
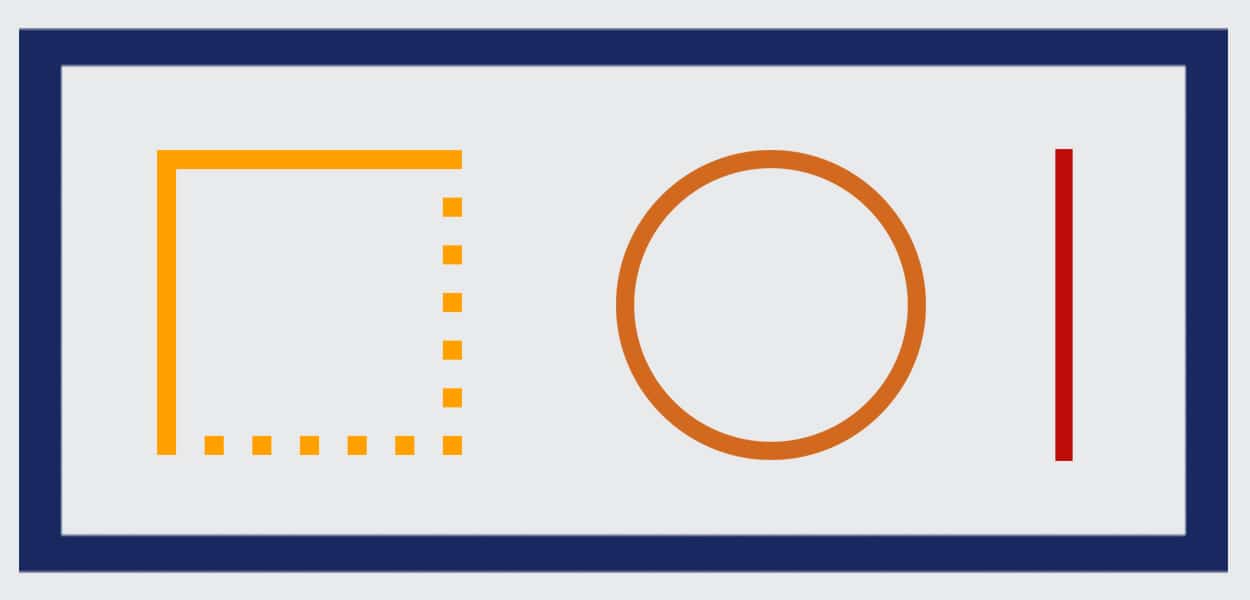
The border in CSS outputs the border of an HTML element. It also defines the color, thickness, border style, etc. In this post, I will take you from the very basic to the deep level of borders. How to create a border? To create a border, you need to declare 3 mandatory things: I will discuss more on these (later in this post). See the following examples for more clarification: This element has a 1px solid black border from all sides. I have a 3px dotted green border at the bottom. This element has a 2px solid gray border with […]
Read More →
A text editor is a software that allows you to write code on your computer. Likewise, you need any one of them in order to open, read, edit, write code. There are other types of software that are also known as text editors but you can not use them to write code. Such as ‘Microsoft Word, Apple Pages, etc.’ Nor word processors allow you to save files with required extensions. Such as ‘.html, .css, .php, .js, etc.’ In programming, you can not use software or word processors other than a text editor. A “Text Editor” is also known as “Code […]
Read More →
A subdomain is manually created as an additional part of your primary domain. For example, you can name it “support.your-domain.com” or anything you like. Note that you can not create a subdomain through your domain registrar company. You need to create the subdomain on your hosting or cPanel. To give you one more example of a subdomain, go to “blog.hubspot.com,” and you’ll see a different website. That means “blog.hubspot.com” is a subdomain of “hubspot.com.” I hope it’s clear to you now. Let’s see how to create one. How to create a subdomain Step 1: Log in to your hosting and […]
Read More →
This post will show you how to create an FTP account & how to use it (using FileZilla). This process of creating FTP accounts will work on Bluehost, Hostgator, GoDaddy, and any other hosting platforms that have cPanel. How to create an FTP account? Follow the steps below in order to create an FTP account. Step-1: Login to your hosting account. Navigate to the cPanel and look for “FTP Accounts.” You will find it under the “Files” section. Click on the “FTP Accounts“. Here you will find all of your FTP accounts (if you have previously created some). But if […]
Read More →To create a Download HTML link, you have to add the “download” attribute to the opening <a> tag. It will force the browser to download the file instead of opening it. See the following example for more clarification: That means if you put the “download” attribute within the opening <a> tag, it will force the browser to download the file. If you want to rename the downloaded file, use the following code: This will change the file name on your visitor’s device. You don’t need to mention the file extension. If you want the browser to open a new window […]
Read More →
Make a website for free and without any risk of losing your hard work overnight. A free website can be the first step of your business development or blogging. Many of the free website-building platforms are some kind of scam & vulnerable. But in this post, I will introduce some of the most authentic platforms that you can use to make your website for free without any problems & vulnerabilities. Wix It’s a reputable Israeli company that allows you to design & develop websites for free. They do have premium plans but also have a free plan with some limitations. […]
Read More →
Sometimes you may need free hosting for your website for a short period of time. Or you may need to test the website before you actually switch to a premium plan. Just a matter of side note, if you want to find the cheapest hosting, see this post after (below 3 dollars per month). Anyways, there are also some cases where you may not have too much traffic or visitors. So a free website can be enough for you to get started. In this post, I will show you a couple of reliable free hosting platforms where you can build […]
Read More →The first headline of a document refers to the title of a web page. To be more specific, It lives in the title tag (<title>) in the HTML document. If you place your mouse/cursor on the browser tab, it will show you the title of the current web page and this is actually the title of a web page. And the title is slightly different than the document heading. See the picture below for a clear demonstration: From an SEO perspective, a page should contain only one title tag or title. And sometimes it goes wrong if your theme & […]
Read More →Web development is building a database-driven website. Mostly, it is working with the back-end of a website. It means creating features & functionalities and communicating with the database. And this is what web development is! It is also different than web design. A web developer should know at least one back-end (server-side) programming language or framework. So if anyone calls himself/herself a web developer without knowing a server-side programming language, then it’s their lack of knowledge. There are a few server-side languages & frameworks such as PHP, Ruby, Ruby on Rails (framework, built with Ruby), Node.JS (it’s not a language […]
Read More →
In this post, I will explain CSS hover in-depth and give you many examples. After reading this post, you’ll have a clear concept of the hover effect. Let’s get started. What is hover in CSS? Hover is a pseudo-class in CSS. It is responsible for changing an element’s color, background, border, or any other CSS properties while someone places the mouse (hover) over an element. Here are some examples of how you can use it. Syntax You may think that :hover can be used only on <a> or link items. But in reality, you can use the hover pseudo-class selector […]
Read More →