
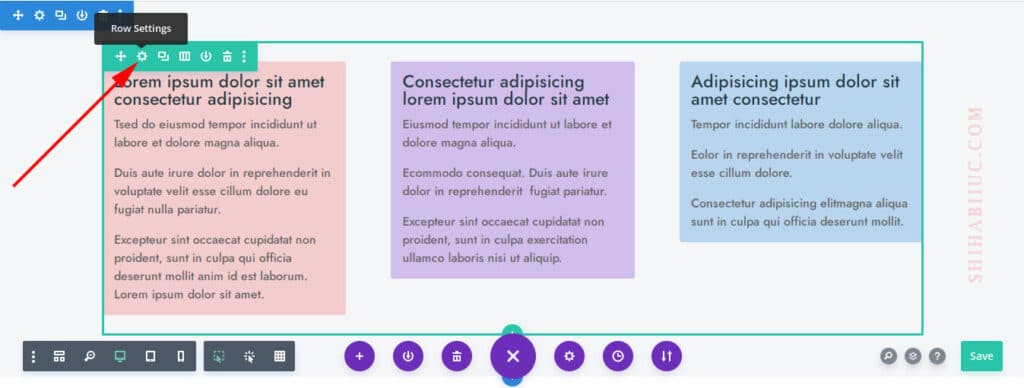
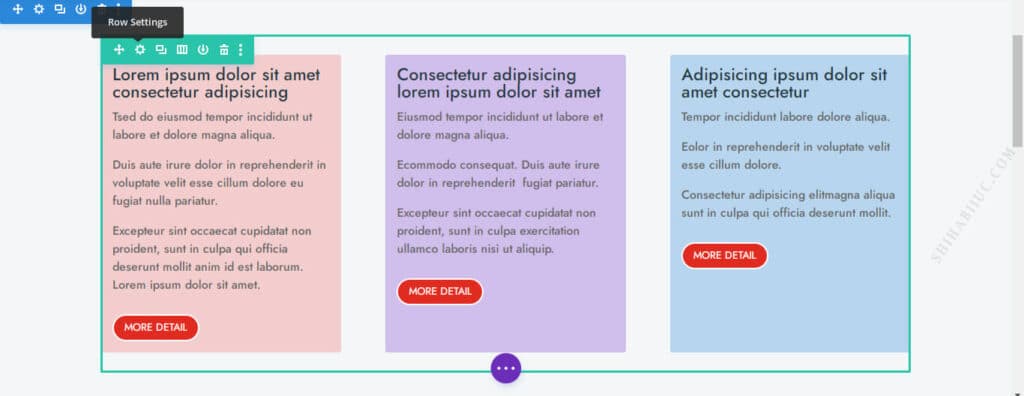
In Divi, to align the button to the bottom of the column, go to the “Row Settings” as you see below.

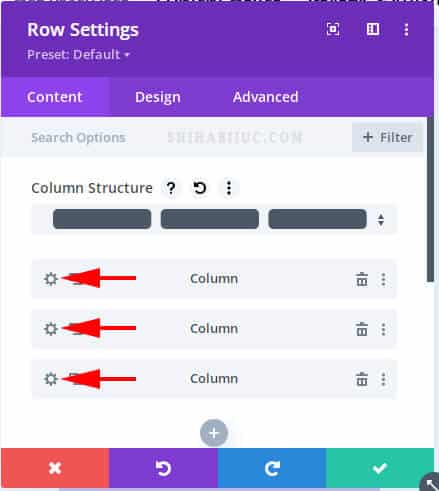
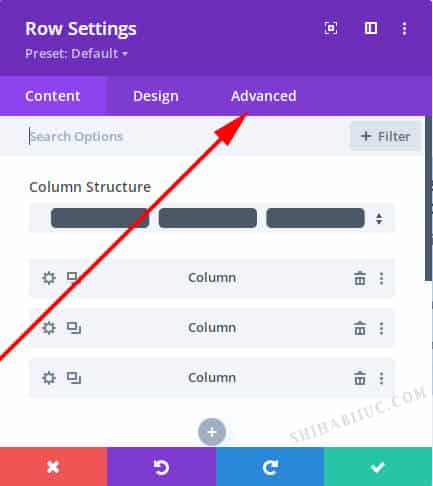
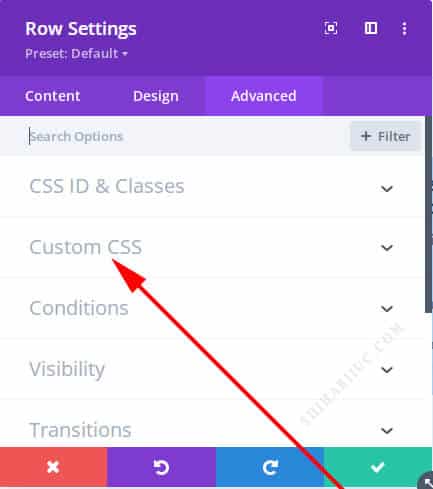
Now go to each column’s settings, and the click on “Advanced” tab & then “Custom CSS.”



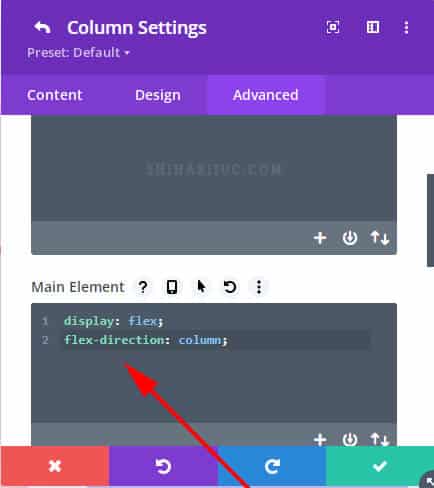
And write the following two lines of CSS to the “Main Element” of each column.
display: flex;
flex-direction: column;
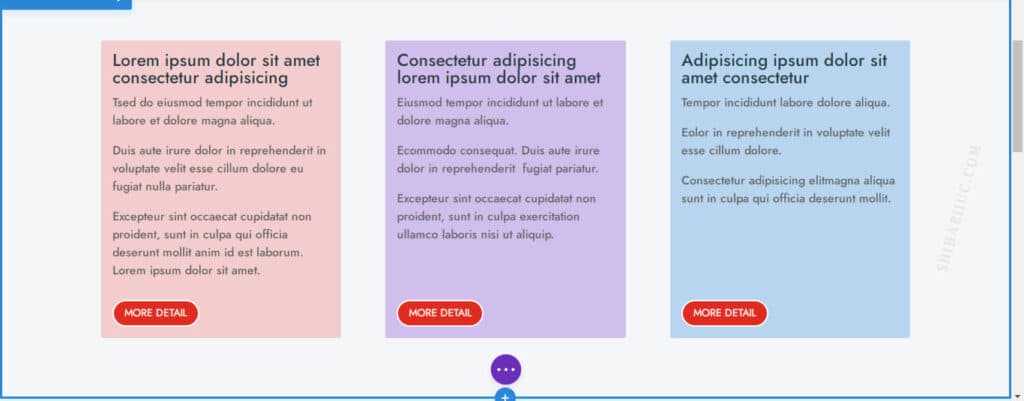
As mentioned, you have to do this for all your columns. In my example, I have 3 columns and did the same for all 3 columns. Only with the above two lines of CSS, the columns look like the screenshot below.

Anyways, you are done with the column settings. Learn more about making equal-height columns in Divi.
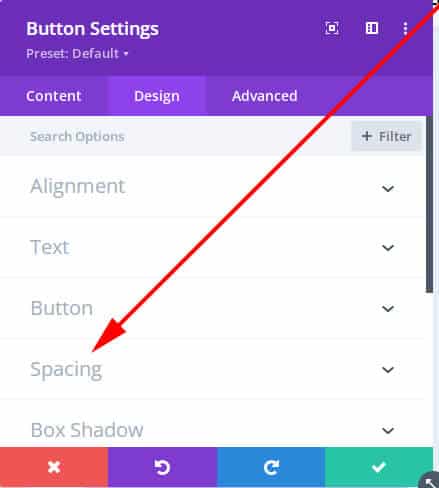
In the next step, go to each button setting and click on the “Design” tab, and click on “Spacing” as you see in the screenshot below.

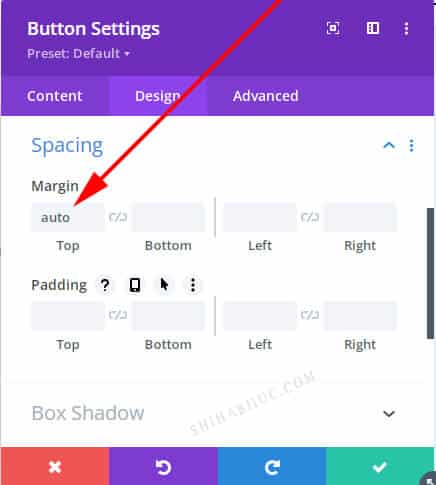
Only for the “Top Margin” write “auto” and do this for the rest of the other buttons.

That’s it! This will place your buttons at the bottom of each column.
With this CSS, my columns & buttons look like the following screenshot.

If you still have any confusion, please check the video instruction below.
To learn about aligning columns to the bottom, middle & top, see how to align columns vertically in the Divi theme.
How to offset the space between text & buttons on mobile & tablet?
Generally, you don’t need to offset the space between the button & text. Because it breaks down into one column on small devices.
But if you’re displaying multiple columns in one row, you’ll find a huge gap (based on the largest column) between the text & button. To get around this situation, have to write the CSS based on media queries. See the following example.
@media (min-width: 768px) {
display: flex;
flex-direction: column;
}The above CSS won’t apply until it hits the 768 pixels width.
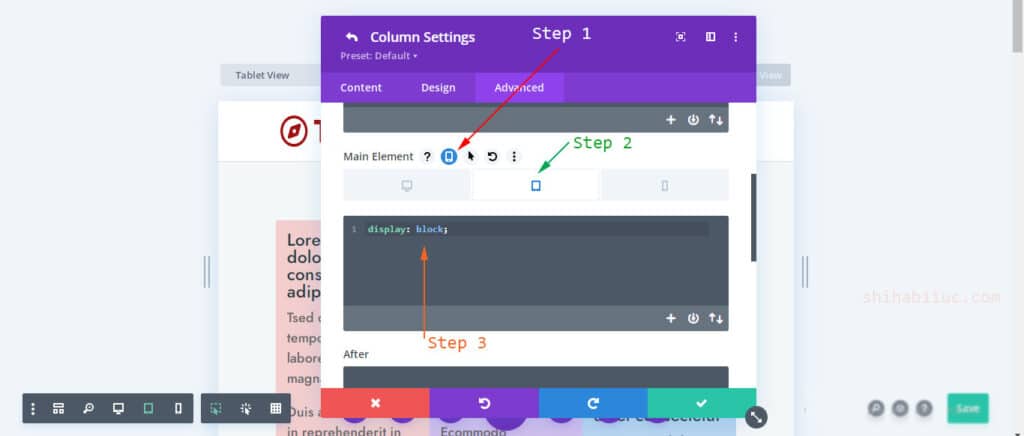
However, since you’re using Divi, so you don’t have to write the CSS based on media query. You can leave the CSS as you wrote earlier. Then go to the “Tablet” screen and write “display: block” (see the screenshot below for more clarification).

You don’t have to write this again for the “Mobile” because the CSS for “Tablet” will automatically apply for mobile unless you change it.
Learn more about Divi
- How to make the accordion all closed by default?
- Open social media links in a new tab.
- How to create a video preloader?
- How to change the logo on hover?
Conclusion
Now you know, how to align the button to the bottom of column in Divi. If you still have any questions or confusion, let me know. Based on your difficulties, I will try to update this post if needed which may also help other users in the future.
I tried to explain and show you everything in the easiest way possible. I hope it will help you to align buttons at the bottom of each column in your Divi theme.




3 comments on "How to align the button to the bottom of the column in Divi?"
Hello…I’m trying to do this in an overlay, and it’s not working for me. The overlay is two columns, but there’s only a button in the 2nd column. Is there something about this scenario that would cause this not to work? Thanks!
Hello, thanks for you tutorial. It’s more simple than other tutos I saw but I have a question. When we do that, in tablet and mobile view we have too much space between text and button. How can we fix it or align buttons just for computer view?