
In this post, I will show you how to create a computer science portfolio website. Also, I will explain what important things you need to include in your portfolio. And give you a perfectly designed template that has been created especially for computer engineers & computer science students.
End of this post, you will find an option to download this template. It’s free and always will be.
Before you dive in, let’s see a finished website that you can download for free.
You’re also free to edit & customize the template and use it as your portfolio.
Things you should consider while creating a computer science portfolio website

As a computer science student/professional, your portfolio should be different than other business portfolios. It does not mean that you have to create a super fancy design & crazy animations.
By the term “different”, I suggested that your portfolio website should convey all the best practices as much as possible.
Otherwise, people & your target audience/customers may underestimate you. This is just because you came from a tech background.
Let’s look at the most important aspects that you should consider when creating your portfolio website.
Well-coded & structure
When you create the site, make sure it’s well-structured & well-written/programming. This is not to show your visitors. Writing well-structured code makes your website maintainable and helps search engines to better understand your website.
It’s easier for other developers to understand your code and they can easily cooperate with you. Especially, when your site grows and needs to expand.

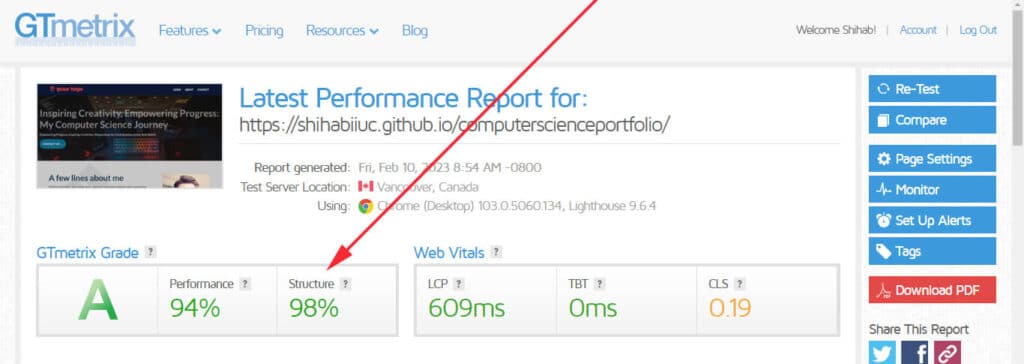
The above screenshot shows the report of the portfolio template that I made for you. See the site structure report, which shows 98%.
One last thing I want to point out when it comes to writing better code. It’s “DRY” which stands for “Don’t Repeat Yourself.” This is a software development principle that aims to reduce duplicate code.
For example, you have a <div> and it contains five other divs. If you write the same CSS 5 times for each of these child elements, this will be duplicate code. Instead, you should give them a CSS class or ID name and write the CSS once. This same principle is true for programming languages, frameworks, etc.
Core web vitals & speed
Imagine you created a gorgeous portfolio website, but it takes too long to respond or load. Do you think that people will wait?
I don’t know about you, but in most cases, visitors bounce and go to the next website.
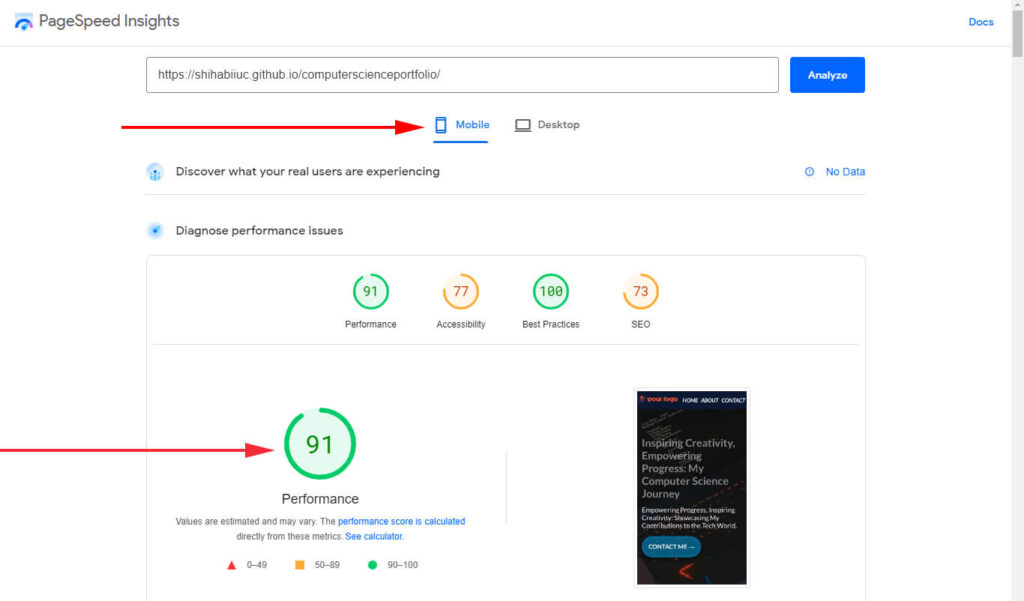
So ensure your portfolio passes core web vitals and loads quickly on all screen sizes. However, I created a template for your computer science portfolio. See the performance report yourself in the screenshot below.

However, I am not saying that you have to use my template to pass the core web vitals or make your portfolio faster. Whatever you use, make sure you maintain all the best practices that I am showing in this post.
Responsiveness
Not only your portfolio but also any modern website should be mobile responsive. As a computer science professional, your portfolio should also follow this rule.
If you don’t know, many of the visitors are coming from mobile devices. Even there are sites where the majority of traffic comes from mobile phones.
So, if you’re not paying attention to it, you will lose many visitors and even leads. Also, mobile responsiveness is a ranking factor (search engines).

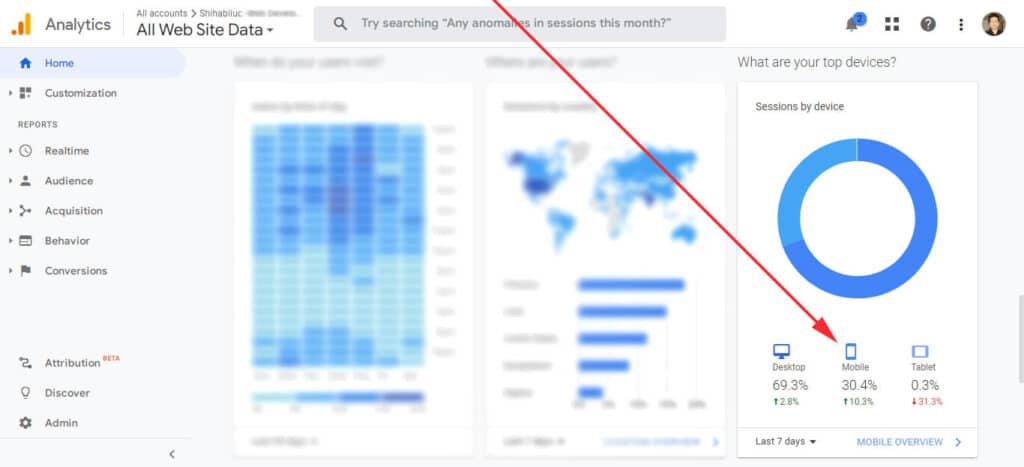
You will see the top devices after you log in to your Google Analytics. However, you have to connect your own Analytics account with your portfolio website. After you connect it properly, you can see the report in your GA dashboard.
Anyways, if you want to use the portfolio template that I made for you, make sure you add the tracking code to the <head> tag.
This is one of the overlooked aspects that many of you may not pay attention to it. All we know is that a user-friendly website helps but the problem is we don’t know how to make it properly.
When we create websites, we prioritize our choices based on the general visitors. Many of you may think that colorful and animated websites are the best when it comes to design.
But if you visit popular websites where millions of people come every month, you will notice their designs. Those are simple and easy to navigate.
However, I do not mean that you have to follow what successful website owners are doing. I am trying to make you understand that keep your portfolio website simple and make it easy to navigate.
A user-friendly website not only provides a better experience but also reduces bounce rates.
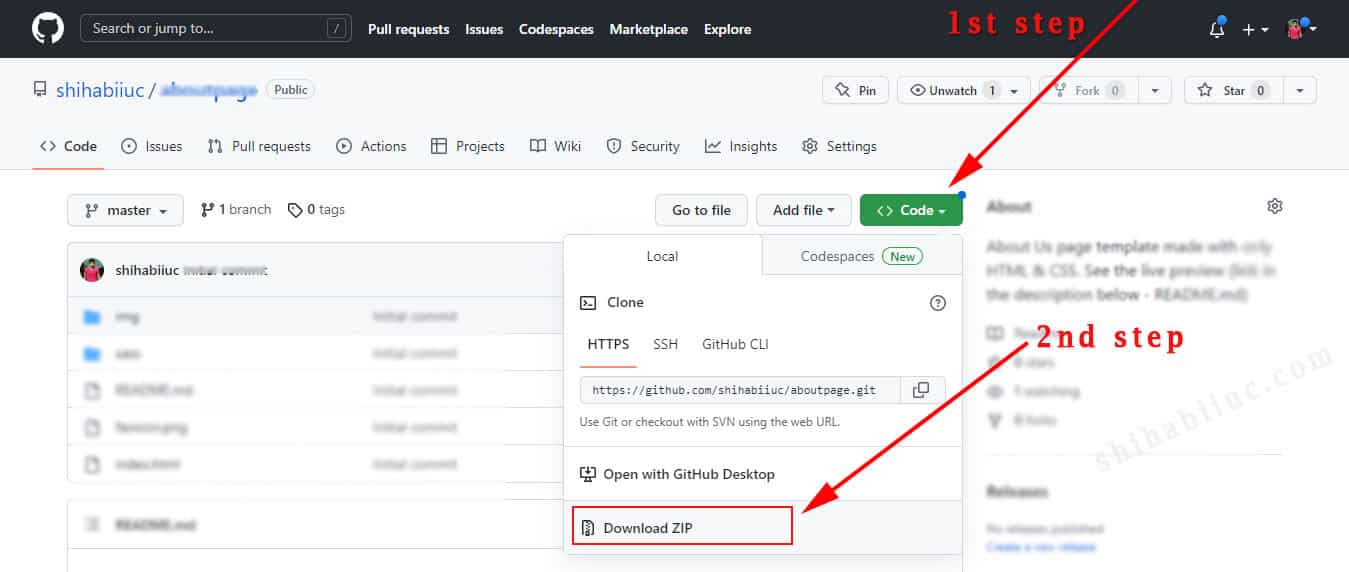
If you want, download the template from my GitHub repository (link mentioned below). After you download it, you can edit it very easily. This portfolio template is created with HTML, CSS & Javascript. You can also convert it into a WordPress website/theme.
Download Computer science portfolio website template (static)

No subscription is required! The above picture shows how to download a project from GitHub.
Download from GitHub »If you’re familiar with Git & command line, you can clone the template using the following command:
git clone https://github.com/shihabiiuc/computerscienceportfolio.git
Build HTML CSS projects
Conclusion
Now you know what a computer science portfolio website should look like and what specific things you should include. I gave you a free template that I created only for computer science professionals. You can edit and use it as you see fit. If you have any questions, don’t hesitate to contact me.


