
An adjacent sibling combinator is a way to select an HTML element that immediately comes after the first selector in CSS.
This is the simplistic explanation that I can give you. But I will explain this CSS combinator in more detail, and give you code examples, pictures, and everything you need to understand the adjacent sibling combinator.
It looks very complex based on the definition. But this is one of the most simple CSS selectors that you may have ignored in the past because you took it the hard way. Bear with me to understand it clearly for the rest of your life.
Syntax
first_selector + second_selector {
/* style goes here */
}Use a plus sign (+) in between the selectors to select the second sibling (second_selector).
Example 1
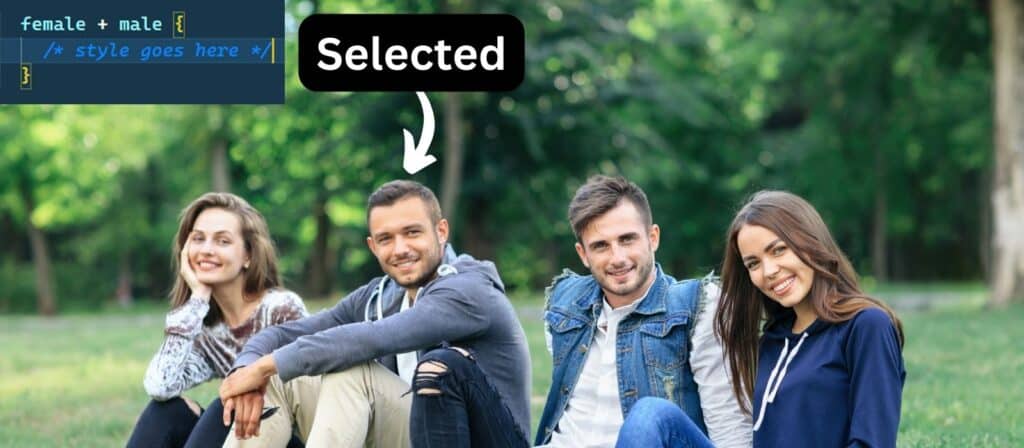
The following CSS combinator will select every male that immediately comes after a female. See the imaginary CSS & picture below.
female + male {
/* style goes here */
}Result

As you see in the picture above, the second man (from the left) did not get selected by the female + male combinator. Only the first man is selected.
But if you reverse the above adjacent sibling combinator, what will happen?
Do some brainstorming and see if you can find it. And then see the solution below if your calculation matches mine.
See what happens if I reverse the last combinator like the following below.
Example 2
male + female {
/* style goes here */
}Result

As you see in the above picture, the last woman (from left to right direction) got selected based on the male + female adjacent sibling combinator.
Based on these two examples, you learned that the selected HTML element should come immediately after the first_selector which I mentioned in the “Syntax.”
Let’s dig deeper.
Example 3
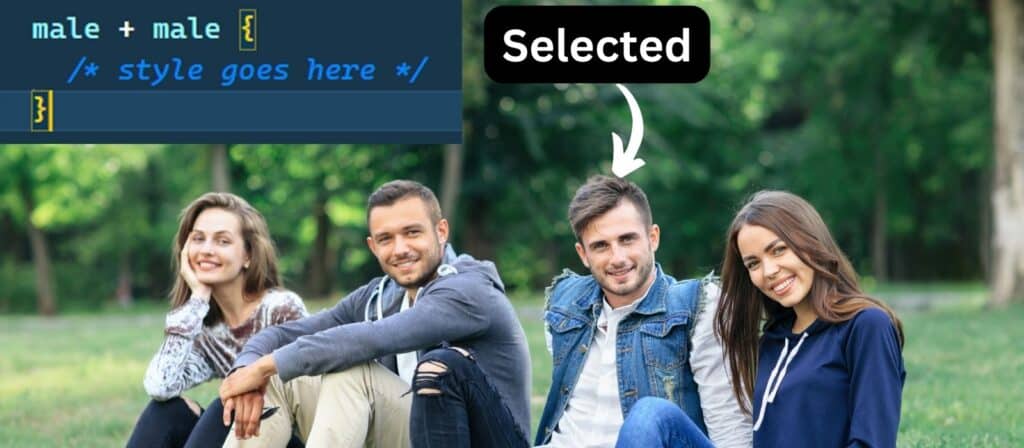
Can you imagine what will happen if I change the siblings as the following?
male + male {
/* style goes here */
}Result

In the above picture, the second man (from left to right direction), got selected based on the above adjacent sibling selector. Because he comes just after the first man (first_selector).
Wrap up the above three examples
Lastly, can you imagine what will happen with this combinator of female + female?
Some of you may think that the 4th woman will get selected. If this is you, then you’re wrong!
Using the female + female adjacent combinator no one will be selected based on the above picture.
Because there is no woman/female that immediately comes after another woman.
Combining the last examples and see the output at a glance
To wrap up the last few examples, I converted all the images into paragraphs. Instead of the imaginary male & female selectors, I converted them into CSS classes (.male, .female). And I wrote some actual CSS to change the colors so you can identify the correct HTML element.
See my HTML, CSS & output at a glance below.
<p class="female">This is the first female</p>
<p class="male">This is the first male</p>
<p class="male">This is second male</p>
<p class="female">This is the last female</p>Think of the persons as these <p> tags.
p {color: black;} /* default color */
/* example 1 */
.female + .male {
color: red;
}
/* example 2 */
.male + .female {
color: green;
}
/* example 3 */
.male + .male {
color: blue;
}This is the first female
This is the first male
This is second male
This is the last female
Hopefully, this and the last examples make sense and clearly explain the definition that I gave you at the very top of this post.
A few key points about adjacent sibling combinator
The combinator is presented by a plus sign (+). |
| Both siblings have the same level (both can be under the same parent). |
| There is no way to select the first element in the same level (of an HTML document) using this combinator. |
It only selects the first element that comes after the first_selector. But it could change multiple items if there is a match. |
Understanding the level
To make this combinator work, both siblings have to be on the same level or they should have the same hierarchical level.
When I first saw div + p combinator, I thought that the <p> tag lives in the <div> tag. But this was not the case. And I think that some of you may have this confusion.
Let’s see the following HTML, CSS, and their output that will make more sense.
<p>This is first paragraph</p>
<div>
<p>This is second paragraph</p>
<p>This is third paragraph</p>
</div>
<p>This is fourth paragraph (selected)</p>
<p>This is fifth paragraph</p>
<div>
<p>This is sixth paragraph</p>
</div>
<p>This is seventh paragraph (selected)</p>div + p {
background-color: red;
color: white;
}Output:
This is first paragraph
This is second paragraph
This is third paragraph
This is fourth paragraph (selected)
This is fifth paragraph
This is sixth paragraph
This is seventh paragraph (selected)
In the above HTML, you saw that none of the paragraphs were selected that live inside the <div>. Only paragraph(s) is/are selected which immediately come after the <div>.
If I want to select the first <p> tag inside the <div>, I need to use the :first-child pseudo-class like this: div p:first-child
But if you want to select all the paragraphs inside the div, you need to use the descendant selector like this: div p.
There is no way to select the first element on the same level using an adjacent sibling combinator
This combinator name itself is self-explanatory. As the name suggests, it can select the immediately following element.

So there is no way to select the first element/item on the same level using the adjacent sibling combinator.
Think of an HTML document where you have the following markup.
<div class="first">
<!-- other content goes here -->
</div>
<div class="second">
<!-- other content goes here -->
</div>
<div class="third">
<!-- other content goes here -->
</div>For the above HTML document, there is no way you can select the first <div> or the .first class using an adjacent sibling combinator. But you can select the .second & .third classes or <div> using this combinator.
| Learn & practice CSS with real-world examples |
|---|
| Learn basic CSS from the ground up. |
| Build real projects in HTML CSS. |
Build HTML CSS projects
Conclusion
The adjacent sibling combinator selects the first element that comes after the first sibling (first_selector). If this is still not clear to you, see the syntax above. Both these siblings have to be on the same level to make the combinator work.
Though it selects the first element in the sequence, it can also select multiple items if there are matches in your HTML markup.
I tried to make this post comprehensive, spent a lot of time organizing examples & creating graphics, and tried at my highest level to make you understand the adjacent sibling combinator. All these efforts will be successful if this post helped you to better understand the concept. So I would like to receive your feedback on this post. Let me know if this helped you or if you have any questions or suggestions to improve this post.


