
In this post, I will give you an “About Us” page template to download. It was built with only HTML & CSS. But looks very professional & mobile-responsive. I will also show you how I built this about us template from scratch. So you can learn basic HTML & CSS. If you’re already familiar with or an expert, you can go to the bottom of this post to find the download option. Before we move forward, let’s the finished product (about page) in the link below. Let’s get started. A few facts about this template When I create the template, […]
Read More →
If you’re running a static website, this post can help you to build a testimonial page using only HTML & CSS. Also, if you were looking for a testimonial template to convert into a CMS like WordPress, or Joomla, it can also help you. My main goal is to teach you how to create a professional testimonial page on a static website & how to write the HTML & CSS. End of this post, I will give you the template so you can download it. And you can also customize the template to upload it on your own projects. How […]
Read More →
To style buttons, you can write CSS to make it look exactly the way you want. There is no right or wrong way to style buttons. And you can come up with many creative buttons in CSS. Here I have included a couple of live examples that you can take as inspiration. Some of these buttons have animations. Hover your mouse on each of these buttons to see the animation in action. Example #1 Learn more » Example #2 Learn more » Example #3 Learn more » Example #4 Learn more » Example #5 Learn more » Example #6 Learn […]
Read More →
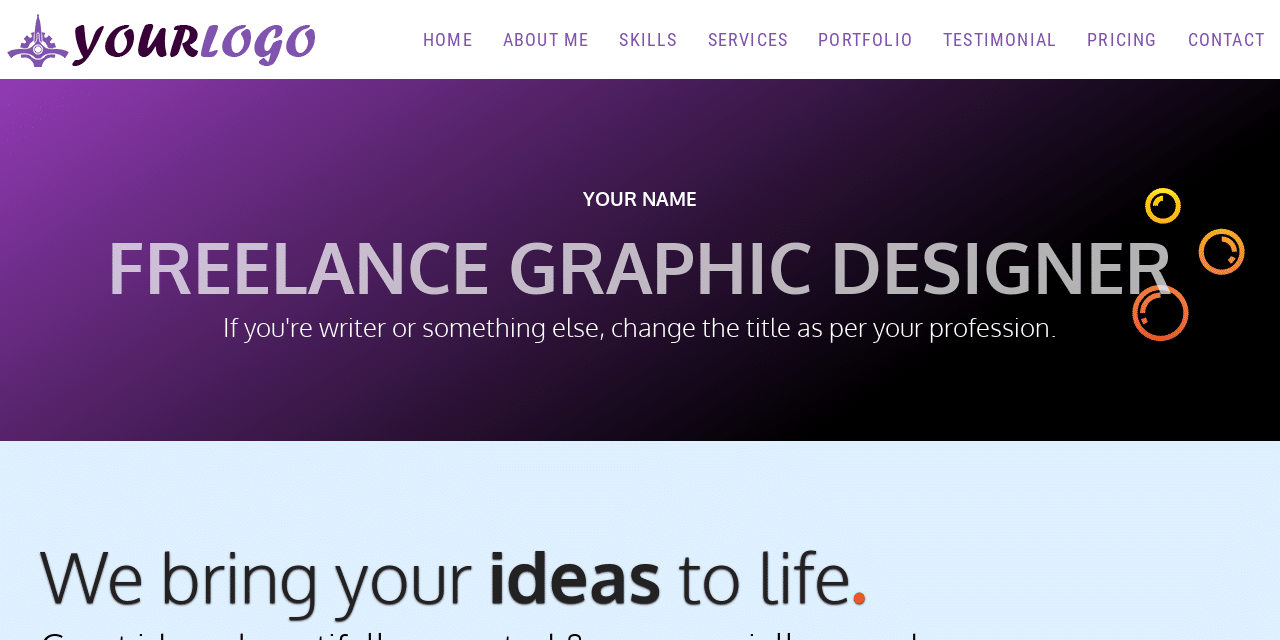
In this post, you will see how to create the hero banner image only using HTML & CSS. The hero banner image is generally known as the “Hero Section” on a web page. It’s normally the first section of a web page. And this hero section generally consists of a background image and a background overlay color, and on top of that, it contains a heading, paragraph & CTA (call to action). End of this post, I will give you the full source code & show you the live preview. Let’s see how we can create a hero section as […]
Read More →
In this post, I will show you how to create a multi-page website in HTML. End of it, I will also give you the full source code to download. You will also learn how to upload this static HTML website to a live domain & hosting. As we go through, you will also learn some basic CSS to style the HTML web pages. Last but not least, you will also learn how to make it mobile-responsive. See the live preview that we’re going to build in this post. Let’s get started. How to create a multi-page website in HTML? To […]
Read More →
CSS Flexbox refers to the “Flexible Box Module.” It is designed to align your HTML items & layouts in a more powerful way than CSS float. Flexbox is a one-dimensional layout model (either row or column when it comes to flex-direction). This post will give you a clear concept and practical examples of the Flexbox. If you take the time to understand this post (line by line) and watch the video, you will be able to use CSS Flexbox properly in your real web development projects. And this will give you a rock-solid understanding that will help you to solve […]
Read More →
If you’re trying to create a responsive navigation menu that works well on all screen sizes, this post will walk you in the right direction. Aside from the responsive header, you’ll also learn how to create a simple hamburger menu for smaller screen sizes. End of this post, the source code is available for download. Before you start building the navigation menu, see the demo in the link below. How to create responsive header navigation & hamburger menu? In this example, I will use HTML, CSS & a few lines of JavaScript. As you saw on the live demo, the […]
Read More →
Do you want to make the scrollbar more colorful & exceptional? You can do it very easily with CSS. In this post, I will show you how to customize the default styles of the scrollbars. Before you move further, see the finished product in the link below. Let’s get started. Customizing the default styles of the scrollbar You can come up with many different styles and make the scrollbar exactly the way you want. In this section, I will give you an example and explain how I did it. From there you can change colors, background, size, etc. In the […]
Read More →
If you want to take your portfolio website to the next level, then you can add animation to it. Most clients make judgments after seeing the design of your site. And the animation enhances the design experience of your website. However, we should not animate the web pages randomly and make them crazy with lots of unwanted animation that is against the user experience. So the animation should be minimal, professional, user-friendly & meaningful. If this is what you’re agreeing with then let’s get started. Before we deep dive, see the animated portfolio template that you’re going to build. See […]
Read More →
A portfolio is a great way to showcase your expertise. It also increases the chance of getting hired. I will show you a step-by-step guideline on how to design a portfolio website using only HTML, CSS & a few lines of simple JavaScript. End of this post, you will get the portfolio website source code and you’re free to edit the template as you see fit.Before we start together, see the finished product (live demo) that you are going to build. It’s completely mobile responsive, fast loading, and easy to customize the template. It shows a portfolio for a freelance […]
Read More →