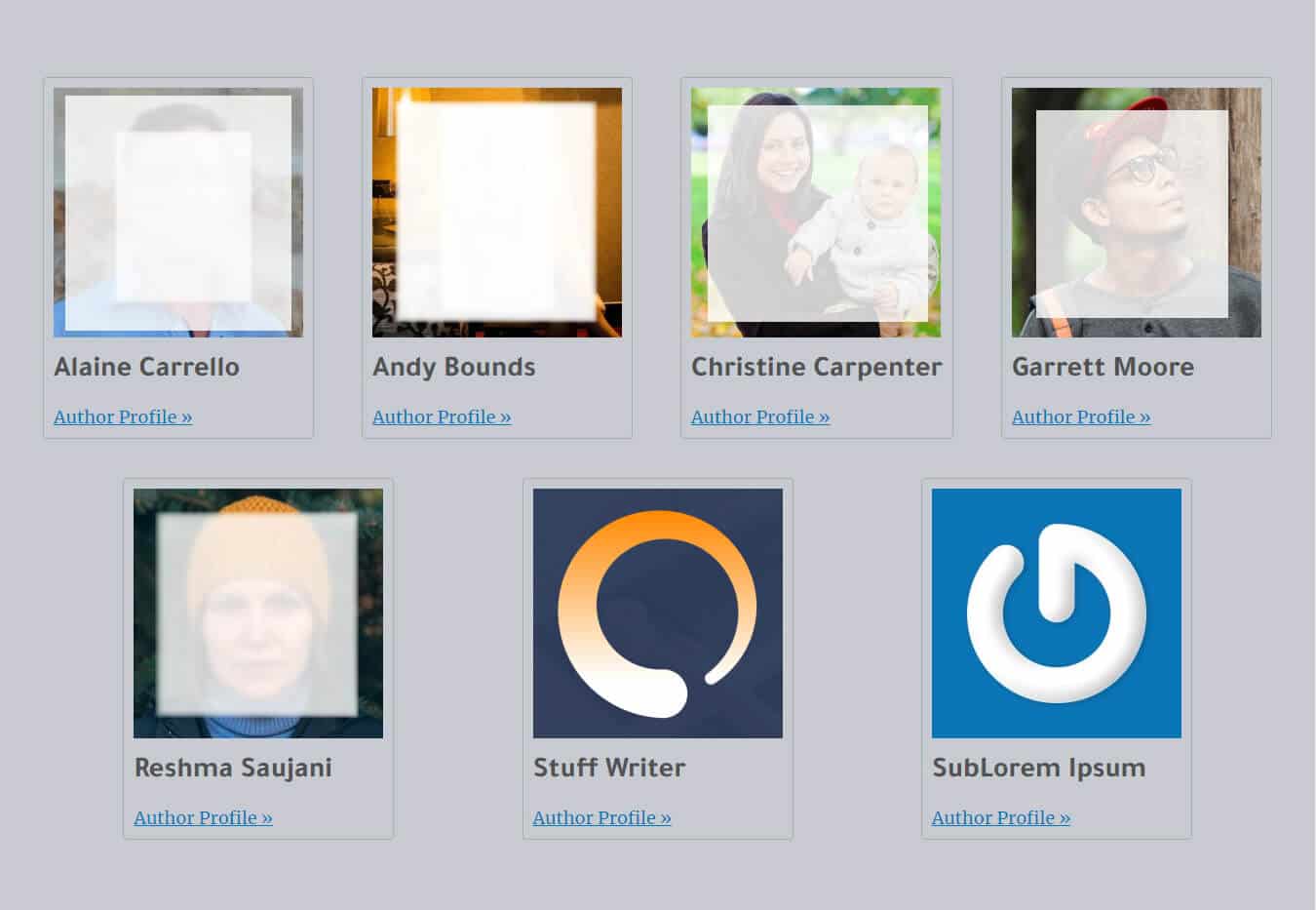
Do you want to display all the authors on your WordPress website? In this post, I will show you how to display the list of authors on your website. Also, I will show you two types of author lists. The first layout will contain authors’ profile pictures, names, and profile links. And the second layout will contain the name (clickable) of the authors with post count. Let’s get started. Display all authors with profile photo, name & URL: First of all, I will give you the code and then explain. Copy & paste the following code where you want to […]
Read More →Due to an SMTP issue, your WordPress website may not send password reset emails or even it may stop sending any emails. At this moment, you won’t be able to fix the issue because you have to log in to the admin dashboard. Anyways, if you forgot your username & password, and if you do not receive the password reset email, this post will walk you through the process to gain full access to your website. In some cases, people complain that their password is not working and WordPress does not send any password reset links. This could be an […]
Read More →
In this post, I will show you how to display related posts on the WordPress website. This is a developer-level article. Don’t worry, you don’t have to be a guru, but you have to know how to edit theme/template files. Assuming, you want to display the related posts below the single post. In your theme folder, look for a file called “single.php.” This is the file that is responsible for displaying all the single posts on your WordPress website. Open this file and look for a PHP code like this: And paste the following code where the section ends (the_content), […]
Read More →Follow the steps to add pagination to the WordPress website: Step 1: Navigate to your theme folder & open the “index.php” or any other archive template where you want to add the pagination. Step 2: Write the following code at the bottom of the template file: It’s not mandatory to write the code within a <nav> tag but it’s a good practice for SEO (search engine optimization) reasons. And it will also help you to write custom styles. You can even give it a CSS class or ID. Only the (above) single line of PHP code will enable pagination in […]
Read More →
SASS is a tool that allows you to write & organize CSS more precisely & very easily. And SCSS is an extension of SASS. For example- style.scss, _header.scss, _footer.scss, and so on and so forth. On the other hand, CSS refers to ‘Cascading Style Sheets‘ that are executable by web browsers. Note: CSS is not a programming language, it’s a stylesheet language. In this post, I will show you how you can configure (set up) your VSCode editor for using SASS/SCSS. Also, I will explain & distinguish between SASS & CSS. Last but not least, I will also give you […]
Read More →You need a PHP-based development environment to install WordPress. Commercial hosting packages already have PHP, MySQL, Apache, and everything you need to install & build a WordPress website. However, most computers don’t have a built-in development environment, especially Windows computers. So you have to install & configure the development environment before you install WordPress on your computer. How to install WordPress on your computer? There are a few free and paid software you can choose from to create the development environment on your computer. Wamp Server, XAMPP, MAMP, and Local by Flywheel are a few of them. You can choose […]
Read More →Before I get into the very details, see my top 3 picks. Best for WordPress WP Engine Speed up website performance. Best suits for those who have more than 10,000 monthly visitors. $270 per year Get 3 Months Free ⟶ Performance & Security SiteGround Easy and affordable web hosting that guarantees 99.9% uptime. Unmetered bandwidth, free website transfer and much more. $84 per year Read detail ↓ Personalized Assistance Hostgator Build unlimited websites, free SSL certificates, beginner-friendly dashboard & stunning customer support. $51 per year See Pricing ⟶ Web hosting costs may seem confusing sometimes. Although the final goal is […]
Read More →
WooCommerce plugin generates the extra & random string end of the URL. The string looks similar to “v=xx” in the URL of your WordPress website. It helps WooCommerce to calculate tax & shipping based on visitors’ location. However, it may look awkward on the website. And you can remove the random string or unknown characters end of the URL. Remove WordPress random string from URL This setting will solve your permalink issue. The random strings are unique. And those extra characters are automatically generated based on visitors’ location & per unique visit. The unknown characters are added to the end […]
Read More →