
The link or anchor tag is an inline-level element (not block-level). So it may not be always center aligned only by assigning text-align to the center.
In this post, I will show you how to perfectly center a link or anchor tag both in horizontal & vertical directions.
See the demo of the all examples in the link below.
Let’s get started.
Centering a link horizontally
To demonstrate the purpose, I have the following HTML.
<a href="#">This is an anchor text (link)</a>To center align the above link (anchor tag), you can change its element level from inline to block and align it to center (as you see in the CSS below). But it has a slight problem that I will discuss just a moment from now.
a {
text-align: center;
display: block;
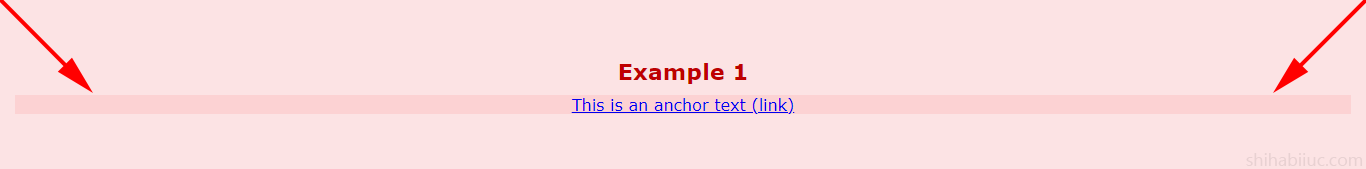
}The above two lines of CSS will make the link center aligned. But there is a problem with this CSS. It may not be visible to you yet but if you add a background color to the link, you’ll see that it’s occupying 100% width (as you see in the screenshot below).
a {
text-align: center;
display: block;
background-color: #fcd2d3;
}
And you’ll face the same problem if you use Flexbox or Grid as follows.
/* using Flexbox */
display: flex;
justify-content: center;
/* using Grid */
display: grid;
justify-content: center;The best approach to center align a link
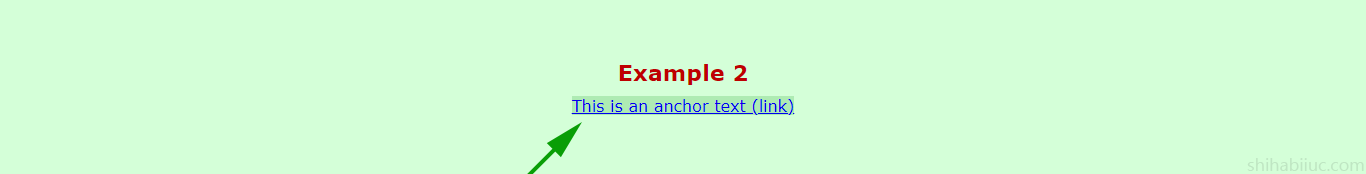
In this example, I have the link in a container div. And I wrote text-align: center based on the containing div. This made the text perfectly centered without interrupting the level of the element.
HTML
<div class="example-2">
<a href="#">This is an anchor text (link)</a>
</div>CSS
.example-2 {
text-align: center;
}
.example-2 a {
background-color: #aeebb3;
}Output

Now you can distinguish the difference between the two approaches. However, you can make the links centered and aligned using both approaches.
So if you want to center align a link without changing the block level & if you have a container div around the link/anchor tag, this would be the right choice for you.
Using table (Another way to make a link center aligned)
Things are not always in your hand. And you may have to come across some situations, where you’re not allowed to warp the link within a div.
So here is how you can make the link center aligned using display: table.
a {
display: table;
margin: 0 auto;
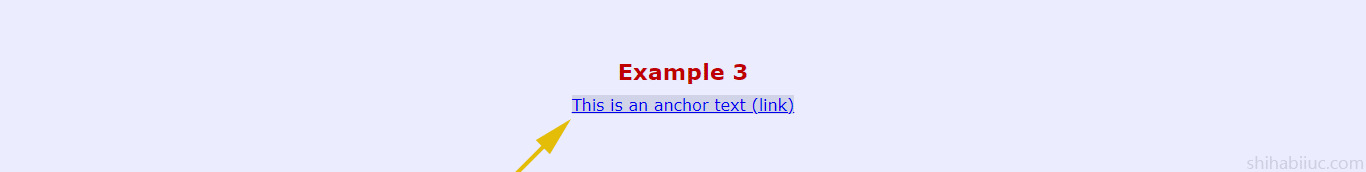
}This will make the link perfectly centered without making the link full-width (as you see below).

<div>Using wrapper tag (fourth example of centering a link)
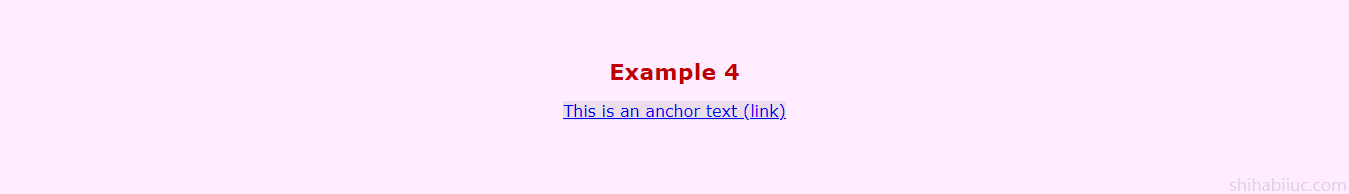
You can also center-align a link by wrapping it within <p> tag or any other block-level elements (such as h1-h6, li, etc) and assigning text-align to center (for the <p> tag or the block-level element that you used).
HTML
<p><a href="#">This is an anchor text (link)</a></p>CSS
p {
text-align: center;
}
p a {
/* optional - just for checking its width */
background-color: #ebddeb;
}Output

<p> tagUsing positioning (the last resort of centering a link)
Think of this approach as the last resort of centering a link. It’s not very commonly used and I would not recommend you if the other ways work for you.
However, it’s good to know multiple ways to achieve your goal. Who knows which one comes in handy?
HTML
<div class="example-5">
<a href="#">This is an anchor text (link)</a>
</div>CSS
.example-5 {
position: relative;
}
.example-5 a {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}Absolute positioning interrupts general alignments and their workflow. So use it with caution and if you know what you’re doing. Otherwise, the next content may mess up with it.
The transform: translate(-50%, -50%) will push it back to the left & top by 50% of its own width & height accordingly.
Centering a link vertically
To center a link vertically, I have the following markup.
HTML
<div class="example-6">
<a href="#">This is an anchor text (link)</a>
</div>CSS
.example-6 {
padding: 60px 15px;
background-color: #d1ffdd;
min-height: 300px;
/* optional css above */
display: -webkit-box; /* browser prefix */
display: -ms-flexbox; /* browser prefix */
display: flex;
-webkit-box-pack: center; /* browser prefix */
-ms-flex-pack: center; /* browser prefix */
justify-content: center; /* it makes the inner content horizontally center */
-webkit-box-align: center; /* browser prefix */
-ms-flex-align: center; /* browser prefix */
align-items: center; /* it makes the inner content vertically center */
}
.example-6 a {
background-color: #b3e3c0; /* optional - just to check link's width */
}This will make your link vertically centered (also horizontally) as you see in the screenshot below.

I wrote the necessary comments in the CSS so you can understand which line does what specific things.
And this brings me to the end of this post.
Learn more about centering HTML elements
- Center a table
- Center an HTML list
- Center a video
- Center a button
- Center a div
- Center text (horizontally)
- Center text (vertically)
- Center an image
- Center a form
- Center a link
- Center alignment using absolute position
- Center alignment using Flexbox
Learn more about HTML links
- How to add a link in HTML?
- How to open a link in a new tab in HTML?
- How to create an HTML download link?
- What is the difference between a link & button?
- How to create an HTML button that works like a link?
- How to make a div clickable link?
- How to create HTML anchor links that jump to another section?
- How to create an HTML mailto link (including email subject)?
- How to center a link in HTML & CSS?
- How to deactivate links using CSS?
- How to remove the underline from a link?
Conclusion
Some of you may think that you can center the link using HTML align attribute like this: <a href="#" align="center">Link text</a>. However, this approach will not work with an anchor tag as this is an inline-level element.
In this post, I used the term block-level or level-element but never explained what is it. If you don’t know, see more detail about element levels on another website.
I tried to make you understand all the possible ways I can and for different scenarios that you may have to come across in your web development journey.
If you still have problems, you can see or download all the code (as you see in the live demo) from my GitHub repository.


