
The “text-align” property aligns the text in center, left, right and also it can justify the texts. If you want to center align the text, assign its value to “center” (text-align: center). You can apply this “text-align” property to many of the HTML element such as p, div, section, h1-h6, etc.
Read More →
You can use the width, max-width, min-width, height, max-height & min-height properties to change the image size. See the examples below. This is how you can resize the images. You can also add auto height & width but this is optional. For example: After you specify the width, the height will be automatically resized proportionally. In the same vein, if you specify height, the width will proportionally change. You can also use multiple width & height properties together. Please see some of the examples below. The above CSS will make the image 800 pixels if there is available space. But […]
Read More →
In this post, I will show how you can center-align an image in various directions & using different methods (CSS). Any HTML element can be centered horizontally, vertically & both. Also, a horizontally centered image can be aligned at the top & bottom. In the same vein, a vertically centered image can be aligned at the left & right. If this doesn’t make sense, see the infographic below. Please take a look at all the live examples in the link below. Center align an image in all the possible directions If you take a closer look at the above infographic, […]
Read More →
In this post, I will show you a couple of examples based on the background-size property. After reading it, you’ll learn how to make a full-width background image, how to make it responsive for all devices, full-screen background on any screen, custom size, etc. Before you start, you can also check the live demo of the finished examples that you’re going to build. You’ll get all the code samples and all the source code that powers the live preview template. Let’s get started. Examples of background image size Throughout the examples, I am only using plain text/paragraphs but you can […]
Read More →
The text-align: center can make any text horizontally centered. But if you need to make the text vertically centered, you have to do it differently. In this post, I will show you how to center-align text vertically. Also, I will give you multiple examples & use cases. After reading this post, you’ll be able to vertically center align text from various directions. Last but not least, you’ll get all the code samples and GitHub repo. Before you dive in, check the live previews of the finished products that you’re going to build. Let’s get started. Examples of vertically center-aligned text […]
Read More →
If you are looking to find web pages that include specific words, this technique will help you to find them quickly. Also, this post will show you if a website or web page contains specific words or not. I will show you 3 easy ways to do it. Search words on a website using Google This method is very handy if you want to search words for the entire website. Google will search and find all the different URLs that contain your search terms. Here is the search technique rule: For example, you want to search for “travel news” on […]
Read More →
There are more than 1.88 billion websites in the world but most of them actually failed. More than 90% of new websites get zero traffic from organic search. Most website owners give up in the first year or leave the sites as they are. As a result, it’s a huge waste of their time, effort, and money. Because people spend their highest energy at the beginning of the website design and up to the end of the development process. After that, they wait to see the output in the next 3/4 weeks. Certainly, they receive nothing and end up with […]
Read More →
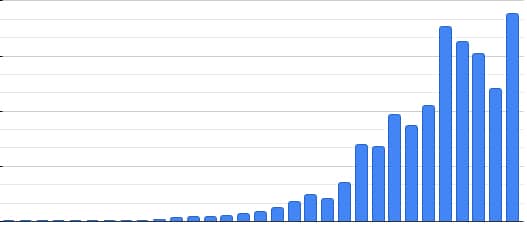
As of August 2021, there are over 1.88 billion websites on the internet. The first website was created in 1991. In the next year 1992, there were only 10 websites around the globe. The ratio (highly) increased in 1993 and there were 623 websites. In this post, I will give you all the numbers, statistics, and give you other related information. Graph from the start to 2021 Tim Berners-Lee created the first website on August 06, 1991. The name/URL of the world’s first website is http://info.cern.ch and it was made for the European Nuclear Research Agency (CERN). After 1993, there […]
Read More →
The border in CSS outputs the border of an HTML element. It also defines the color, thickness, border style, etc. In this post, I will take you from the very basic to the deep level of borders. How to create a border? To create a border, you need to declare 3 mandatory things: I will discuss more on these (later in this post). See the following examples for more clarification: This element has a 1px solid black border from all sides. I have a 3px dotted green border at the bottom. This element has a 2px solid gray border with […]
Read More →
A text editor is a software that allows you to write code on your computer. Likewise, you need any one of them in order to open, read, edit, write code. There are other types of software that are also known as text editors but you can not use them to write code. Such as ‘Microsoft Word, Apple Pages, etc.’ Nor word processors allow you to save files with required extensions. Such as ‘.html, .css, .php, .js, etc.’ In programming, you can not use software or word processors other than a text editor. A “Text Editor” is also known as “Code […]
Read More →