
In this post, I will show you how to make an HTML table vertically scrollable. You’ll also learn how to make the table header sticky when scrolling. End of this post, you’ll see how to make the table horizontally scrollable. Last but not least, those tables will be mobile-responsive. Before you get started, you can check the demo of the finished products in the link below. Let’s get started. How to make a table vertically scrollable? (Example 1) You can use any HTML markup for the table. However, in my HTML, I have a table header (<th>) and table body […]
Read More →
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table. You can also check the example of the tables in the link below. Did you find what you were looking for in the demo? Let’s get started. How to add background color to an HTML table? Throughout this post, I will use the following HTML markup for the table. I have a header in this […]
Read More →
In this post, I will show you how to add images to HTML table cells. Also, you’ll see how to align them exactly the way you want. You can check the live demo of the example tables in the link below. Let’s get started. How to add/insert images to the table? Adding images to a table is very similar to inserting an image on any HTML document. Take an <img> tag inside the <td>. This is how you can insert images on HTML tables. Let me give you an example. HTML As you see in the above HTML, I have […]
Read More →
In this post, I will show you how you can align table elements in different directions. I will go through a couple of examples from the very basic to the extreme level I can imagine. I don’t anyone to waste their time looking into the wrong project. So I have created a demo. Check to see if this is what you were looking for. I will also provide you with educational materials such as infographics (even though I am not very good at artwork & drawing), graphics, code (including GitHub Repo), etc. Let’s start. Aligning table elements Throughout this post, […]
Read More →
In this post, I will show you multiple ways to make an HTML table center aligned using CSS. Also, I will provide additional information regarding the table later in this post. Let’s make it center align. Multiple ways to make a table center I have a basic HTML markup as follows: First method You can make the above table using just one line of CSS. CSS <table> is a block-level element. So you can make it center align just by adding an auto margin to the left & right sides. Second method In this method, I will use CSS Flexbox […]
Read More →
This post will show you how to create a full-screen slider using HTML, CSS & JavaScript. Also, I will include header navigation that stays on top of the slider. It’s fully mobile responsive and works well on all web browsers. No dependencies, frameworks, or libraries are required. Before you start, you can see the finished project in the link below. If you liked the live demo, let’s get started. How to create a full-screen slider (Source code) No matter the screen size, the slider will always be full-screen. This kind of slider is generally used in the home page section. […]
Read More →
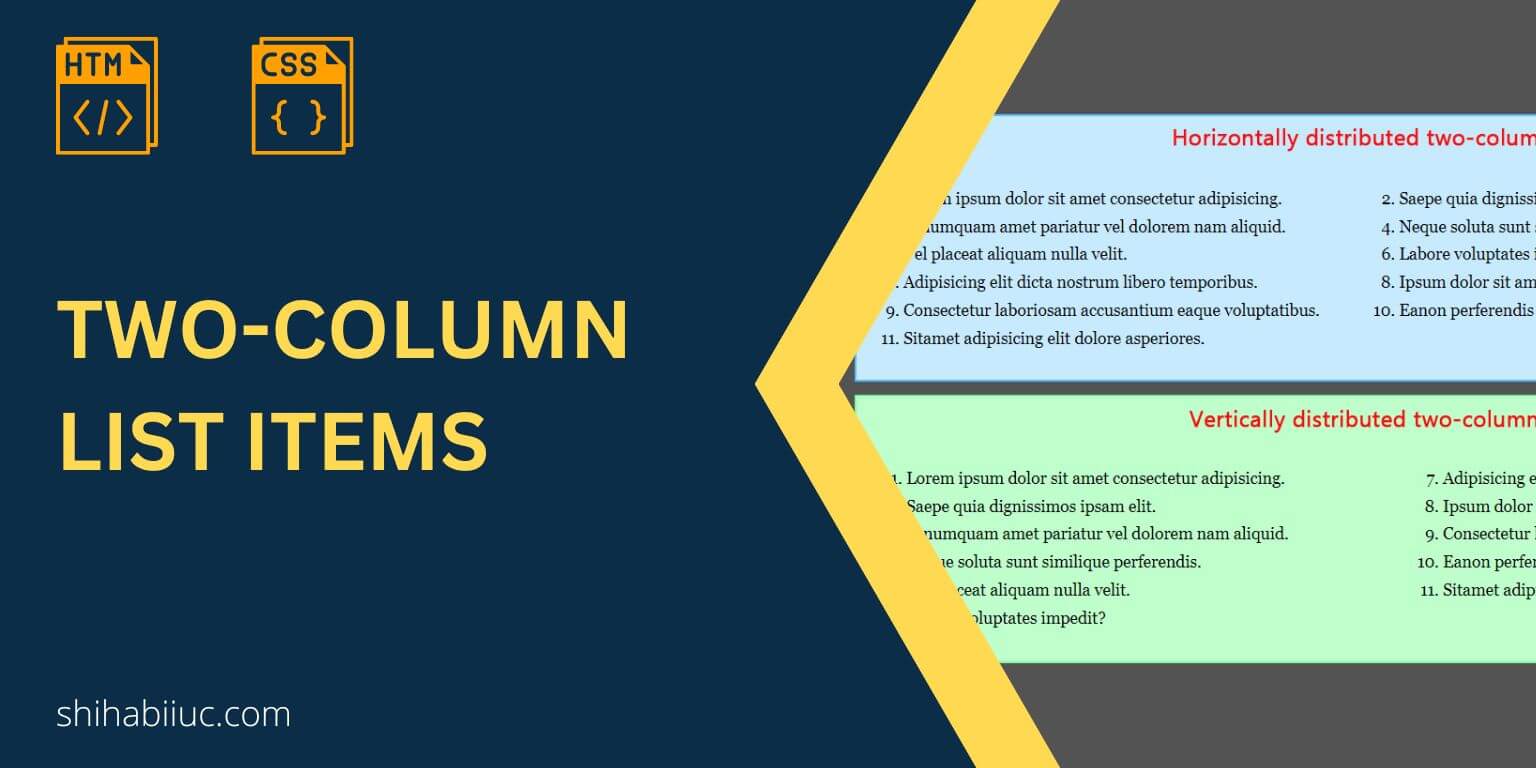
In this post, I will show you how to create a two-column list in HTML & CSS. This could be an ordered or unordered list. Some of you may have tried to create a two-column at first and then put your list items separately on those divs. But this is not what I am going to do. Instead, I will write some CSS to automatically lay out the list items in two columns. Also, this will be mobile responsive. That means, on mobile & smaller screens, this will be one column list. And on the larger screens, this will be […]
Read More →
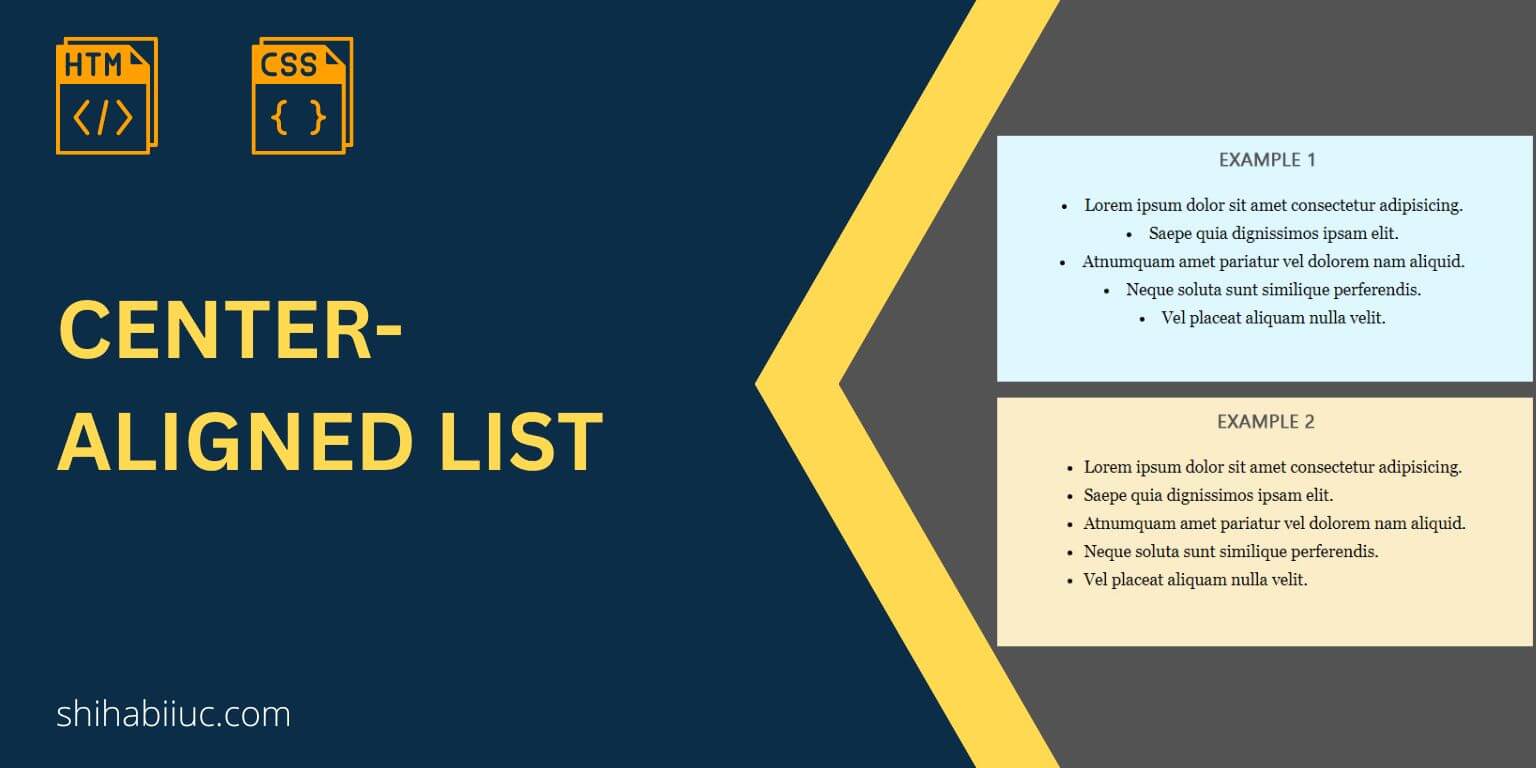
In this post, I will show you how to center-align an HTML list using CSS. This could be an unordered or ordered list. And even this could be a custom bulleted list. The ultimate process is the same for centering any type of list items. Let’s get started. Make a list center-aligned To demonstrate the purpose, I have the following HTML for the list items: HTML To make it center-aligned including the bullet points, I have the following CSS: CSS The above CSS will make your list center-aligned including the bullet points (that you saw in Example 1). Make a […]
Read More →
In this post, I will show you how to create video backgrounds in HTML & CSS. Here I will include multiple examples. Such as: In all these examples, the videos will have an autoplay feature (including YouTube). Before you start, let’s see the demo of the finished product (in the link below). Let’s get started. Create a banner section that has an autoplay video background To create this banner section with an autoplay video background, I have the following HTML & CSS. HTML As you see above, I included the video in the HTML instead of CSS. Normally, we add […]
Read More →
Inserting a video in HTML is easy but centering it can be tricker sometimes. Here you’ll see how to center a video very easily in your HTML document. You can include a video in HTML from many different sources. Such as self-hosted videos, and embedding from YouTube, Vimeo, etc. Anyways, whatever the source you’re using, I will make sure that everyone can center their videos perfectly. You can see the demo of the finished products (in the link below) before diving in. Let’s get started. Centering a video in your HTML document In this section, I am using a self-hosted […]
Read More →