
In this post, I will show you how to create an accordion with HTML, CSS & JavaScript. Also, I will give you the source code of a beautifully designed accordion that you can use on your projects. I used no CSS or JavaScript framework to create this accordion.
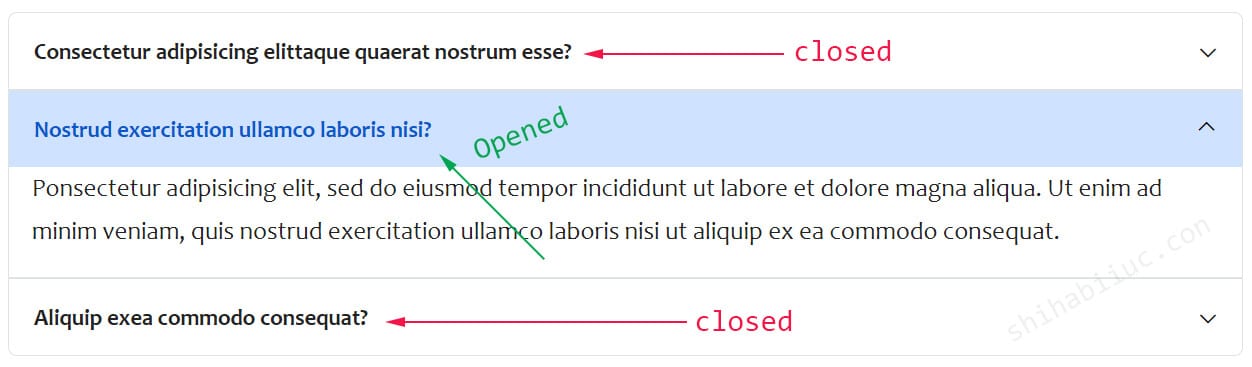
See the demo of the accordion below.
Consectetur adipisicing elittaque quaerat nostrum esse?
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Sed, ea. Illum autem quae dolore labore! Voluptate sed debitis consequatur esse rerum nemo ratione, veritatis quo quis blanditiis enim nisi molestiae.
Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Nostrud exercitation ullamco laboris nisi?
Ponsectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Aliquip exea commodo consequat?
Adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
As you can see above, it is similar to the Bootstrap accordion component. However, I have not used Bootstrap or any other frameworks. As mentioned, it's created with HTML, CSS & plain JavaScript.
You can download or copy the source code of the accordion at the bottom of this post. Next, I will give you some solid information about accordions that you should know about.
What is actually an accordion in HTML or on a website?
An accordion (on a website) is a toggle element that hides & shows a large content. In most cases, these are collections of questions & answers. When a web page loads, only the questions are visible initially. And the answers are hidden.
The corresponding answer becomes visible immediately once you click any of the questions.

Are accordions SEO friendly?
Some of you may worry about search engine optimization for the accordions. This is just because the main content is not visible initially.
However, this is not the case.
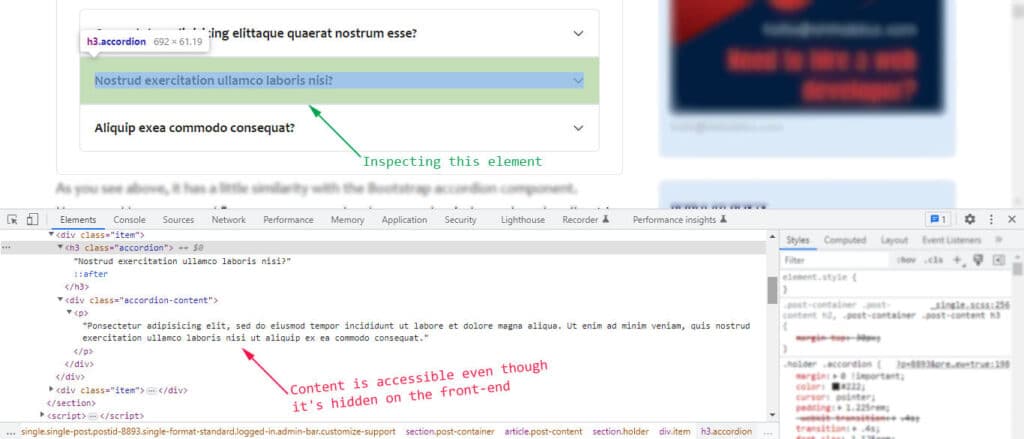
If you inspect the element on your web browser, you'll see all the content.

That means web browsers, crawlers/search engines can access all the accordion contents even though they are hidden on the front end.
So you can create & use accordions when it makes sense. HTML/website accordions are easily accessible by search engines. And you'll find many search results on Google that came from the website's accordions.
What is the accordion menu style?
The accordion menu is a collection of vertically stacked navigation where sub-elements are closed by default and expandable upon mouse-click. You can think of this style as a compacted version of the mega menu.
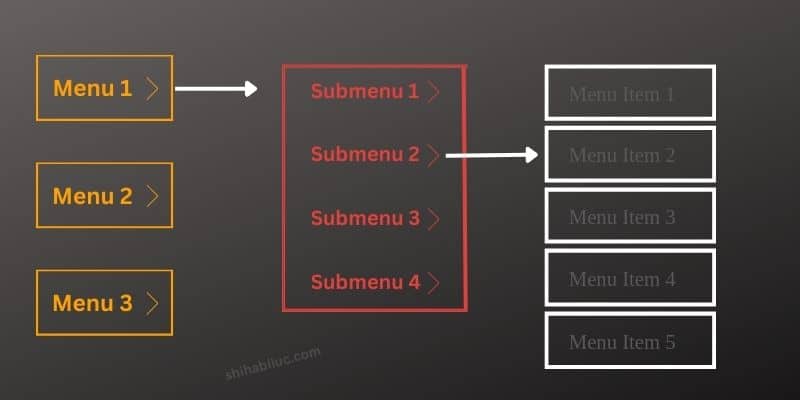
An accordion-style menu may have multi-step layers. See the following infographic, which will make more sense.

What is the difference between an accordion and a dropdown?
The main difference is the alignment. An accordion menu alignment is generally vertical. On the other hand, the parent of the dropdown alignment is horizontal (in the main navigation bar). However, the child elements of a dropdown menu alignment are also vertical.
You'll find an accordion menu in the body of the web page. On the other hand, the dropdown menu lives in the header.
The UI (user interface) of an accordion menu is expandable upon click. The child elements of a dropdown are expandable by mouse hover.
The accordion menu is not part of the main navigation bar, but the dropdown menu is.
Lastly, the accordion menu walks through a complex step-by-step process. On the other hand, a dropdown menu is a collection of similar pages or sub-pages (child pages) of a website.
How to make accordion in HTML without JavaScript?
To make accordion in HTML without JavaScript, you can use the HTML <details> tag. I will show you how to do it. Let's see a finished product first.
Dolor sit amet consectetur?
Adipisicing elit. Obcaecati magnam voluptates eius aut. Deserunt iure nemo rerum vero iusto quidem quasi dolorum atque. At quaerat quo hic atque illo.

You can insert any HTML elements here.
Adipisicing elit bcaecati?
Magnam voluptates eius aut. Deserunt iure nemo rerum vero iusto quidem quasi dolorum atque. At quaerat quo hic atque illo.
Lorem ipsum dolor sit amet?
Consectetur adipisicing elit. Culpa labore ipsa inventore? Veritatis, consectetur praesentium. Mollitia officiis molestiae in repudiandae laborum repellendus exmagni. Vel nostrum aperiam exercitationem facere consequuntur.
Now you see a different accordion above compared to the first/main one. I created the above accordion only using HTML and a little CSS to enhance the user experience. It will even work without any CSS.
For the above accordion, I used the following HTML tags:
<details><summary>- Other tags such as
<p>,<img>,<hr>, etc.
HTML markup of the above accordion
<details>
<summary>Accordion title goes here</summary>
<p>Long text goes here</p>
<!-- You can also use other HTML tags here -->
<!-- such as <img>, <h1, h6>, and anything else -->
</details>In this context, the <details> tag is mandatory to have. The <summary> tag is not mandatory but is best practice. If you use a heading or other tags instead of <summary> the accordion title will become invisible initially (as you see in the screenshot below).

<summary> tag (when it closed)And you will see the title after you open it. See the screenshot below for more clarification.

<summary> tagIn a nutshell, the <summary> tag is not mandatory, but it's important to create an HTML accordion.
Source code of the above demo (accordion without JavaScript)
<section class="accordion-without-js">
<details>
<summary>Dolor sit amet consectetur?</summary>
<p>Adipisicing elit obcaecati magnam voluptates eius aut.</p>
<hr>
</details>
<details>
<summary>Adipisicing elit bcaecati?</summary>
<p>Magnam voluptates eius aut. Deserunt iure nemo rerum vero iusto.</p>
</details>
<details>
<summary>Lorem ipsum dolor sit amet?</summary>
<p>Consectetur adipisicing elit. Culpa labore ipsa inventore veritatis.</p>
</details>
</section>.accordion-without-js {
background-color: #dbe9ff;
padding: 30px 15px;
max-width: 1000px;
margin: 0 auto;
border: 1px solid #4285F4;
border-radius: 7px;
}
.accordion-without-js details {
color: #222222;
font-size: 1rem;
line-height: 1.7;
}
.accordion-without-js details summary {
margin-bottom: 20px;
font-size: 1.5rem;
color: #4285F4;
cursor: pointer;
}
.accordion-without-js details[open] summary {
color: #000000;
-webkit-transition: color .7s ease-in;
transition: color .7s ease-in;
}This is how you can set an accordion using only HTML (and a few lines of optional CSS).
What is accordion in Bootstrap?
In Bootstrap, the accordion is a prebuilt component. It's mandatory to include/link their framework (styles & scripts) in order to use the Bootstrap accordion component. After that, you can copy & paste their HTML with a bunch of CSS classes to make an accordion.
To use Bootstrap accordion, go to their website, navigate to their accordion documentation (/docs/{version-number}/components/accordion/ and grab the code.
I am not going to paste the Bootstrap accordion code here. Also, this could be outdated when you're reading this post. Because they consistently change their component markups and classes as they upgrade the framework versions.
However, you really don't need to use a whole CSS framework just for the sake of creating an accordion or a few other components. Because you can easily create it on your own or by following my code examples. You can compare my accordion design with Bootstrap and make your own choice.
Last but not least, unnecessary or excessive use of frameworks may slow down your entire website. So keep that in mind.
Download the source code of a beautifully designed accordion
This is the source code (HTML, CSS & JavaScript) for the accordion demo that you saw at the very top of this post. Feel free to use it on your own projects.
HTML
<section class="holder">
<div class="item">
<h3 class="accordion">Consectetur adipisicing elittaque quaerat nostrum esse?</h3>
<div class="accordion-content">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Autem quae dolore labore.</p>
<p>Consectetur adipisicing elit, sed do eiusmod tempor incididunt labore dolore magna aliqua.</p>
</div>
</div>
<div class="item">
<h3 class="accordion">Nostrud exercitation ullamco laboris nisi?</h3>
<div class="accordion-content">
<p>Ponsectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna.</p>
</div>
</div>
<div class="item">
<h3 class="accordion">Aliquip exea commodo consequat?</h3>
<div class="accordion-content">
<p>Adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</section>CSS
.holder {
padding: 30px;
border: 1px solid #DEE2E6;
border-radius: 7px;
}
.holder .item {
border: 1px solid #DEE2E6;
}
.holder .item:first-child {
border-top-left-radius: 7px;
border-top-right-radius: 7px;
}
.holder .item:last-child {
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
.holder .accordion {
margin: 0;
color: #222222;
cursor: pointer;
padding: 1.225rem;
-webkit-transition: 0.4s;
transition: 0.4s;
font-size: 1.125rem;
}
.holder .accordion:after {
content: "\221F";
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: left;
transform-origin: left;
float: right;
font-size: 20px;
color: #000000;
-webkit-transition: -webkit-transform 0.2s ease-in;
transition: -webkit-transform 0.2s ease-in;
transition: transform 0.2s ease-in;
transition: transform 0.2s ease-in, -webkit-transform 0.2s ease-in;
}
.holder .active, .holder .accordion:hover {
background-color: #CFE2FF;
color: #0A58CA;
}
.holder .active:after {
content: "\221F";
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
-webkit-transform-origin: center;
transform-origin: center;
font-size: 20px;
}
.holder .accordion-content {
padding: 0 18px;
max-height: 0;
overflow: hidden;
-webkit-transition: max-height 0.4s ease-in-out;
transition: max-height 0.4s ease-in-out;
font-size: 1rem;
line-height: 1.7;
}I added all the required CSS vendor prefixes so that the accordion works well on all major web browsers.
JavaScript
var accdr = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < accdr.length; i++) {
accdr[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight) {
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}Build HTML CSS projects
Now you know a lot of things about website accordions. You learned how to create a nice and interactive accordion from scratch. Also, you came to know how to create a simple accordion without JavaScript. You have both options.
I showed you a demo (live preview) of an accordion that I made. Also, I gave you the source code for it. This will help you to create a beautifully designed accordion with HTML, CSS & JavaScript.


