The text-align: center can make any text horizontally centered. But if you need to make the text vertically centered, you have to do it differently.
In this post, I will show you how to center-align text vertically. Also, I will give you multiple examples & use cases.
After reading this post, you’ll be able to vertically center align text from various directions. Last but not least, you’ll get all the code samples and GitHub repo.
Before you dive in, check the live previews of the finished products that you’re going to build.
Let’s get started.
Examples of vertically center-aligned text
A text or paragraph can be vertically center aligned from the left, center & right directions. If this doesn’t make sense, let me give you a couple of examples below.
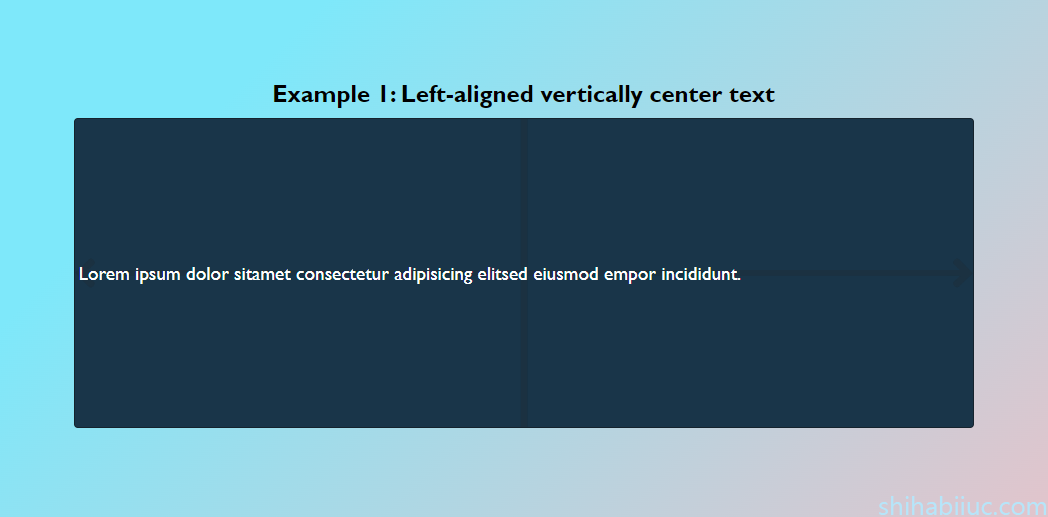
Example 1: Vertically center-aligned on the left side

For each of these examples, I have a paragraph tag (<p>) and it lives inside a <div> that has a .container--text class. See my HTML markup below.
HTML
<div class="container--text">
<p>Lorem ipsum dolor sitamet consectetur adipisicing elitsed eiusmod empor incididunt.</p>
</div>CSS
.container--text {
display: flex;
align-items: center;
}Output
For each of these examples, I also have some additional markup and CSS such as background, padding, etc. If you want to see the entire template, check my GitHub repository.
This is the exact same template that you saw in the live preview.
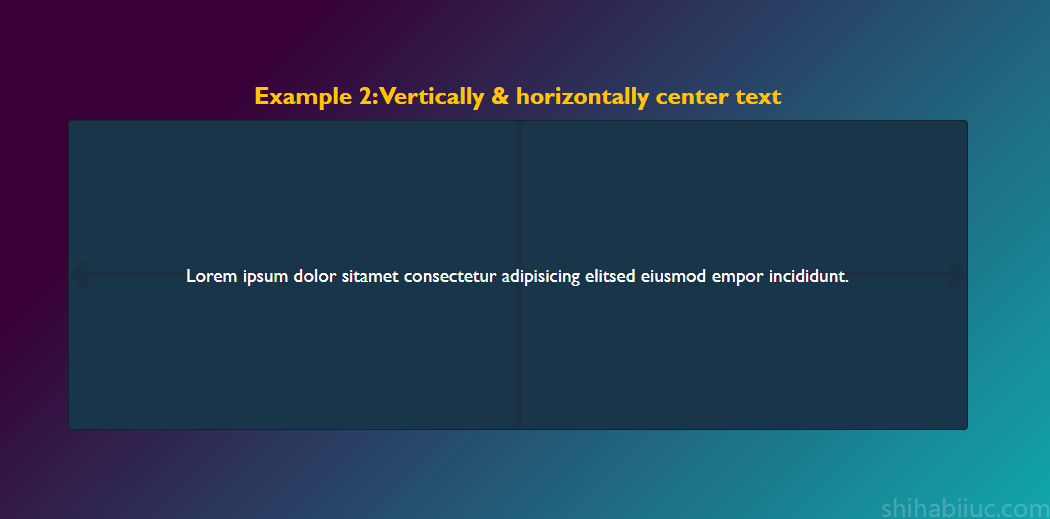
Example 2: Vertically & horizontally center-align

This is probably the most used vertical alignment. And most cases people refer to this example when it comes to aligning content vertically.
For this example, I have the following HTML & CSS.
HTML
<div class="container--text">
<p>Lorem ipsum dolor sitamet consectetur adipisicing elitsed eiusmod empor incididunt.</p>
</div>CSS
.container--text {
display: flex;
justify-content: center; /* makes it horizonally-centered */
align-items: center; /* makes it vertically-centered */
}Output
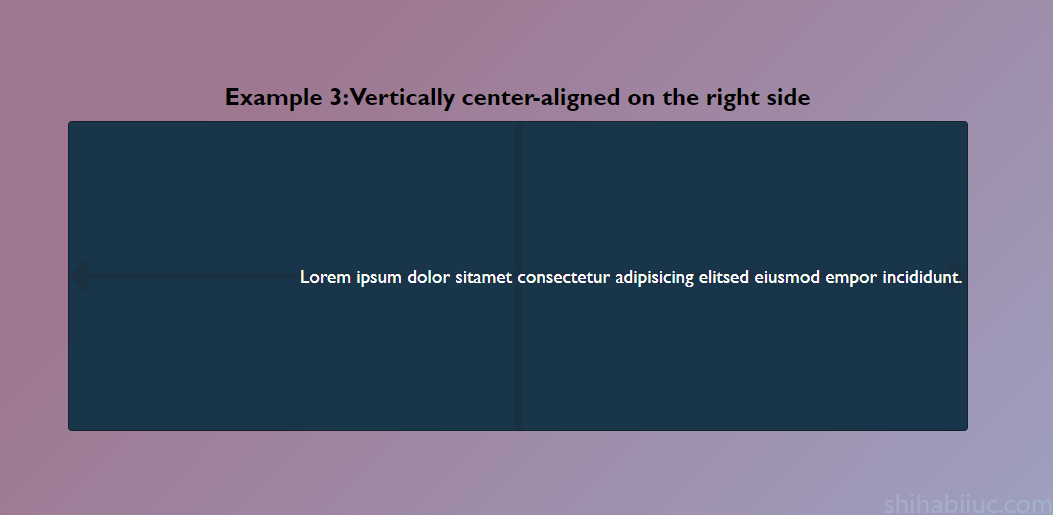
Example 3: Vertically center-aligned on the right side

This example may not be very common in use but some of you may need it.
HTML
<div class="container--text">
<p>Lorem ipsum dolor sitamet consectetur adipisicing elitsed eiusmod empor incididunt.</p>
</div>CSS
.container--text {
display: flex;
align-items: center;
justify-content: flex-end; /* makes the content right-aligned */
}Output
Throughout this post, I used CSS Flexbox to align items. If you want to learn Flexbox in-depth, see this post.
But Flexbox is not the only way to center-align content. There are other ways such as Grid, Position, Transform, etc.
I added a couple of other resources below. These are about centering content. You’ll also find different approaches to aligning them.
Learn more about centering HTML elements
- Center a table
- Center a video
- Center text (horizontally)
- Center text (vertically)
- Center an image
- Center alignment using absolute position
- Center alignment using Flexbox
Build HTML CSS projects
Conclusion
Now you know how to center align certain text vertically. At the same time, you also learned how to align them in the left-center, center-center & right-center.
Throughout these examples, I used Flexbox but I also included other resources that contain different methods.
I gave you all the code (HTML & CSS) and showed live previews of each example, screenshots, and the GitHub repository for the template. Therefore if you still have any questions, please let me know.


