To add a border in the HTML table, target the <td> tag in your CSS and assign a border value for it. See the following CSS below. I have the following HTML for the table. With the above one line of CSS, my table looks like the following: Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog Elephant Fire Giraffe House Ice Jelly Kite Lemon In the above table, you see that there is a little gap between cells. This gap is coming from the web browser. To get around this default gap, specify the border-spacing for […]
Read More →To create multiple-color text, you need to write CSS for the different parts of the text. In this post, I will show you how to use multi-color in a sentence & word. This is the technique I used on many websites that helped me to make attention-grabbing content. Let’s see how you can do that. How to create multicolor text in HTML CSS? You can use two main different ways to implement multiple colors in a single sentence or word. One is a gradient color and the other one is a simple color property. Together we will explore all the […]
Read More →
You can make a <div> scrollable using the CSS overflow property. The overflow can be used in two directions such as X & Y (horizontal & vertical). In this post, I will show you how to make a scrollable <div> vertically & horizontally, and both. How to make to div vertically scrollable? To make a <div> vertically scrollable, use the overflow-y CSS property and specify its value to scroll. First, see the example below and then I will give you the HTML & CSS for it. Example: vertical scrolling div Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugiat corporis […]
Read More →
Using the “title” attribute, you can show a mouse hover text in your HTML document. Sometimes it’s known as a tooltip, mouseover & help text. Once you hover your mouse over a certain text or link or button, a piece of additional information pops up. And it disappears after you leave your mouse. This is something that I will show you in this post. However, the title attribute has a default style. But you can add a custom style to the tooltip using HTML data-attribute and some additional CSS. See an example of a custom tooltip below: Hover on me […]
Read More →I will give you an “About Us” page template to download in this post. It was built with only HTML & CSS. But it looks very professional & mobile-responsive. I will also show you how I built this About Us template from scratch. So you can learn basic HTML & CSS. If you’re already familiar with or an expert, you can go to the bottom of this post to find the download option. Before we move forward, let’s the finished product (about page) in the link below. Let’s get started. A few facts about this template When I created the […]
Read More →If you’re running a static website, this post can help you to build a testimonial page using only HTML & CSS. Also, if you were looking for a testimonial template to convert into a CMS like WordPress, or Joomla, it can also help you. My main goal is to teach you how to create a professional testimonial page on a static website & how to write the HTML & CSS. End of this post, I will give you the template so you can download it. And you can also customize the template to upload it on your own projects. How […]
Read More →
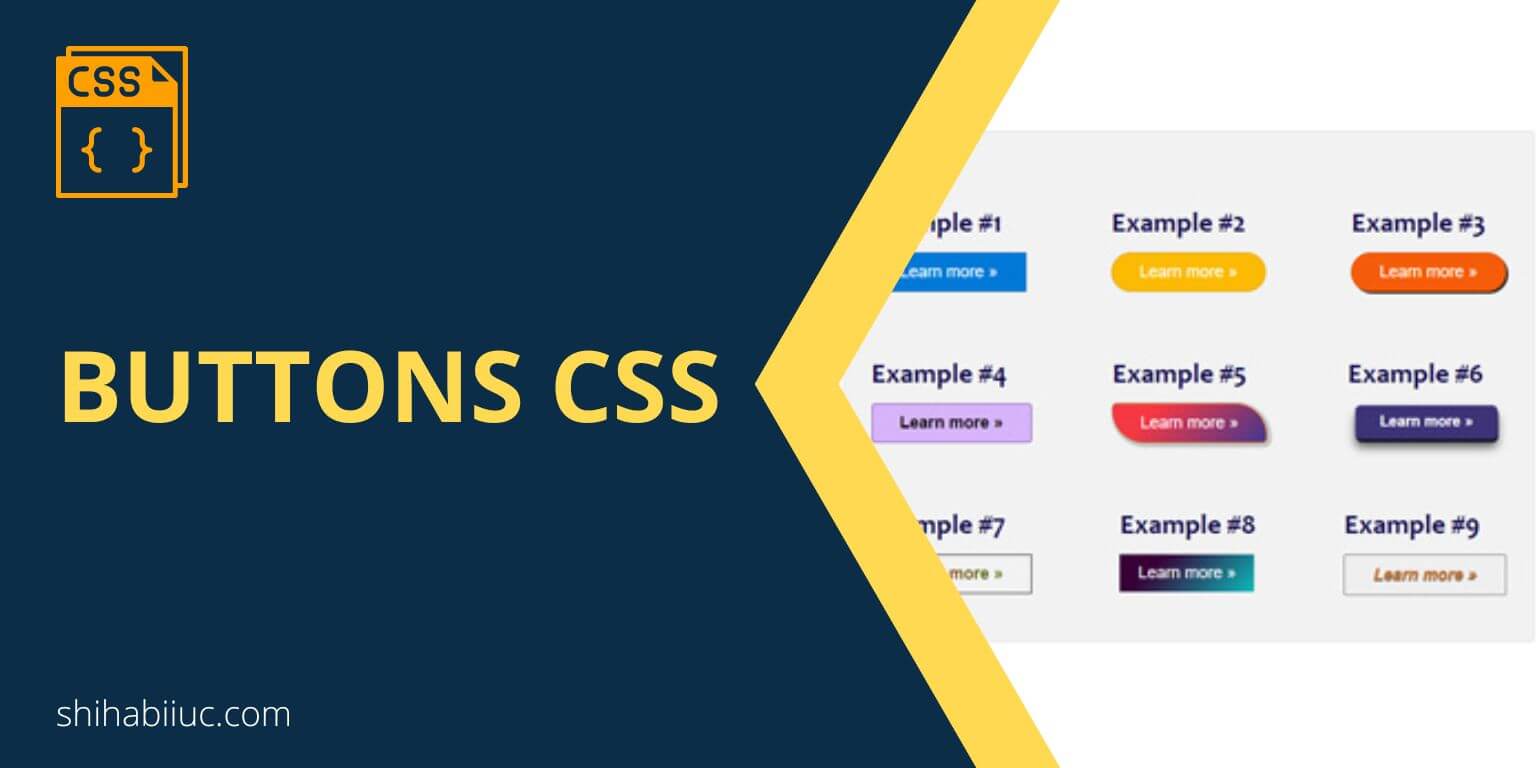
You can write CSS to style buttons to make it look exactly how you want. There is no right or wrong way to style buttons. You can also come up with many creative buttons in CSS. Here, I have included a couple of live examples that you can use as inspiration. Some of these buttons have animations. Hover your mouse over each of these buttons to see the animation in action. Example #1 Learn more » Example #2 Learn more » Example #3 Learn more » Example #4 Learn more » Example #5 Learn more » Example #6 Learn more […]
Read More →
In this post, you will see how to create the hero banner image only using HTML & CSS. The hero banner image is generally known as the “Hero Section” on a web page. It’s normally the first section of a web page. This hero section generally consists of a background image and a background overlay color, and on top of that, it contains a heading, paragraph & CTA (call to action). End of this post, I will give you the full source code & show you the live preview. Let’s see how we can create a hero section as you […]
Read More →In this post, I will show you how to create a multi-page website in HTML. End of it, I will also give you the full source code to download. You will also learn how to upload this static HTML website to a live domain & hosting. As we go through, you will also learn some basic CSS to style the HTML web pages. Last but not least, you will also learn how to make it mobile-responsive. See the live preview that we’re going to build in this post. Let’s get started. How to create a multi-page website in HTML? To […]
Read More →CSS Flexbox refers to the “Flexible Box Module.” It is designed to align your HTML items & layouts in a more powerful way than CSS float. Flexbox is a one-dimensional layout model (either row or column when it comes to flex-direction). This post will give you a clear concept and practical examples of the Flexbox. If you take the time to understand this post (line by line) and watch the video, you will be able to use CSS Flexbox properly in your real web development projects. And this will give you a rock-solid understanding that will help you to solve […]
Read More →