If you’re running a static website, this post can help you to build a testimonial page using only HTML & CSS. Also, if you were looking for a testimonial template to convert into a CMS like WordPress, or Joomla, it can also help you.
My main goal is to teach you how to create a professional testimonial page on a static website & how to write the HTML & CSS.
End of this post, I will give you the template so you can download it. And you can also customize the template to upload it on your own projects.
How to build a professional testimonial page?
There is no right or wrong way. Every web designer has their own preference.
But there are some basic guidelines you should follow while designing any web page. Such as:
- Mobile responsiveness
- Fast loading
- Easy to navigate & read, etc
What are the essential elements of a testimonial page?
A testimonial web page is pretty self-explanatory. It will include the client’s reviews & feedback.
There is another important thing we generally miss which is CTA. A good testimonial page also should have one or more call-to-action buttons. So the visitors can take action from there and without going back & forth.
The last and most important part of your testimonial page is videos. I mean video testimonials.
Video testimonials are the most important and effective for anybody. This is what no one tells you. If you check my website, I only included video testimonials and I don’t even have any text testimonials as of January 2023.
Why video testimonials are effective?
Anyone can write or even copy-paste testimonials on their own and upload their own websites. There is no proof that the text testimonials are originally written by the persons who they are claiming.
For example, I myself could write a testimonial with the name “John Doe” and upload it on my website. As a reader or prospect, how you can verify if the testimonials are legit or not?
This is why video testimonials come into play. Because they don’t need additional proof of legitimacy.
And this is why video testimonials are so much effective.
Video testimonials helped me to stand out and you can do the same
When I first started out, I had problems converting prospects into clients. I had great reviews but those are in written formats. So I decided to ask a few of my clients to record their testimonial speeches and send them back to me.
And this kind of video testimonial worked very well for me. Especially, as an Asian web developer, I was neglected sometimes. Even though I have a proven track record on various platforms such as WordPress developer community, Stackoverflow, WordPress Development Stack Exchange, etc.
These video testimonials really helped me to stand out. At least people can’t deny my legitimacy.
So if you don’t have them yet, you should be prepared to get some and upload the video testimonials to your own website in the near future.
Download the source code of the testimonial page
Well, I talked a lot about a professional testimonial page. But if you need the inspiration to get started from a certain point, you can download my template and use it on your website.
It includes all the important parts that I talked about in this post. You can download it from my GitHub repository that I will link to it later. Let’s see the HTML & CSS for this template.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="shortcut icon" href="favicon.png" type="image/x-icon">
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@400;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Merriweather:ital,wght@1,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./sass/style.css">
<title>Testimonial - Example web page that you can implement on your website.</title>
</head>
<body>
<section class="banner">
<h1>Testimonial</h1>
<p>What my clients say about me!</p>
</section>
<section class="testimonials">
<div class="t_wrapper">
<div class="item">
<blockquote>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-1.jpg" alt="photo">
<p>John Doe, Fitness Instructor, California.</p>
</div> <!-- .item -->
<div class="two-col-testimonial">
<div class="item light">
<blockquote>
Dolor sit amet consectetur adipisicing elit. Neque fugit velquae abbeatae blanditiis aspernatur corporis exnesciunt. Distinctio deserunt consequuntur quibusdam iure enimculpa eaquisquam.
</blockquote>
<img src="./img/photo-2.jpg" alt="photo">
<p>Jane Lave, Therapist, Vancouver, CA.</p>
</div> <!-- .item -->
<div class="item dark">
<blockquote>
Consectetur dolor sit amet adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos ipsumorem aspernatur blanditiis.
</blockquote>
<img src="./img/photo-3.jpg" alt="photo">
<p>Vladimir Putin, Doctor, California.</p>
</div> <!-- .item -->
</div> <!-- .two-col-testimonial -->
<div class="one-col">
<div class="item gradient">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
</div>
<div class="video-testimonial youtube-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/aqp_Dbxh3bs" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div> <!-- .video-testimonial -->
<div class="cta">
<p>Still, waiting to get your job done? Let's start a discussion and see how I can help you.</p>
<a href="https://shihabiiuc.github.io/testimonialpage/">Contact me →</a>
</div> <!-- .cta -->
</div> <!-- .t_wrapper -->
<div class="full-width-wrapper">
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
<div class="item">
<blockquote>
<img class="ratings" src="./img/star-ratings.png" alt="star ratings">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Neque fugit vel quae ab beatae blanditiis aspernatur corporis ex nesciunt. Distinctio deserunt consequuntur culpa ea quisquam quibusdam iure enim, dolorum quos.
</blockquote>
<img src="./img/photo-4.jpg" alt="photo">
<p>Valeriya, Lawyer, California.</p>
</div> <!-- .item -->
</div> <!-- .full-width-wrapper -->
</section> <!-- .testimonials -->
<footer class="footer">
<div class="ctainer">
<p>You can download this template and use it on your project. It's totally free and will be. If you have any questions, please <a href="https://shihabiiuc.com/contact" target="_blank">let me know</a>.</p>
</div>
</footer>
</body>
</html>CSS
/**
* Testimonial web page example
* Created by Shihabiiuc.com
* You're free to use this template on your website
* Any questions, please contact https://shihabiiuc.com/contact
* Fonts:
* font-family: 'Lato', sans-serif;
* weights: 400/700
* font-family: 'Merriweather', serif;
*/
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: 'Lato', sans-serif;
font-weight: 400;
}
img {
max-width: 100%;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
}
p {
margin: 10px 0;
}
blockquote {
margin: 0;
font-family: 'Merriweather', serif;
font-size: 1.125rem;
color: #222222;
margin: 0 0 15px;
}
blockquote .ratings {
display: block;
margin: 0 auto 15px;
}
.youtube-video {
position: relative;
padding-bottom: 56.25%;
/* 16:9 */
height: 0;
}
.youtube-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.banner {
background-color: #42378f;
background-image: linear-gradient(315deg, #42378f 0%, #f53844 74%);
padding: 90px 15px;
text-align: center;
}
.banner h1 {
font-weight: 700;
font-size: 35px;
color: #FFFFFF;
text-shadow: 2px 2px 12px #222222;
}
@media (min-width: 768px) {
.banner h1 {
font-size: 60px;
}
}
.banner p {
font-size: 1.125rem;
text-transform: uppercase;
color: rgba(255, 255, 255, 0.8);
}
.testimonials {
background-color: #b2e7fb;
padding: 90px 15px;
}
.testimonials .t_wrapper {
max-width: 800px;
margin: 0 auto;
}
.testimonials .t_wrapper .item {
background-color: #91defb;
padding: 30px;
border-radius: 4px;
margin: 0 0 30px;
}
.testimonials .t_wrapper .item img:not(.ratings) {
max-width: 100px;
display: block;
margin: 0 auto;
border: 3px solid #5ed1fc;
border-radius: 50%;
}
.testimonials .t_wrapper .item p {
text-align: center;
}
.testimonials .t_wrapper .item.light {
background-color: #c7edfc;
}
.testimonials .t_wrapper .item.dark {
background-color: #9fd3e7;
}
.testimonials .t_wrapper .item.gradient {
background-color: #F73641;
background-image: linear-gradient(315deg, #F73641 0%, #58cffc 74%);
}
@media (min-width: 768px) {
.testimonials .t_wrapper .two-col-testimonial {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.testimonials .t_wrapper .two-col-testimonial .item {
-ms-flex-preferred-size: 48%;
flex-basis: 48%;
}
}
.testimonials .t_wrapper .video-testimonial {
margin: 0 0 30px;
}
.testimonials .t_wrapper .cta {
background-color: #f53844;
margin: 30px 0;
padding: 30px;
text-align: center;
border-radius: 4px;
-webkit-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.testimonials .t_wrapper .cta p {
font-size: 1.375rem;
font-weight: 700;
text-shadow: 1px 1px 4px #222222;
}
.testimonials .t_wrapper .cta a {
display: inline-block;
background-color: #000000;
padding: 10px 30px;
margin: 20px 0;
border-radius: 25px;
color: #FFFFFF;
text-transform: uppercase;
text-decoration: none;
font-weight: 400;
-webkit-transition: all 0.8s ease;
transition: all 0.8s ease;
}
.testimonials .t_wrapper .cta a:hover {
background-color: #90d5ec;
background-image: linear-gradient(315deg, #90d5ec 0%, #fc575e 74%);
color: #5c0309;
-webkit-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
@media (min-width: 768px) {
.testimonials .full-width-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
}
.testimonials .full-width-wrapper .item {
background-color: #097b6f;
margin-bottom: 30px;
padding: 20px;
border-radius: 4px;
}
.testimonials .full-width-wrapper .item img:not(.ratings) {
border: 3px solid #02443d;
border-radius: 50%;
max-width: 100px;
display: block;
margin: 0 auto;
}
.testimonials .full-width-wrapper .item p {
text-align: center;
}
@media (min-width: 768px) {
.testimonials .full-width-wrapper .item {
max-width: 400px;
}
}
.footer {
padding: 60px 15px;
background-color: #222222;
}
.footer .ctainer {
max-width: 800px;
margin: 0 auto;
text-align: center;
}
.footer .ctainer p, .footer .ctainer a {
color: #FFFFFF;
font-size: 16px;
}
/*# sourceMappingURL=style.css.map */You can copy-paste the above HTML & CSS to your project. However, I used SASS to write the CSS. But it does not mean that you have to use SASS.
However, if you want your template to look exactly the same as mine, you need the images. So you can copy the whole project files & folders from my GitHub repository.
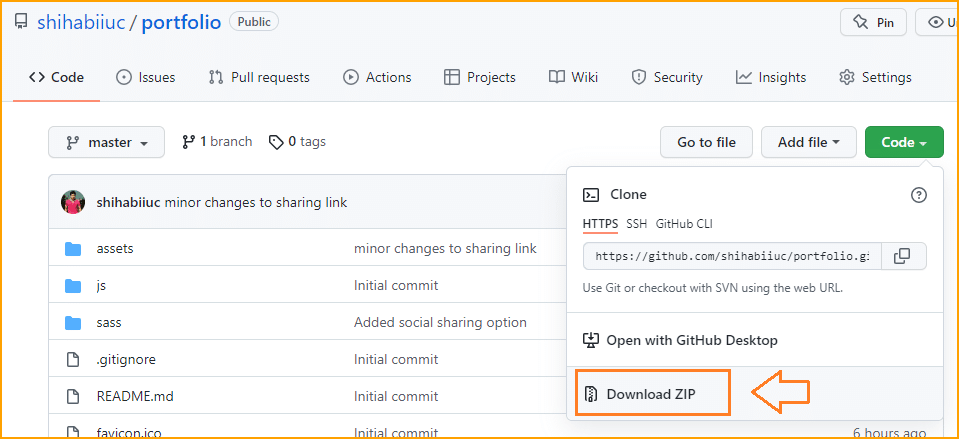
Download the whole template on GitHub →

The above screenshot shows a different repository than this template. However, this is just to show you how you can download a project/repository from GitHub. Alternatively, you can clone the repository using the command line.
Wondering how to create a testimonial slider? See the post to learn & download the code (HTML, CSS & plain JavaScript).
If you want to learn how to create a portfolio website using HTML & CSS, see my other post that also contains the source code & live preview.
See how to create an about-us page using only HTML CSS (downloadable template included).
Build HTML CSS projects
Conclusion
A testimonial page is mostly ignored and overlooked part of many websites. But it’s one of the important pages that many of your prospects want to visit before pretending to buy something or hire you.
A professional testimonial page should not only look great or easy to navigate but also it should look legit. And I would highly encourage you to add some video testimonials at the earliest time possible.


