In addition to the right-aligned images, you’ll also learn to align the image on the top-right, middle-right, and bottom-right corners.
How do you align an image on the right side?
When we refer to a right-aligned image, we generally mean to place it on the right-hand side and want the image to consume the full available height. But there are some cases in which you may also need to arrange the image on the top, middle, and bottom right. This is what I mentioned at the very beginning of this post.
Let’s see how you can align an image to the right side and have it consume the full height.
To demonstrate the purpose, I have the following HTML:
<div class="container">
<img src="./img/vegetable.jpg" alt="vegetable">
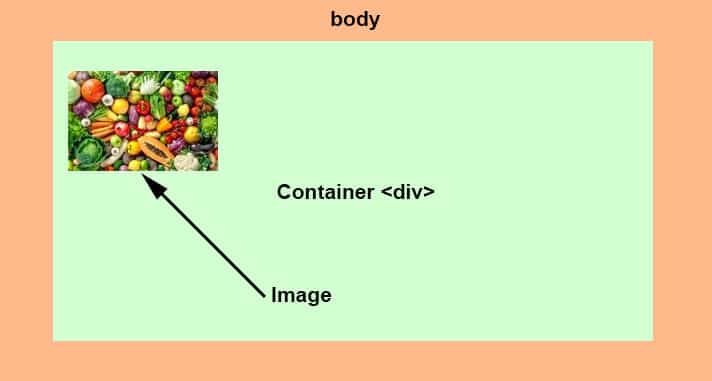
</div>Only with the above HTML does the output look like the screenshot below.

To make it right-aligned, I have the following CSS.
.container {
position: relative;
}
.container img {
position: absolute;
top: 0;
right: 0;
height: 100%;
}With the above CSS, my image became right-aligned and takes full available height (as you see below).

As you see in the above screenshot, the container div’s padding is not visible and consumed by the image. If you want to keep the padding, then you have to adjust the top & right values such as “top: 30px; right: 15px.”
You can achieve the same layout using CSS Flexbox. To right-align the image (and stretch) using Flexbox, use the following CSS:
.container {
display: flex;
justify-content: flex-end;
align-items: stretch;
}
.container img {
height: 100%;
}Using the above flexbox CSS, the output looks like the screenshot below.

I don’t know about you, I like the flexbox for aligning items because you don’t have to care about the top, right padding as you did with CSS positioning.
That’s enough for now. Let’s see how you can align the image in the top-right, middle-right & bottom-right.
How to align an image to the top-right corner?
Not only in this example but also others, you can align items in many different ways. However, I will try to show you multiple ways to do them.
To align an image to the top-right corner inside of a div, first, see the flexbox way of doing it.
Set the container div to display flex. Then, justify-content to flex-end so the image goes to the right side of the container. Finally, align-items to flex-start so the image starts its position from the top. And you don’t even need to write any CSS for the image itself. See my CSS below.
.container {
display: flex;
justify-content: flex-end;
align-items: flex-start;
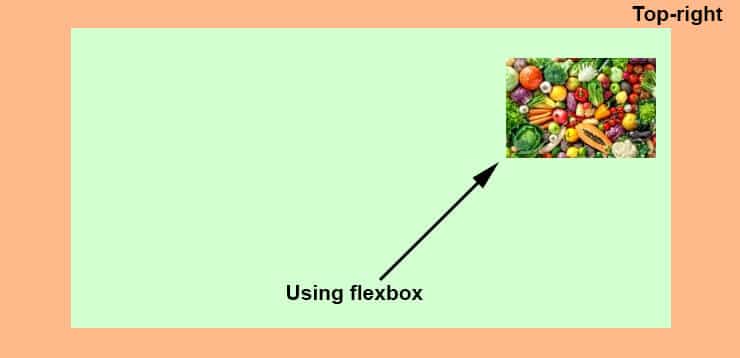
}Only with the above three lines of CSS the output looks like the screenshot below:

Achieve the same alignment using CSS positioning.
.container {
position: relative;
}
.container img {
position: absolute;
top: 30px;
right: 15px;
}In this case, I have a top: 30px & right: 15px because I wanted to keep the container div’s padding. I had padding to the container div of 30px to the top and 15px to the right. But if you don’t want the padding to the container, you can use “0” (zero) to the top & right.
How do you align an image to the middle-right corner?
To align an image to the middle-right corner of a div, set the container div to display flex. And then justify-content to flex-end so it goes to the right side (horizontally). Finally, align-items to the center so it sits in the middle (vertically).
See my CSS below.
.container {
display: flex;
justify-content: flex-end;
align-items: center;
}You don’t need additional CSS for the image itself. With the above CSS, the output looks like the following screenshot.

As always, you can achieve the same aligning using positioning. See my code below for another way to do it.
.container {
position: relative;
}
.container img {
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
}As you see that I have a new CSS property called “transform.” You need this transform property if you want to center-align (vertically) with the CSS position. Otherwise, the image will be not perfectly centered if you push 50% from the top. Because the image itself has a height.
So, we need to push the image back to the top of its own height. And this is what I am doing with the “translateY(-50%).”
How to align an image to the bottom-right corner?
To align an image to the bottom-right corner, set the display flex of the main container, then justify-content to flex-end so it goes to the right side (horizontally). Finally, align-items to flex-end so it sits at the bottom (vertically).
See my code below.
.container {
display: flex;
justify-content: flex-end;
align-items: flex-end;
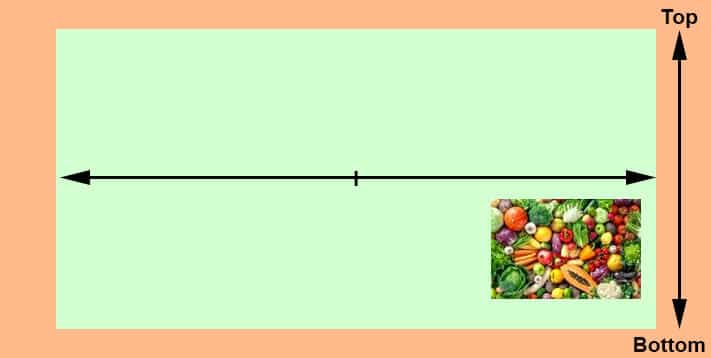
}With the above CSS, the output looks like the screenshot as you see below.

But you don’t need the transform property to make the same alignment using CSS position. If you want to achieve the exact same alignment using positioning, see the alternative CSS below.
.container {
position: relative;
}
.container img {
position: absolute;
bottom: 30px;
right: 15px;
}The output looks the same as you’ve seen in the above screenshot.
Learn more about images
- How to add images to an HTML table?
- How to create an image hover animation effect only with CSS?
- How to position text over an image with CSS?
- How to change an image on hover (CSS)
- Center an image in various directions & methods
- How to right-align an image in HTML CSS?
- How to create a hero banner image using HTML CSS?
- How to wrap text around an image in HTML?
- How to rotate text & images using CSS?
Now you know how to right-align an image based on top, middle & bottom. You also learned how to right-align an image that takes full available height. I showed you multiple ways to do them (each example). Was it helpful?